jQuery Mobile 页面角选项
jQuery 移动 是一个基于 HTML5 的用户界面系统,旨在制作可在所有智能手机、平板电脑和桌面设备上访问的响应式网站和应用程序。
Page是 jQuery Mobile 中的一个小部件,用于在 HTML 文档中显示单个或多个链接组件。它负责维护 jQuery Mobile 框架中的单个项目。
在本文中,我们将学习jQuery Mobile 页面角 选项。此选项由 对话框扩展。角落选项集 角落 对话框页面是否要四舍五入。
语法: corners选项采用布尔值 值,其默认值为“true”,表示将圆角。
$("#gfgDialogPage").page({
corners: true
});初始化后,得到 或设置 角落 使用以下语法的选项。
获取角点选项:
var cornersOption = $("#gfgDialogPage").page("option", "corners");设置角落选项:
$("#gfgDialogPage").page("option", "corners", true);
CDN 链接:为您的项目使用以下 CDN 链接。
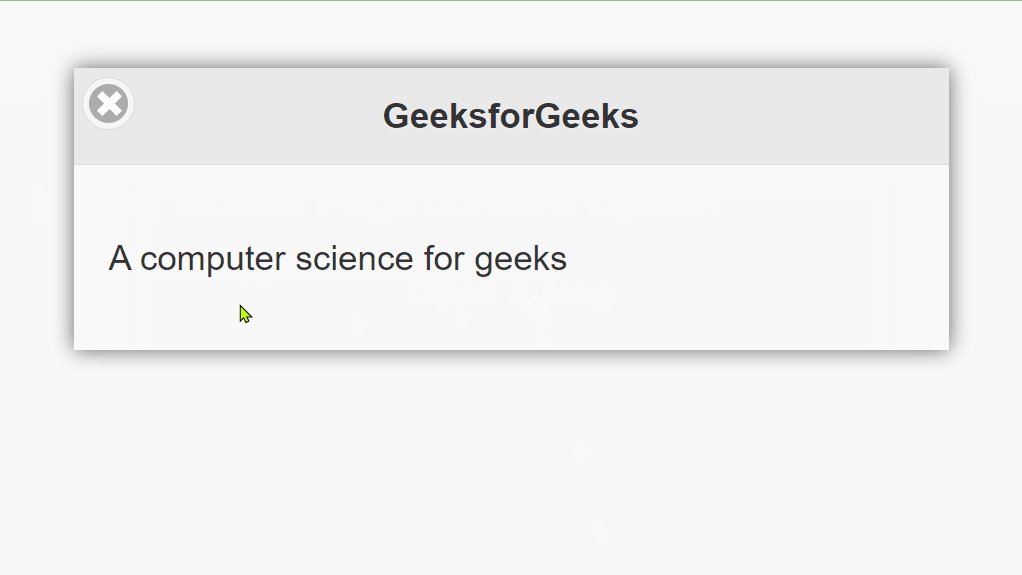
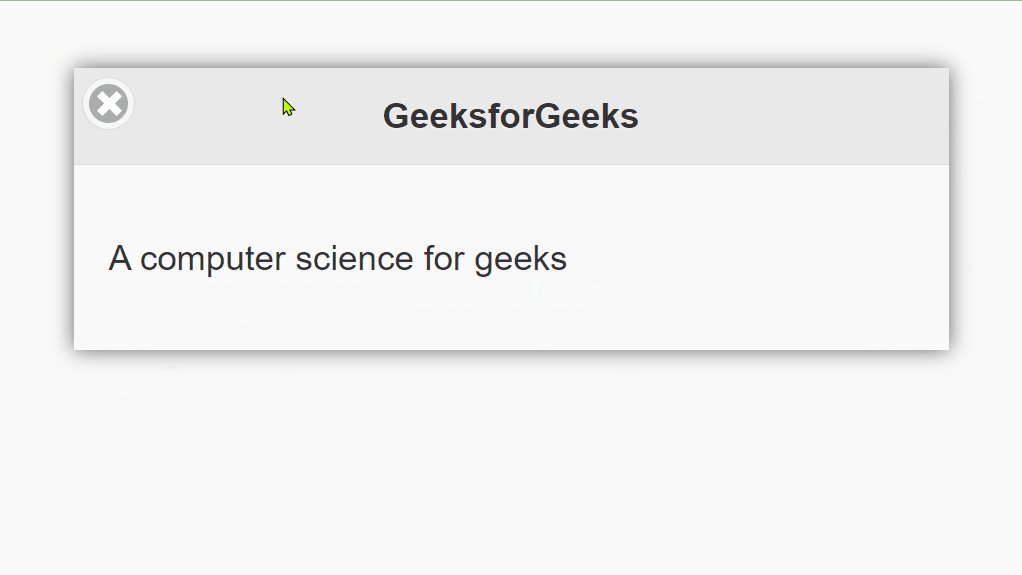
示例:在下面的示例中,我们将corners选项设置为“false”。对话框会有尖角。
HTML
GeeksforGeeks
jQuery Mobile Page corners Option
Open dialog
GeeksforGeeks
A computer science for geeks
输出:

参考: https://api.jquerymobile.com/page/#option-corners