ReactJS 页面内导航
在本文中,我们将学习如何使用 npm 包React Anchor Link Smooth Scroll 在 React 应用程序中进行平滑的页面内导航。
React Anchor Link 平滑滚动的特点:
- 轻量级模块。
- 非常容易使用,就像锚标签一样。
- 平滑滚动功能更好的用户体验。
先决条件: react.js的介绍和安装
句法:
我们提到要访问的组件的 id,例如“#id”。
创建 React 应用程序和模块安装:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app project第2步:创建项目文件夹(即项目)后,使用以下命令移动到该文件夹:
cd project第 3 步:现在使用以下命令安装依赖项 react-anchor-link-smooth-scroll:
npm i react-anchor-link-smooth-scroll项目结构:它看起来像这样。我们正在添加一个文件WelcomePage.js ,我们将在其中创建一个包含两个按钮的组件 WelcomePage。

示例:在相应的文件中写下以下代码。
在 WelcomePage.js 文件中,我们将创建两个组件 Course 和 Article,它们将分别显示“让我们看看一些课程”和“让我们阅读一些文章”,我们会将这两个组件添加到名为 WelcomePage 的默认组件中。
WelcomePage.js
import React from 'react'
const Course= () => {
return (
Let's Look at some courses
)
}
const Article = () => {
return (
Let's Read some Articles
)
}
const WelcomePage = () => {
return (
index.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont,
'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu',
'Cantarell', 'Fira Sans', 'Droid Sans',
'Helvetica Neue', sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo,
Monaco, Consolas, 'Courier New',
monospace;
}
#article {
margin-top: 1000px;
font-size: 3rem;
background-color: rgb(243, 124, 124);
font-weight: 800;
text-align: center;
padding: 80px;
border: 2px solid red;
margin-bottom: 500px;
}
#course {
margin-top:500px;
border: 6px double green;
font-size: 3rem;
background-color: lightgreen;
font-weight: 800;
text-align: center;
padding: 80px;
}
button {
font-size: 1.5rem;
padding: 10px 20px;
margin-right: 10px;
cursor:pointer;
}App.js
import AnchorLink from "react-anchor-link-smooth-scroll";
import WelcomePage from "./WelcomePage";
function App() {
return (
Welcome To Geeksforgeeks
我们现在为组件 Course 和 Articles 添加样式,ID 分别为course和article 。
索引.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont,
'Segoe UI', 'Roboto', 'Oxygen', 'Ubuntu',
'Cantarell', 'Fira Sans', 'Droid Sans',
'Helvetica Neue', sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo,
Monaco, Consolas, 'Courier New',
monospace;
}
#article {
margin-top: 1000px;
font-size: 3rem;
background-color: rgb(243, 124, 124);
font-weight: 800;
text-align: center;
padding: 80px;
border: 2px solid red;
margin-bottom: 500px;
}
#course {
margin-top:500px;
border: 6px double green;
font-size: 3rem;
background-color: lightgreen;
font-weight: 800;
text-align: center;
padding: 80px;
}
button {
font-size: 1.5rem;
padding: 10px 20px;
margin-right: 10px;
cursor:pointer;
}
在这个文件中,我们现在将从“react-anchor-link-smooth-scroll”导入AnchorLink ,我们将组件的 id 放在 href 中,并将其包裹在按钮元素周围。我们还导入了由我们的两个组件 Course 和 Article 组成的 WelcomePage 组件。
应用程序.js
import AnchorLink from "react-anchor-link-smooth-scroll";
import WelcomePage from "./WelcomePage";
function App() {
return (
Welcome To Geeksforgeeks
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
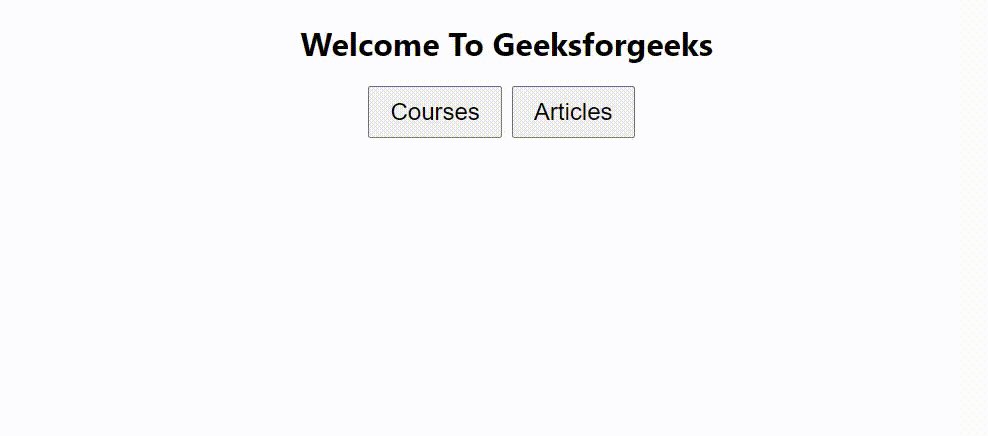
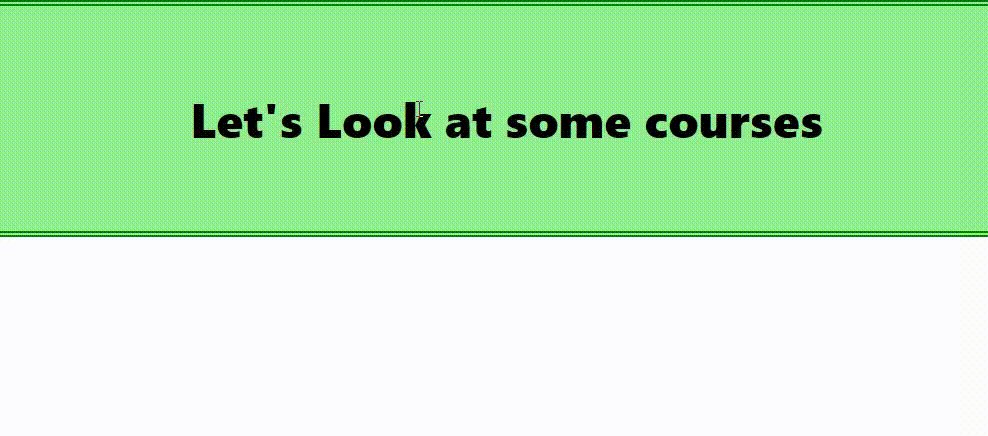
npm start输出:在这个例子中,当我们点击按钮时,它会平滑地向下滚动到相应的组件。

参考: https://www.npmjs.com/package/react-anchor-link-smooth-scroll