Semantic-UI 消息紧凑变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。 Semantic-UI 有非常酷的标题,可以与文本、图标等一起使用。
一条消息显示与某些内容相关的信息。 Semantic-UI 有一个非常酷的消息元素,可以与文本、图标等一起使用。语义 UI 具有不同类型的消息变体,例如大小变体、警告变体、紧凑变体和彩色变体消息。在本文中,我们将了解 Semantic UI 中消息的紧凑变体。
语义 UI 中的紧凑消息只能占据其内容的宽度。它不像普通消息元素那样占用其父容器的宽度。为了将普通消息元素转换为语义 UI 中的紧凑消息,我们使用紧凑类以及 ui 和消息类。
语义 UI 消息紧凑变体类:
- compact: compact 类使消息元素只占用其内容的宽度。
句法:
示例 1:此示例演示语义 UI 中普通消息元素和紧凑消息元素之间的区别。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Message
HTML
Semantic UI
GeeksforGeeks
Semantic UI Message
输出:

输出
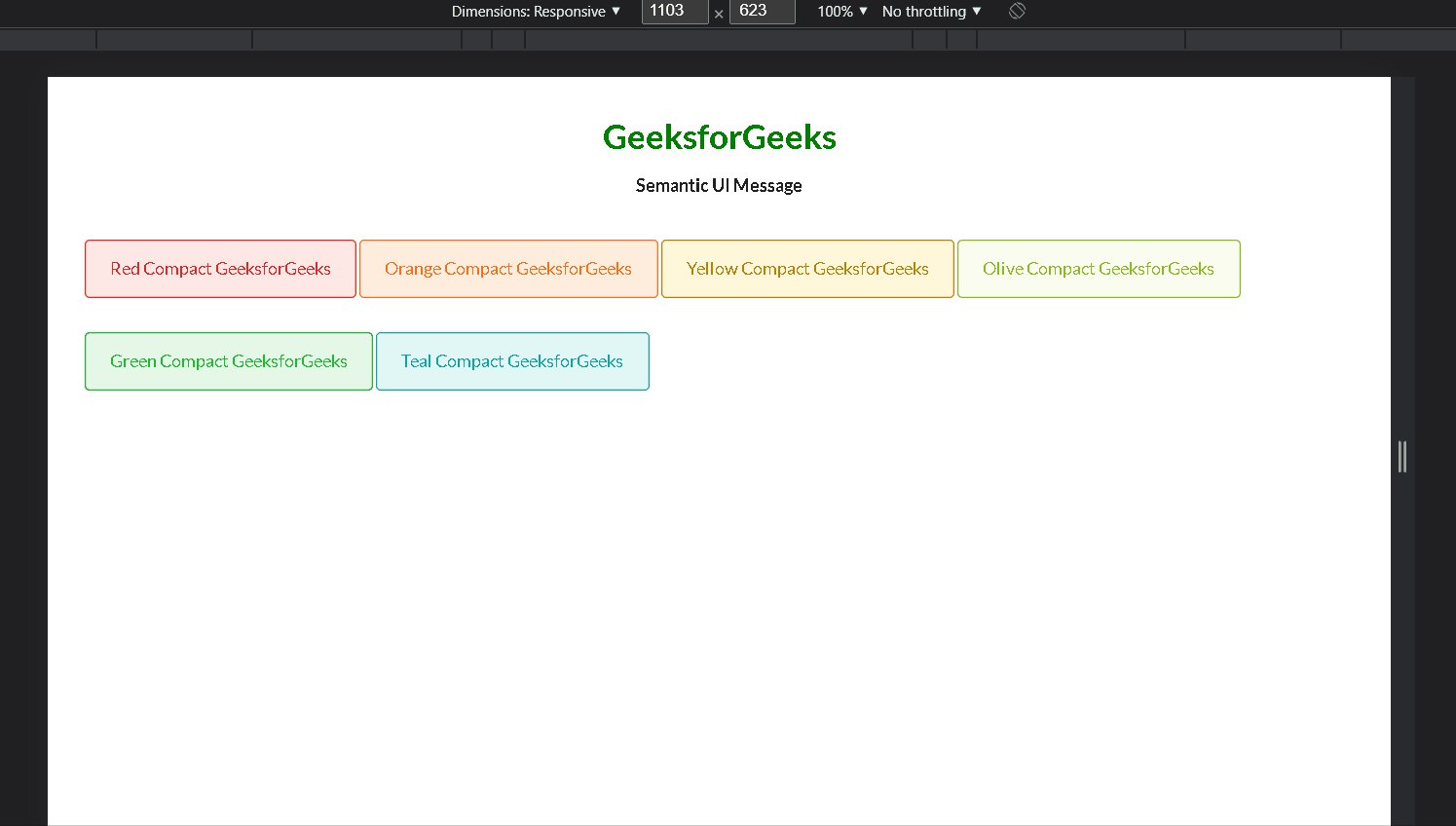
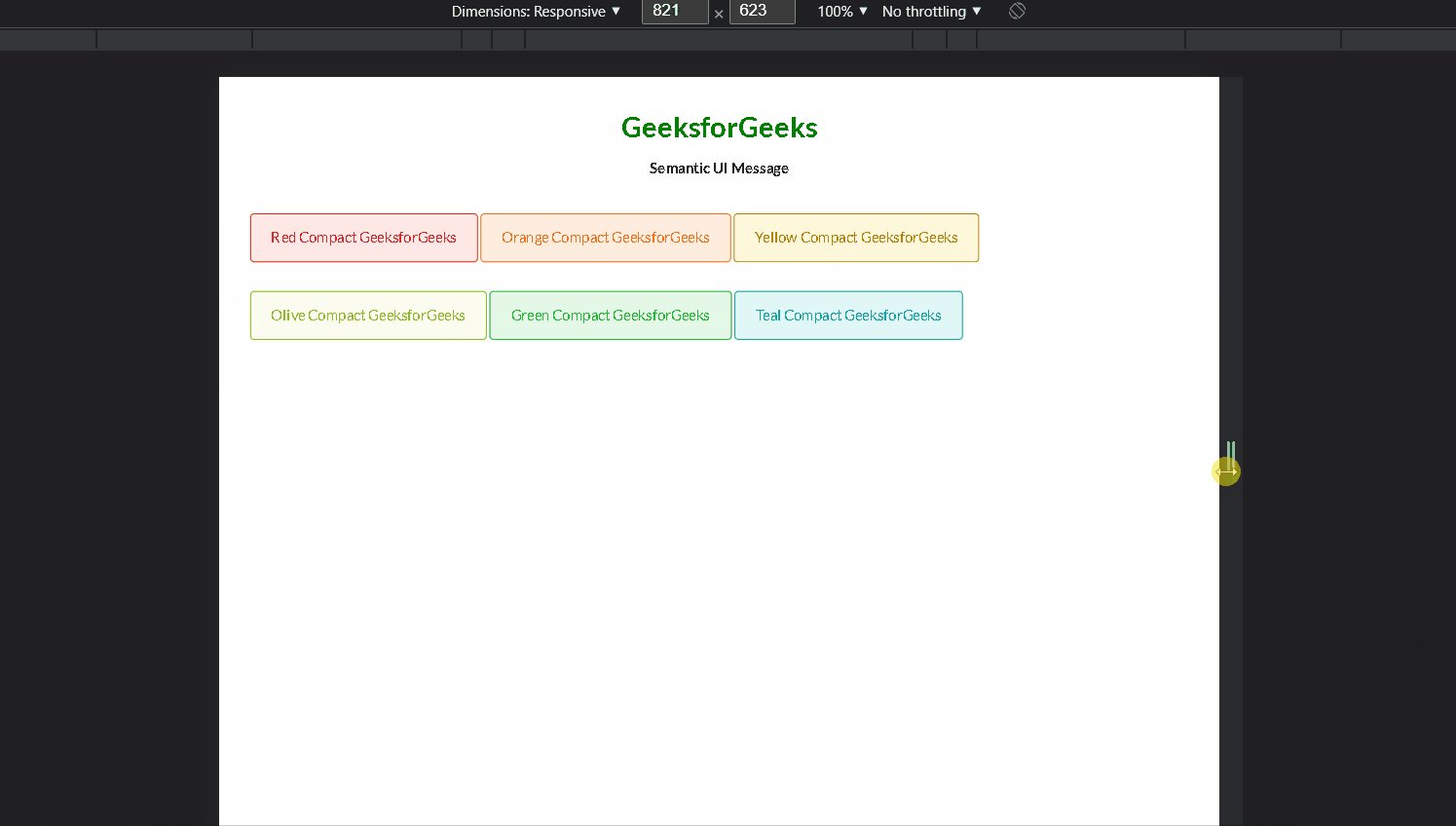
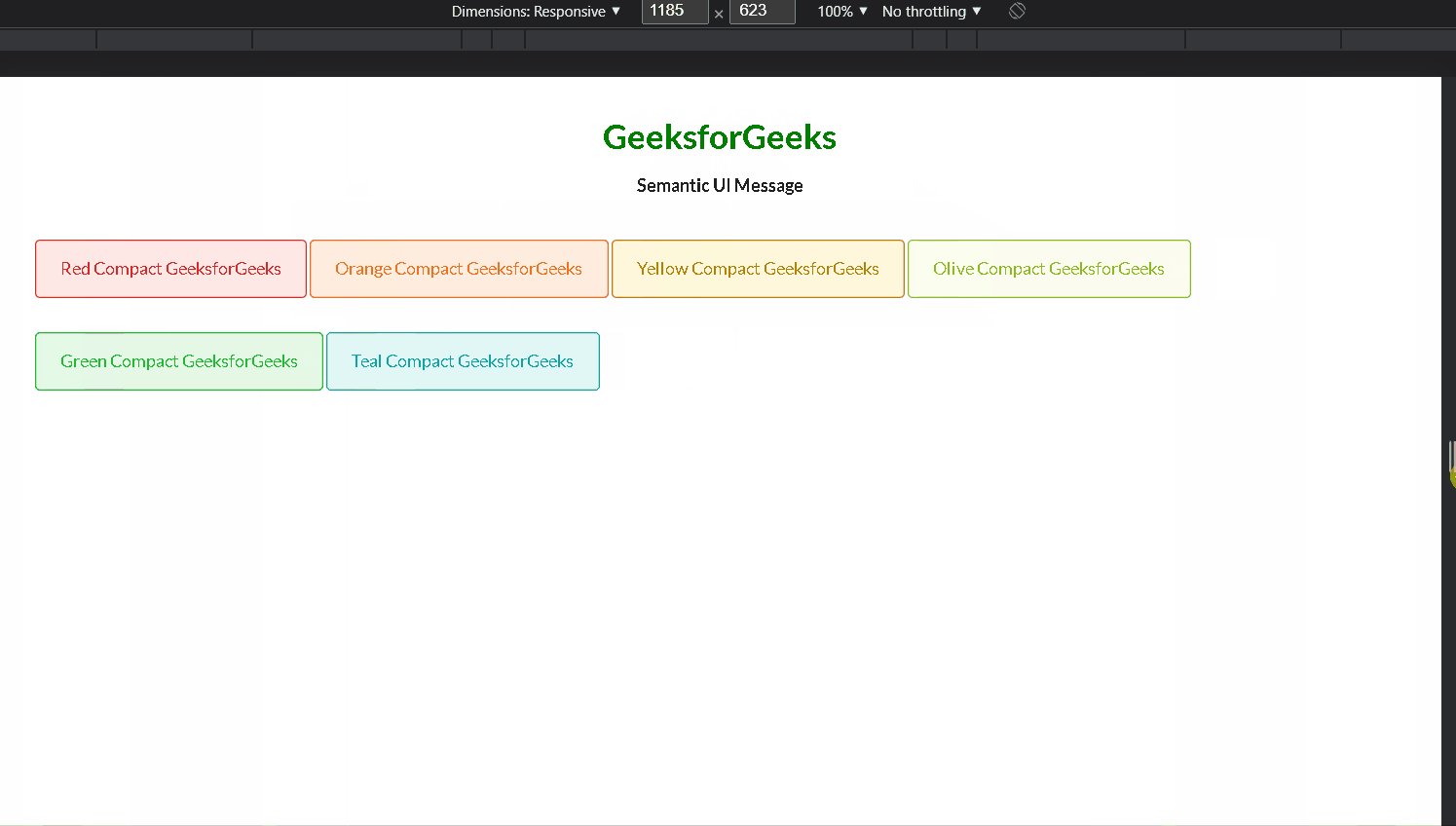
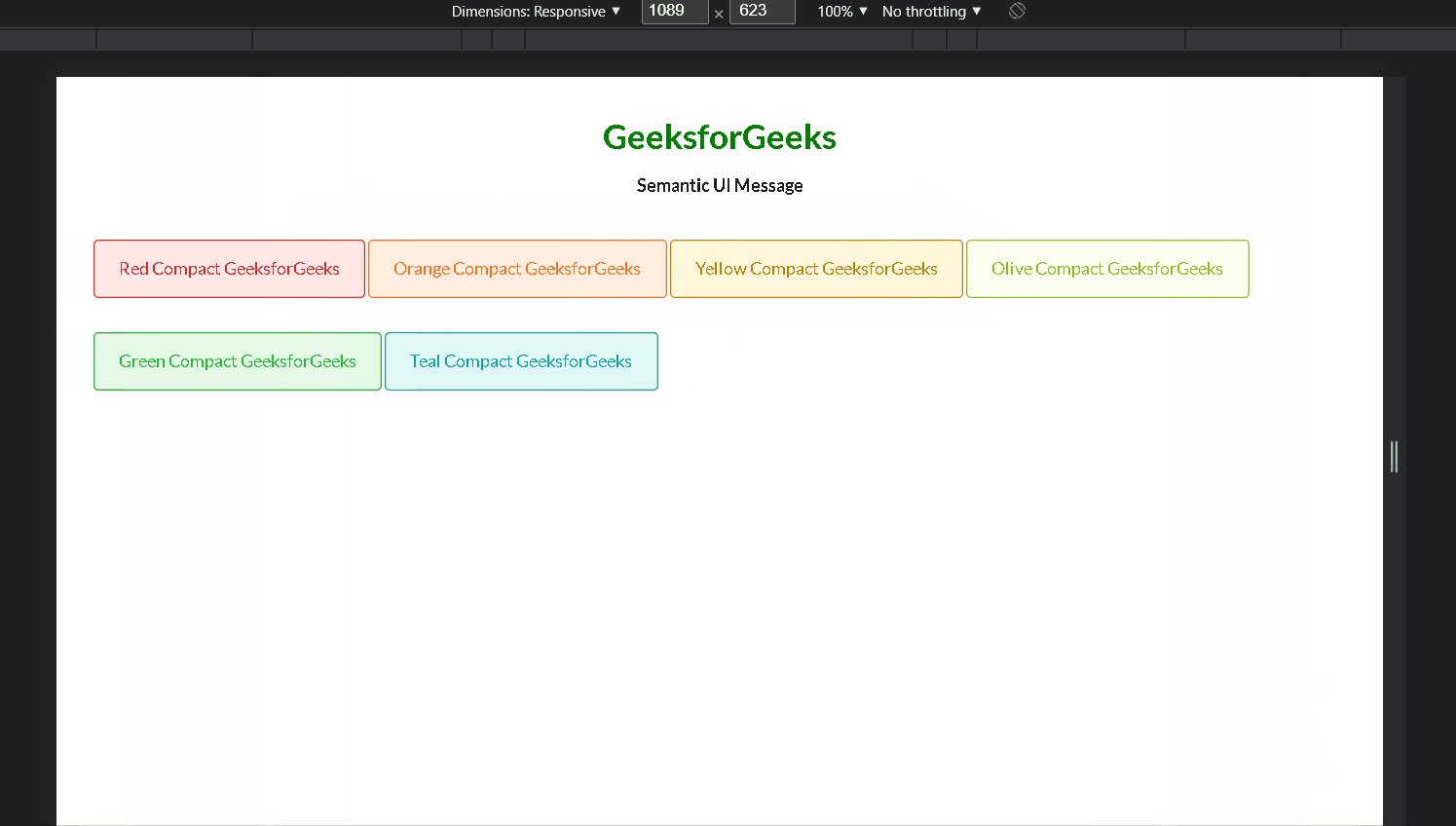
示例 2:此示例演示语义 UI 中具有不同颜色的紧凑消息元素。
HTML
Semantic UI
GeeksforGeeks
Semantic UI Message
输出:

输出
参考: https ://semantic-ui.com/collections/message.html#compact