ReactJS 蓝图导航栏组件
BlueprintJS 是一个基于 React 的 Web UI 工具包。该库非常优化并流行用于构建桌面应用程序的复杂数据密集型界面。导航栏组件为用户提供了一种在应用程序顶部为他们提供导航控件的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS 蓝图导航栏组件。
导航栏道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
- fixedTop:用于指示此导航栏是否应固定在视口顶部。
NavbarGroup 道具:
- align:用于表示组应该出现在导航栏的哪一侧。
- className:用于表示以空格分隔的类名列表,以传递给子元素。
导航栏标题道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
NavbarDivider 道具:
- className:用于表示以空格分隔的类名列表,以传递给子元素。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install @blueprintjs/core
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import {
Navbar, NavbarHeading, NavbarGroup,
NavbarDivider, Button
} from "@blueprintjs/core";
function App() {
return (
ReactJS Blueprint Navbar Component
My Company
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
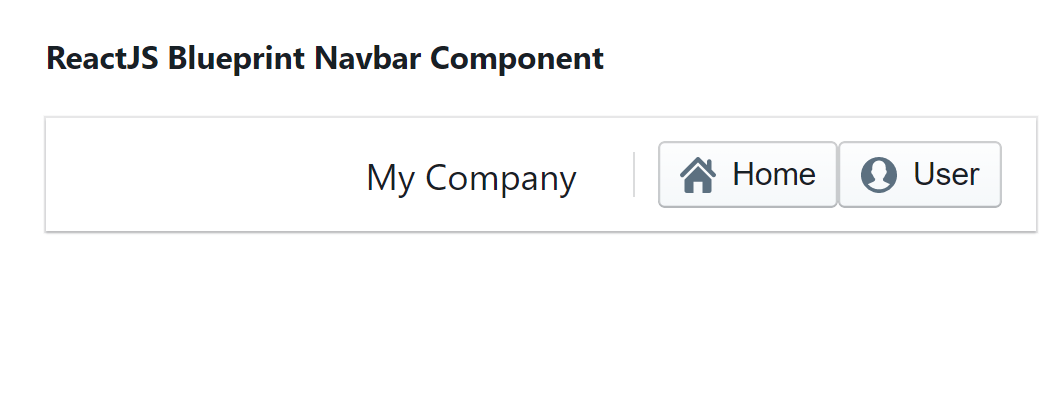
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://blueprintjs.com/docs/#core/components/navbar