语义 UI 表类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
语义 UI 表类型:
- 表:此表类型使用表类创建一个普通的语义 UI 表
- 定义:此表类型被格式化以强调使用定义类定义行内容的第一列。
- 结构化:此表类型被格式化以使用结构化类显示复杂的结构化数据。
句法:
...
...
...
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
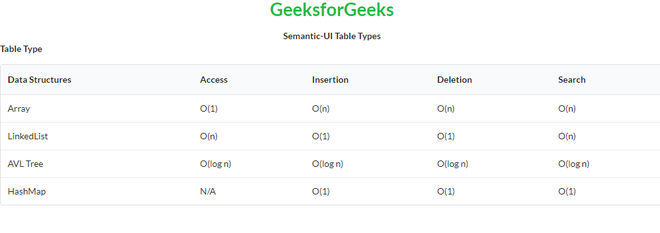
示例 1:这是一个基本示例,说明了使用语义 UI 创建的表类型类。
HTML
Semantic-UI Table Types
GeeksforGeeks
Semantic-UI Table Types
Table Type
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
HTML
Semantic-UI Table Types
GeeksforGeeks
Semantic-UI Table Types
Definition Type
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
HTML
Semantic-UI Table Types
GeeksforGeeks
Semantic-UI Table Types
Structured Type
Type
Name
No.of.Questions
Difficulty
Easy
Medium
Hard
Non-Linear Data Structures
Trees
2
Linear Data Structures
Arrays
52
Stacks
12
Queues
21
输出:

语义 UI 表类型
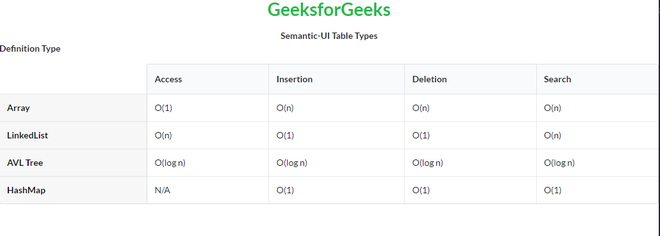
示例 2:这是一个基本示例,说明了使用语义 UI 创建的定义类型类。
HTML
Semantic-UI Table Types
GeeksforGeeks
Semantic-UI Table Types
Definition Type
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
输出:

语义 UI 表类型
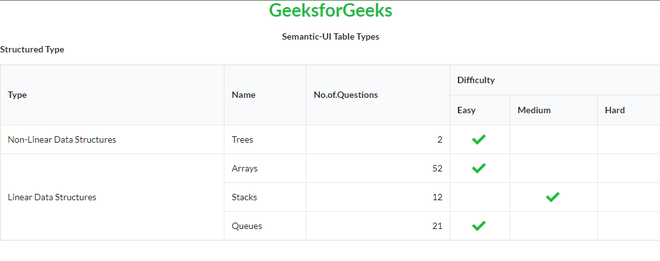
示例 3:这是一个基本示例,说明了使用语义 UI 创建的结构化类型类。
HTML
Semantic-UI Table Types
GeeksforGeeks
Semantic-UI Table Types
Structured Type
Type
Name
No.of.Questions
Difficulty
Easy
Medium
Hard
Non-Linear Data Structures
Trees
2
Linear Data Structures
Arrays
52
Stacks
12
Queues
21
输出:

语义 UI 表类型
参考: https://semantic-ui.com/collections/table.html