举个使用事件的例子
React 是一个 Javascript 前端库,用于构建单页应用程序 (SPA)。 React 提供了自己的跨浏览器兼容的合成事件,这些合成事件是原生浏览器事件的包装器。这些事件使用 camelCase 约定命名。我们需要将一个处理函数传递给这些事件道具,当事件被触发时它会被执行。我们可以使用如下所示的语法将处理函数传递给 event prop。
const handleClick = () => {
console.log("Hello");
}
Hello在本文中,我们将讨论一个在 React 中使用事件的简单示例。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername项目结构:项目结构将如下所示。

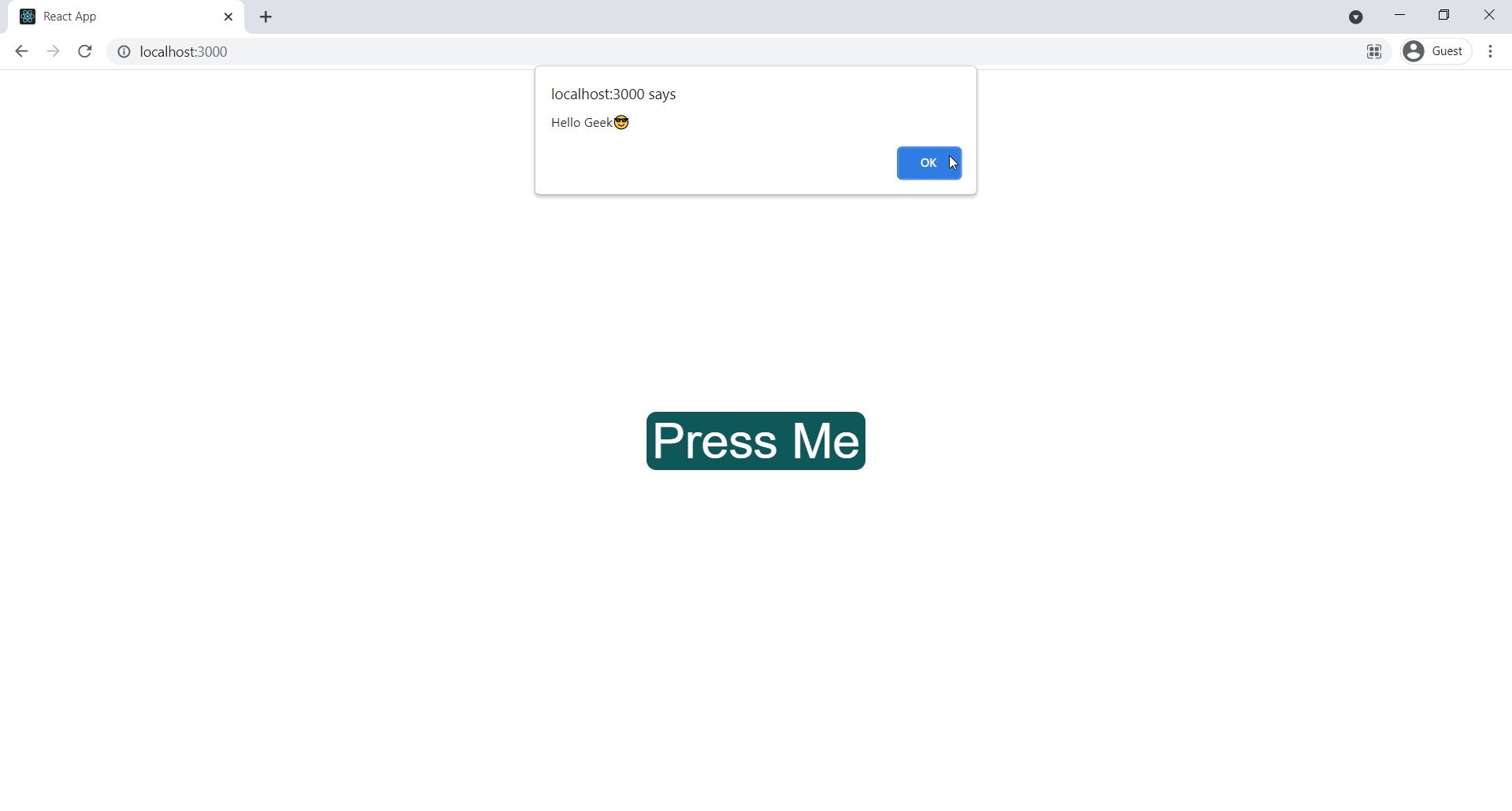
方法:现在在这个项目中,我们创建了一个按钮,在该按钮上我们有一个 onClick 道具。我们已经为这个 onClick 属性分配了一个处理函数。当我们点击这个按钮时,我们的处理函数被执行并显示一个警告窗口。现在,您可以在 App.js 和 App.css 文件中编写以下代码。
下面是上述方法的实现。
文件名:App.js
Javascript
import './App.css';
const App = () => {
const handleClick = () => {
alert('Hello Geek');
};
return (
);
};
export default App;CSS
.container {
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
}
.btn {
align-self: center;
background-color: rgb(47, 173, 173);
font-size: 50px;
color: white;
border-radius: 10px;
border: none;
}
.btn:active {
background-color: rgb(16, 88, 88);
}文件名:App.css
CSS
.container {
height: 100vh;
width: 100vw;
display: flex;
justify-content: center;
}
.btn {
align-self: center;
background-color: rgb(47, 173, 173);
font-size: 50px;
color: white;
border-radius: 10px;
border: none;
}
.btn:active {
background-color: rgb(16, 88, 88);
}
运行应用程序的步骤:在命令行中使用以下命令启动应用程序。
npm start输出:我们可以通过在浏览器上访问http://localhost:3000来使用我们的 React 应用程序。