在 Android 中自定义 Material Navigation Rail
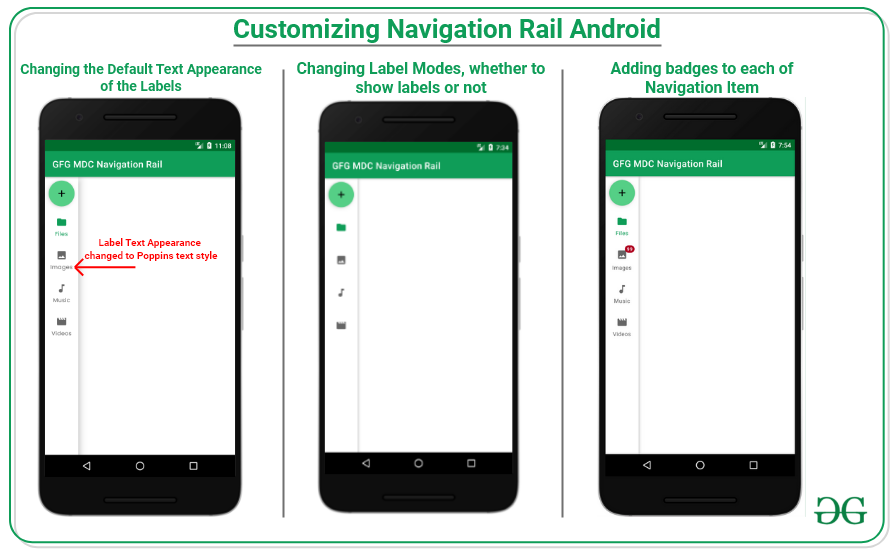
在 Android 中的 Material Design 组件导航栏一文中,讨论了如何实现导航栏之一,特别是对于台式机或平板电脑等较大的屏幕。所以在本文中,继续在android中自定义导航栏。查看下图以了解整个讨论的概况。

创建一个空的活动项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。
添加所需的依赖
在 build.gradle 文件中包含 google material design components 依赖项。添加依赖项后,不要忘记单击右上角的“立即同步”按钮。请注意,Navigation Rail 是在 1.4.0 及更高版本的 Material Design 组件版本的最新版本中引入的。
implementation ‘com.google.android.material:material:1.4.0’
请注意,在同步项目时,您需要连接到网络,并确保将依赖项添加到应用级 Gradle文件中,如下所示。请注意,布局将与上一篇文章中的布局保持一致。
现在一一讨论基本定制
图标的标签是可选的
每个图标有四种标签模式。那些是:
selected -> The labels are shown only to the selected items on the navigation rail.
labeled -> The labels are shown for all the items.
unlabeled -> All the labels are hidden, even though the item is selected.
auto -> The labels behave as “labelled” when there 3 or less than 3 items and “selected” when there are 4 items or more.
要在 XML 中包含这些值,导航栏有一个属性:
app:labelVisibilityMode=”value”
看看下面的例子和输出:
XML
XML
Kotlin
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.navigationrail.NavigationRailView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// instance of navigation rail
val navigationRail: NavigationRailView = findViewById(R.id.navigationRail)
// instance of navigation rail badge
val badge = navigationRail.getOrCreateBadge(R.id.images)
badge.isVisible = true
badge.number = 99
}
}Kotlin
val badgeDrawable = navigationRail.getBadge(R.id.images)
if (badgeDrawable != null) {
badgeDrawable.isVisible = false
badgeDrawable.clearNumber()
}XML
XML
输出界面:

为图标添加标签
导航栏上的物品也有一个徽章。例如,每当特定片段内的新通知或内容计数增加时,只能通过增加徽章或点徽章的计数来通知用户。看看下面的例子来了解一下。导航到app > res > layout > activity_main.xml并将以下代码添加到该文件中。下面是activity_main.xml文件的代码。
XML
下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
科特林
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.google.android.material.navigationrail.NavigationRailView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// instance of navigation rail
val navigationRail: NavigationRailView = findViewById(R.id.navigationRail)
// instance of navigation rail badge
val badge = navigationRail.getOrCreateBadge(R.id.images)
badge.isVisible = true
badge.number = 99
}
}
输出界面:

为图标添加任何徽章的最佳做法是,如果需要在收到下一个通知之前暂时隐藏徽章,则在这种情况下,更改 BadgeDrawable 的可见性,如下所示:
科特林
val badgeDrawable = navigationRail.getBadge(R.id.images)
if (badgeDrawable != null) {
badgeDrawable.isVisible = false
badgeDrawable.clearNumber()
}
更改 Navigation Rail 容器的高度
有属性提升。此属性仅影响 Navigation Rail 容器。属性是:
app:elevation=”value_in_dp”
看看下面的例子和它的输出:
XML
输出界面:

更改 Navigation Rail 容器的颜色
Navigation Rail 有一个 XML 属性可以更改 Navigation Rail 的样式或颜色,即:
style=”@style/Widget.MaterialComponents.NavigationRailView.Colored.Compact”
请注意,通过包含此内容,导航栏的大小会变得紧凑,建议删除浮动操作按钮,从而删除导航栏中的标题布局属性。看看下面的例子来了解一下。
更改标签的 TextAppearance
标签的默认文本外观是 Material Design Type 系统中的 Caption,因此需要用自定义字体覆盖。所以在 themes.xml 文件中调用 Caption 类型系统的自定义样式。
XML
现在在导航栏下的属性中包含TextAppearance.MdcTypographyStyles.Caption :
app:itemTextAppearanceActive=”@style/TextAppearance.MdcTypographyStyles.Caption”
app:itemTextAppearanceInactive=”@style/TextAppearance.MdcTypographyStyles.Caption”
输出界面:

Navigation Rail Container 的一些其他属性是: Element Attribute Related MethodColor app:backgroundTint N/A Elevation app:elevation setElevation
导航栏项目的一些其他属性是: Element Attribute Related Method inflateMenu getMenu setItemRippleColor getItemRippleColor setItemRippleColor getItemRippleColor setLabelVisibilityMode getLabelVisibilityModeMenu resource app:menu Ripple (inactive) app:itemRippleColor Ripple (active) app:itemRippleColor Label visibility mode app:labelVisibilityMode
导航栏项目图标的其他一些属性是: Element Attribute Related Method setItemIconSize setItemIconSizeRes getItemIconSize setItemIconTintList getItemIconTintList setItemIconTintList getItemIconTintListIcon android:icon N/A Size app:itemIconSize Color (inactive) app:itemIconTint Color (active) app:itemIconTint
导航栏项目文本标签的一些其他属性是: Element Attribute Related Method setItemTextColor getItemTextColor setItemTextColor getItemTextColor setItemTextAppearanceInactive getItemTextAppearanceInactive setItemTextAppearanceActive getItemTextAppearanceActiveText label android:title N/A Color (inactive) app:itemTextColor Color (active) app:itemTextColor Typography (inactive) app:itemTextAppearanceInactive Typography (active) app:itemTextAppearanceActive