语义 UI 消息变体
语义 UI 提供了一个消息组件供用户显示。消息有不同的变体。我们将创建一个 UI,显示消息的不同变体。创建此基本模板后,您可以使用语义 UI 的不同组件。
语义 UI 消息变化类:
- 紧凑:当用户希望消息大小与其内容占据相同宽度时。
- 浮动:当用户想要在某些 UI 内容上浮动消息时。
- 附加:当用户想要将消息附加到其他内容时。
- 警告:当用户想要 显示警告信息。
- info:当用户想要格式化消息以显示信息时。
- 正面:当用户想要格式化消息以显示正面或成功的信息时。
- 否定:当用户想要格式化消息以显示否定或错误信息时。
- 彩色:当用户想要将消息格式化为不同的颜色时。
- size:当用户想要格式化不同大小的消息时。
句法:
示例 1:以下示例演示了使用compact 、 floating和message类的消息。
HTML
HTML
HTML
HTML
HTML
输出:

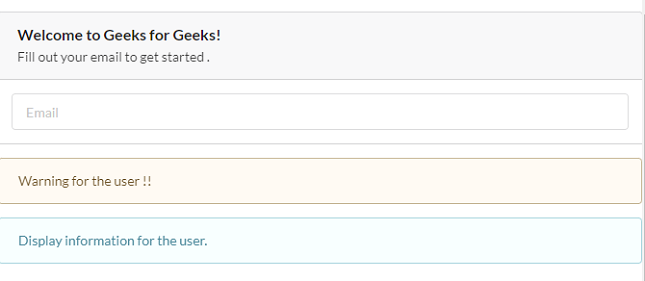
示例 2:以下示例演示了使用附加、警告、信息和消息类的消息。
HTML
输出:

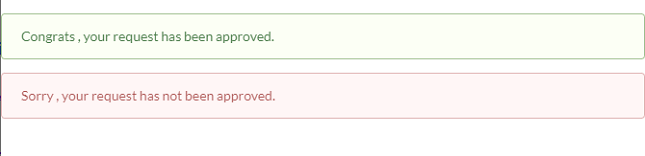
示例 3:以下示例演示了使用positive 、 negative和message类的消息。
HTML
输出:

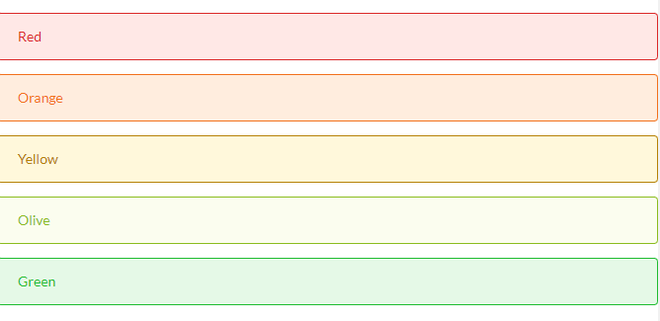
示例 4:以下示例使用red 、 orange 、 yellow 、 olive 、 green和message类演示消息。
HTML
输出:

示例 5:以下示例使用mini 、 tiny 、 small 、 large 、 mass和message类演示消息。
HTML
输出:

参考: https ://semantic-ui.com/collections/message.html