Semantic-UI Rail Close 变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
Rails是向用户显示附加内容的绝佳方式,通常它们用于显示广告。它们放置在主视口的左侧或右侧,默认宽度为 300 像素。为了使语义轨起作用,主容器的宽度应在 600 像素到 800 像素之间。语义 UI 轨道可以使用close类定位到更靠近主视口的位置。
语义 UI Rail Close 变体类:
- close:将轨道放置在更靠近主视口的位置。
句法:
Rail content
...
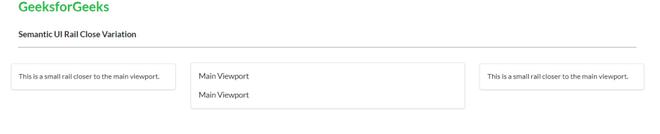
...示例 1:在下面的示例中,我们将导轨放置在靠近主视口的位置。
HTML
Semantic UI Rail Close Variation
GeeksforGeeks
Semantic UI Rail Close Variation
This is a small rail closer
to the main viewport.
This is a small rail closer
to the main viewport.
Main Viewport
Main Viewport
HTML
Semantic UI Rail Close Variation
GeeksforGeeks
Semantic UI Rail Close Variation
This is a small rail closer
to the main viewport.
This is a small normal rail.
Main Viewport
Main Viewport
输出:

Semantic-UI Rail Close 变体
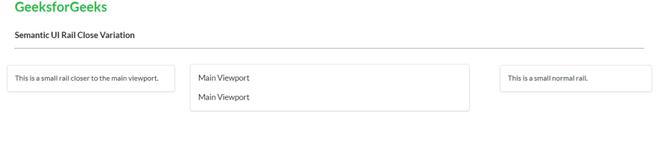
示例 2:在下面的示例中,我们说明了较近的导轨和普通导轨之间的区别。
HTML
Semantic UI Rail Close Variation
GeeksforGeeks
Semantic UI Rail Close Variation
This is a small rail closer
to the main viewport.
This is a small normal rail.
Main Viewport
Main Viewport
输出:

Semantic-UI Rail Close 变体
参考: https ://semantic-ui.com/elements/rail.html