基础 CSS 表悬停状态
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。 Foundation CSS Tables用于以行和列的形式排列表格数据。我们可以使用行和列轻松获取任何表值。当我们将鼠标悬停在行上时,表格悬停状态用于使表格的行稍微变暗。在本文中,我们将讨论 Foundation CSS 中的表格悬停状态。
基础 CSS 表悬停状态类:
- hover:此类用于在悬停时使行变暗。
句法:
示例 1:以下代码演示了带有一些内容的 Foundation CSS Tables Hover State。
HTML
GeeksforGeeks
Foundation CSS Tables Hover State
GFG 1
GFG 2
GFG 3
Java
Flutter
Javascript
Data Structure
Coding
GeeksforGeeks
Python
Web development
GeeksforGeeks.org
HTML
GeeksforGeeks
Foundation CSS Tables Hover State
GFG 1
GFG 2
GFG 3
https://www.geeksforgeeks.org/
Java
Dart
Data Structure
Coding
GeeksforGeeks
Python
GeeksforGeeks
GeeksforGeeks.org
Node.js
GFG
Flutter
输出:

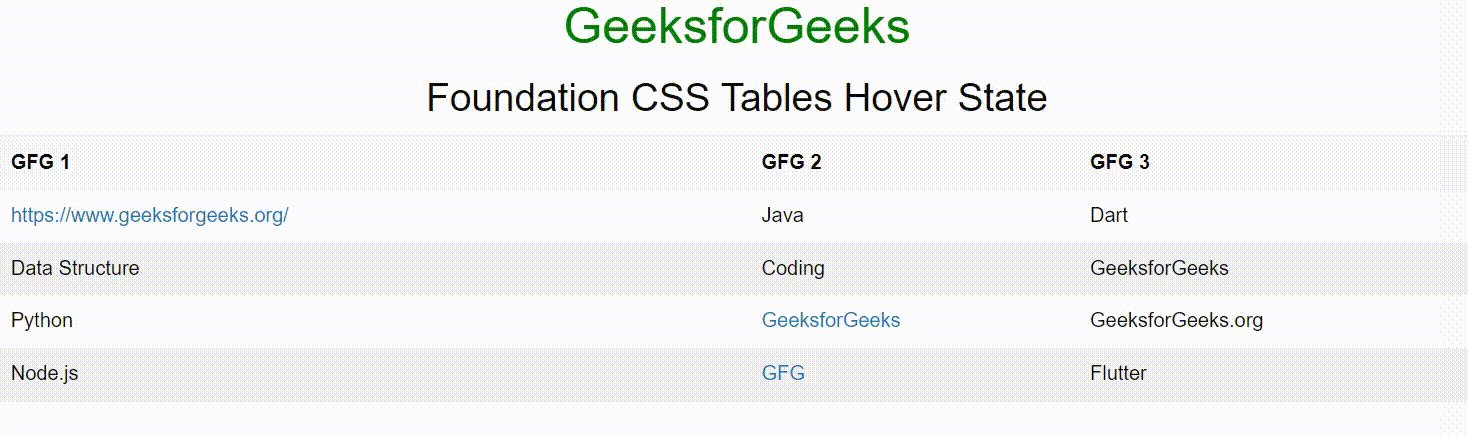
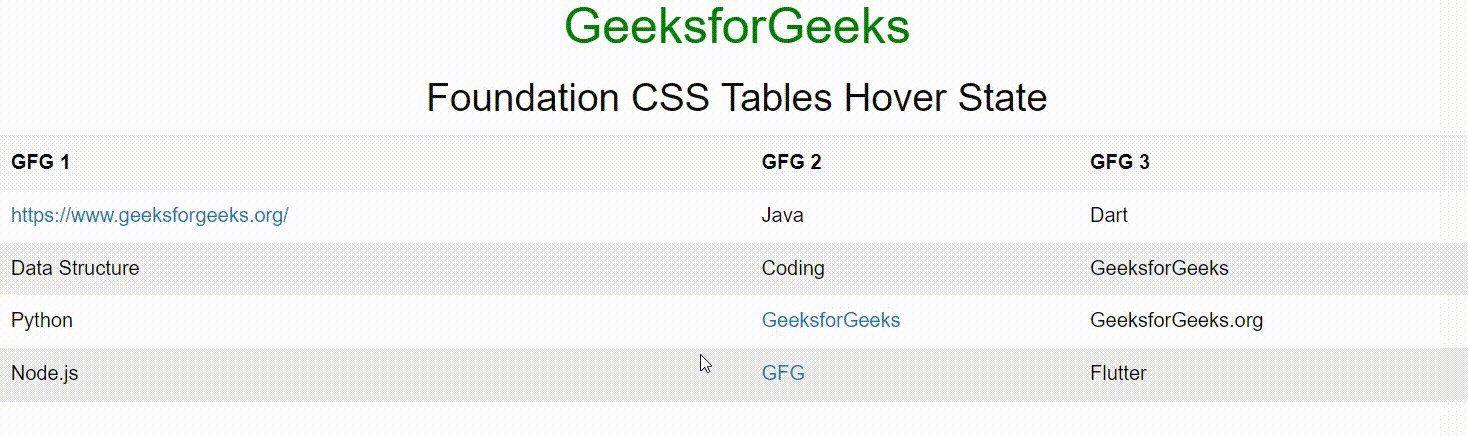
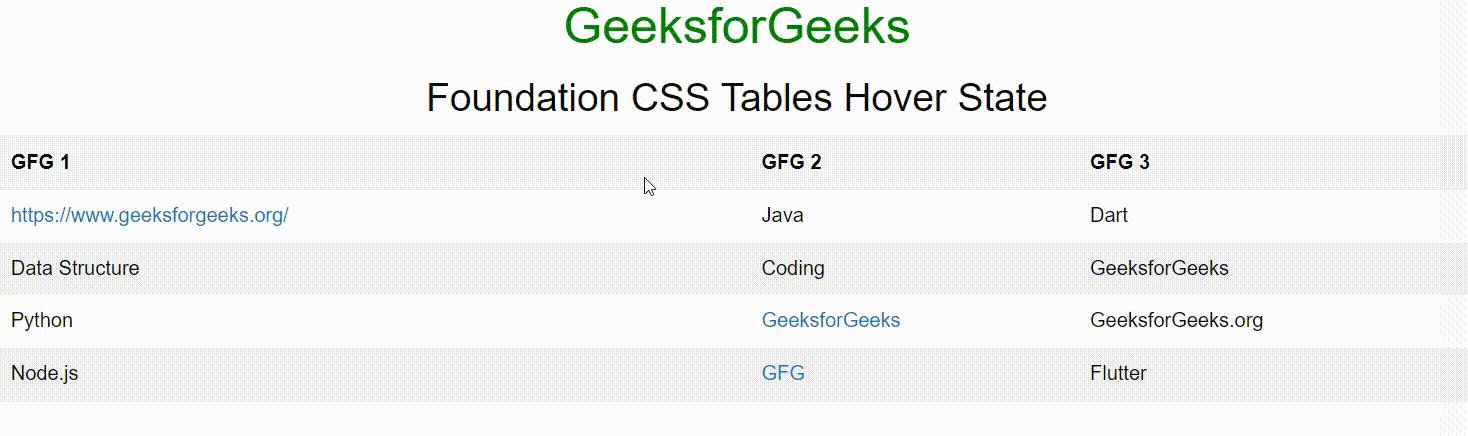
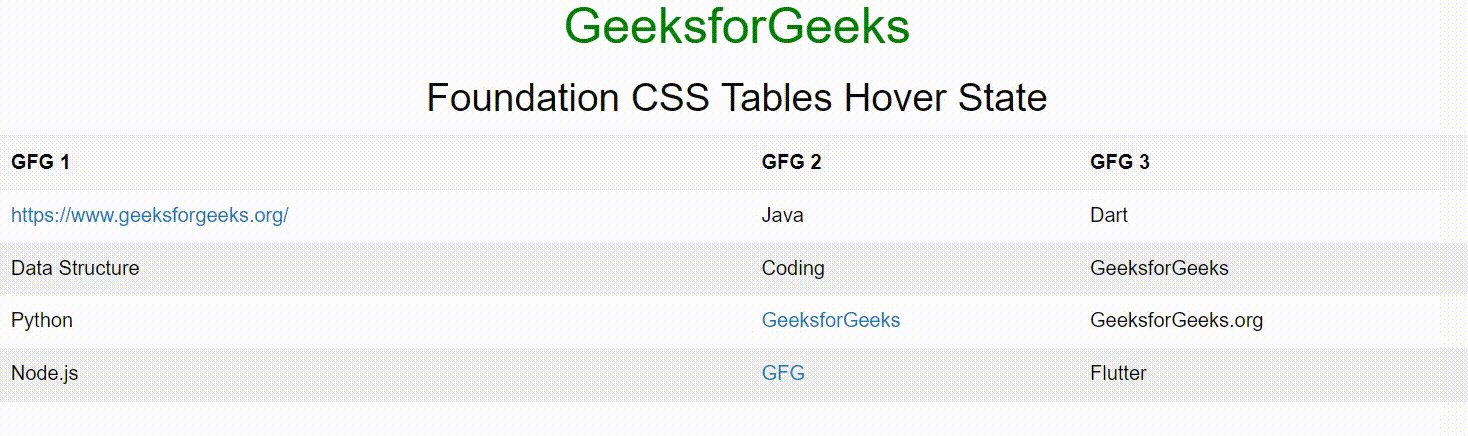
示例 2:以下代码演示了带有链接和内容并使用宽度属性的基础 CSS 表悬停状态。
HTML
GeeksforGeeks
Foundation CSS Tables Hover State
GFG 1
GFG 2
GFG 3
https://www.geeksforgeeks.org/
Java
Dart
Data Structure
Coding
GeeksforGeeks
Python
GeeksforGeeks
GeeksforGeeks.org
Node.js
GFG
Flutter
输出:

参考: https://get.foundation/sites/docs/table.html#hover-state