ReactJS MDBootstrap 导航栏组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 react UI 库,用于通过其无缝且易于使用的组件制作美观的网页。
在本文中,我们将了解如何在 ReactJS MDBootstrap 中使用 Navbar 组件。每个网站都使用导航栏组件,使其更加用户友好,从而使网站导航变得容易,用户可以直接搜索自己感兴趣的主题。
特性:
- tag:定义 MDBNavbar 元素的标签。
- className:将自定义类添加到 MDBNavbar。
- 颜色:为所有元素添加文本颜色。
- 展开:设置导航栏展开到元素的类型。
- bgColor:设置导航栏的背景颜色。
- light:设置导航栏背景的灯光颜色。
- dark:导航栏背景的深色设置。
句法:
GeeksforGeeks
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹。
cd foldername第 3 步:在给定目录中安装 ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit项目结构:它将如下所示。

运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start示例 1:这是展示如何使用页脚组件的基本示例。
App.js
import React from "react";
import { MDBNavbar, MDBContainer, MDBNavbarBrand, }
from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Navbar Component
GeeksforGeeks
);
}App.js
import React from "react";
import { MDBNavbar, MDBContainer, MDBNavbarBrand, }
from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Navbar Component
React
MDBootstrap
Navbar
GeeksforGeeks
);
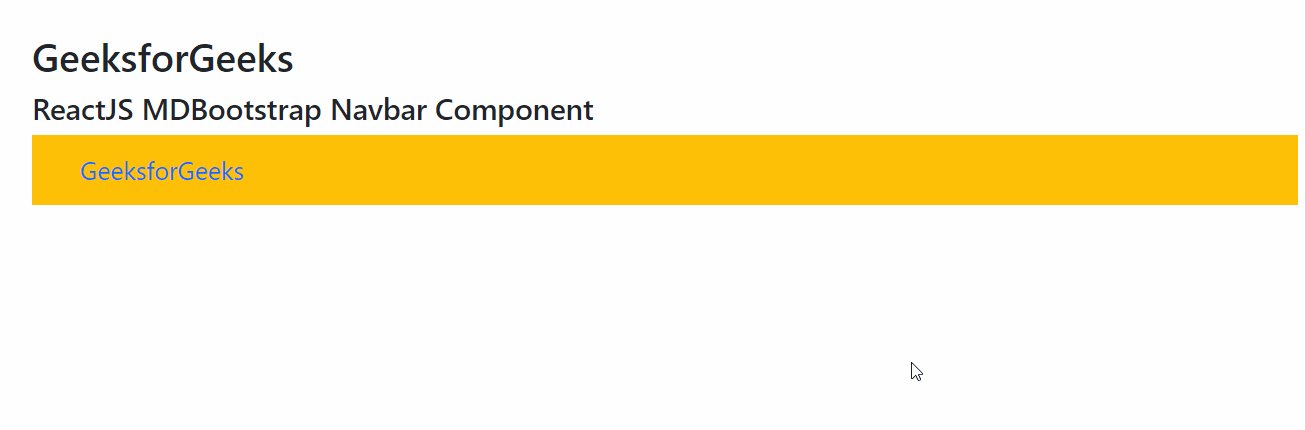
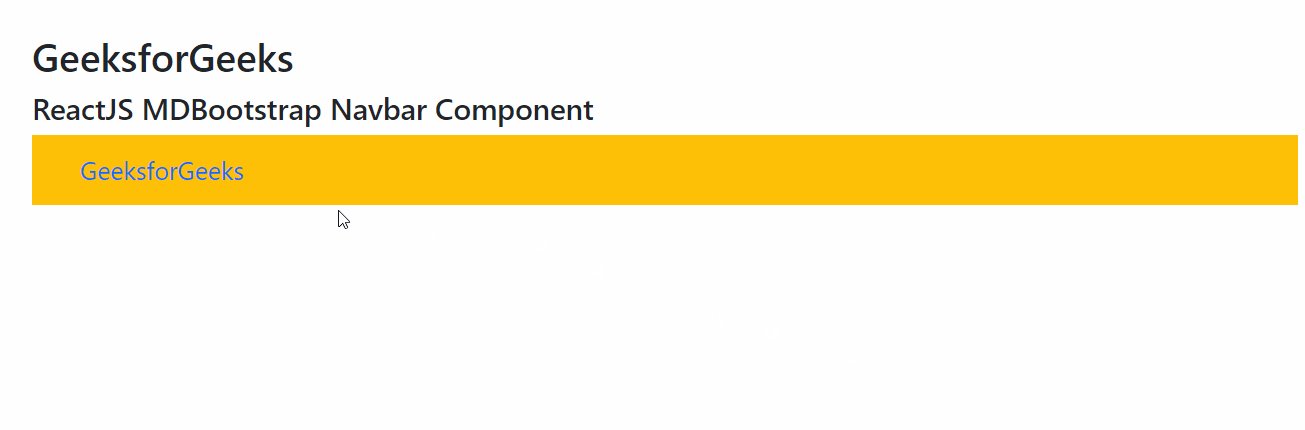
}输出:

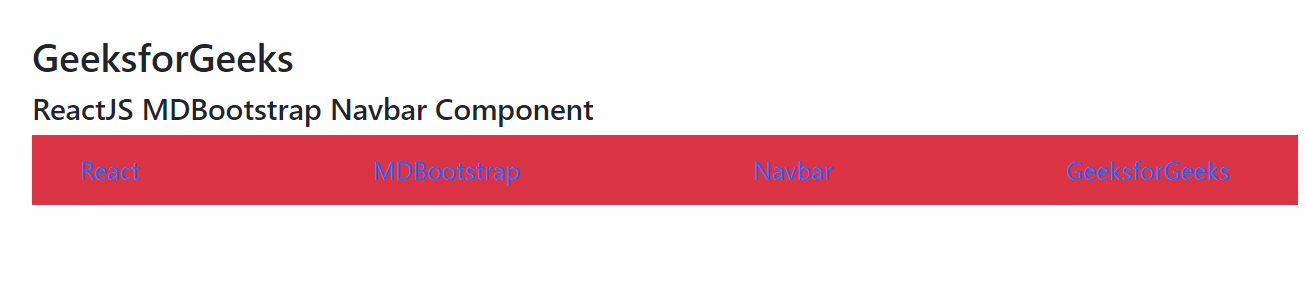
示例 2:在本示例中,我们将了解如何制作导航栏组件。
应用程序.js
import React from "react";
import { MDBNavbar, MDBContainer, MDBNavbarBrand, }
from 'mdb-react-ui-kit';
export default function App() {
return (
GeeksforGeeks
ReactJS MDBootstrap Navbar Component
React
MDBootstrap
Navbar
GeeksforGeeks
);
}
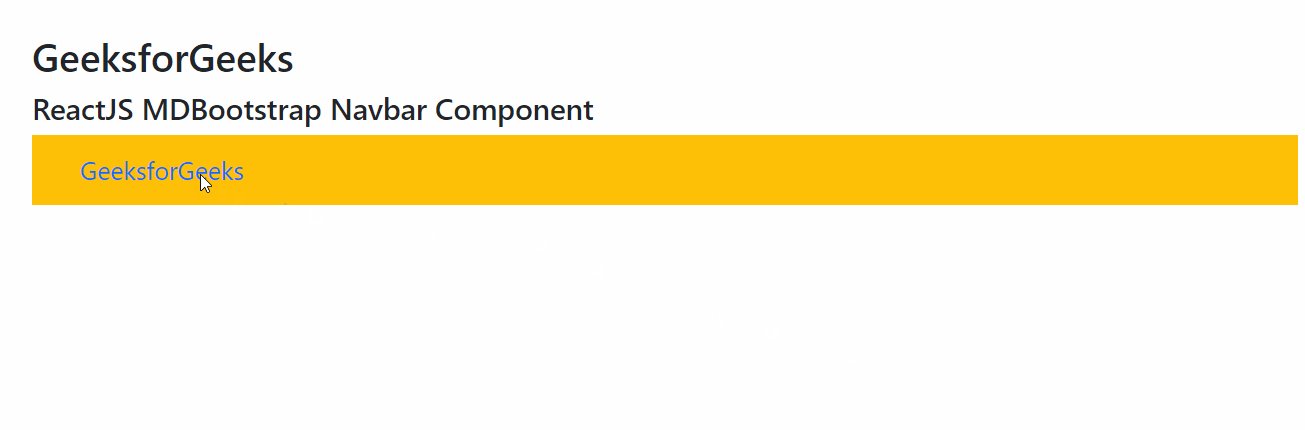
输出:

参考: https ://mdbootstrap.com/docs/b5/react/navigation/navbar/