jQuery Mobile 页面类选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Page类选项,该选项用于向指定小部件的元素添加其他类。
语法:初始化页面类选项。
$( ".selector" ).page({
classes: {
"ui-page": "highlight"
}
});设置类选项:
$( ".selector" ).page( "option", "classes.ui-page", "highlight" );获取类选项:
var themeClass = $( ".selector" ).page( "option", "classes.ui-page" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
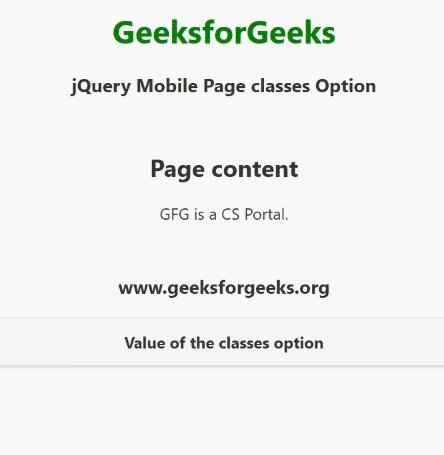
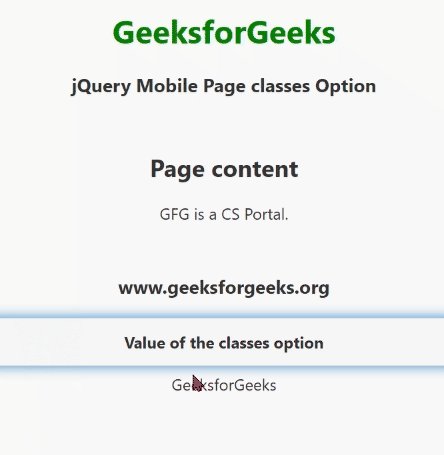
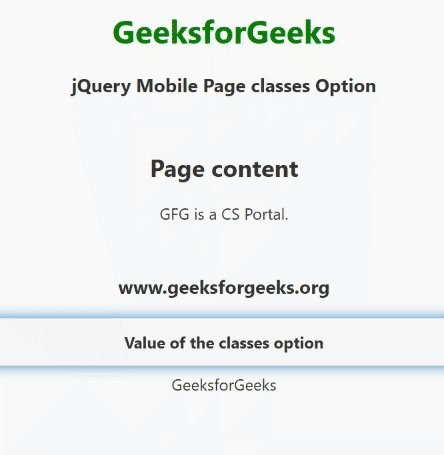
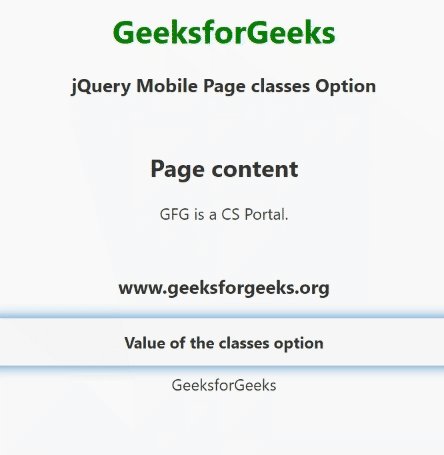
示例:此示例描述了 jQuery Mobile Page类选项。
HTML
GeeksforGeeks
jQuery Mobile Page classes Option
Page content
GFG is a CS Portal.
www.geeksforgeeks.org
输出:

jQuery Mobile 页面类选项
参考: https://api.jquerymobile.com/page/#option-classes