Semantic-UI Rail 变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 使我们的网站看起来漂亮且响应迅速。它具有预定义的类,例如引导程序,用于使我们的网站更具交互性。它有一些预先构建的语义组件,我们可以使用这些组件来创建响应式网站。
Semantic-UI Rail用于显示站点主视图之外的内容。当我们的主要内容在中心时,它主要在左右两侧。有不同的 Rail 变体,例如attach、close、size等。在本文中,我们将讨论 Semantic-UI 中的Rail 变体。
Semantic-UI Rail 变体:
- 附加:此变体用于将导轨附加到主视口。
- 关闭:此变体创建靠近主视口的轨道。
- 尺寸:此变体用于创建不同尺寸的导轨。
句法:
....
...
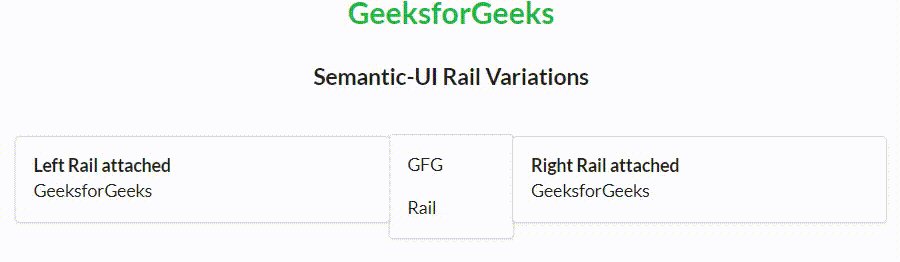
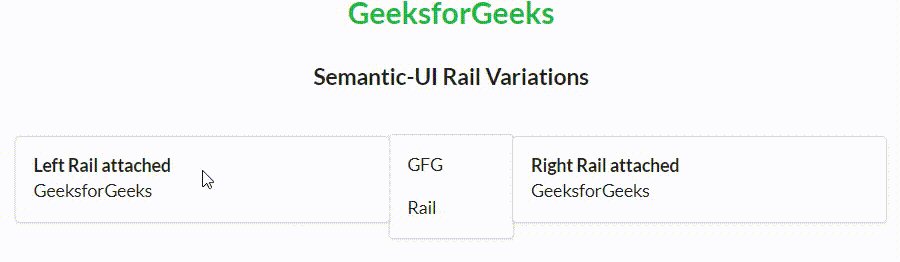
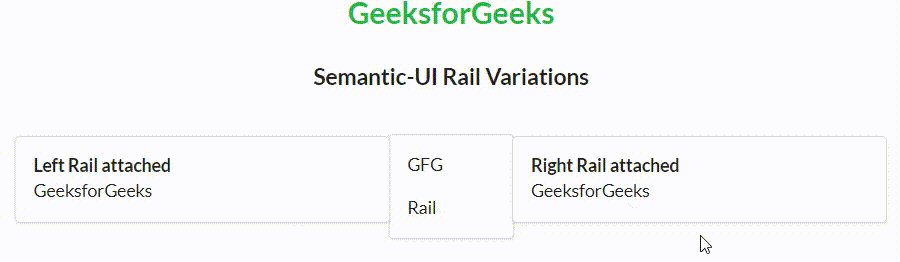
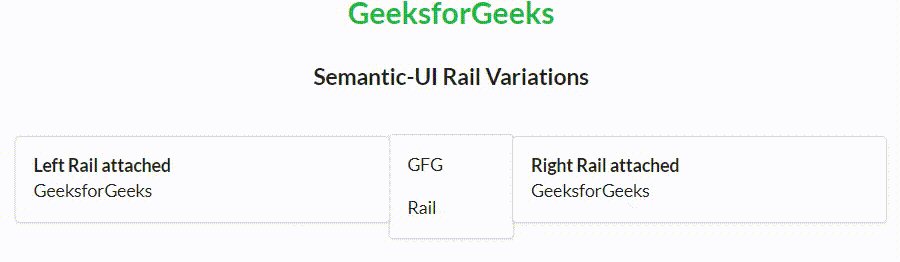
示例 1:以下代码演示了 Semantic-UI Rail Attached Variation。
HTML
Semantic-UI Rail Variations
GeeksforGeeks
Semantic-UI Rail Variations
Left Rail attached
GeeksforGeeks
Right Rail attached
GeeksforGeeks
GFG
Rail
HTML
Semantic-UI Rail Variations
GeeksforGeeks
Semantic-UI Rail Variations
Left Rail Close
GeeksforGeeks
Right Rail Close
GeeksforGeeks
GFG
Rail
Left Rail Very Close
GeeksforGeeks
Right Rail Very Close
GeeksforGeeks
GFG
Rail
HTML
Semantic-UI Rail Variations
GeeksforGeeks
Semantic-UI Rail Variations
Rail Mini size
GeeksforGeeks
Rail Small size
GeeksforGeeks
GFG
Rail
Rail Large size
GeeksforGeeks
Rail Huge size
GeeksforGeeks
GFG
Rail
输出:

Semantic-UI Rail 变体
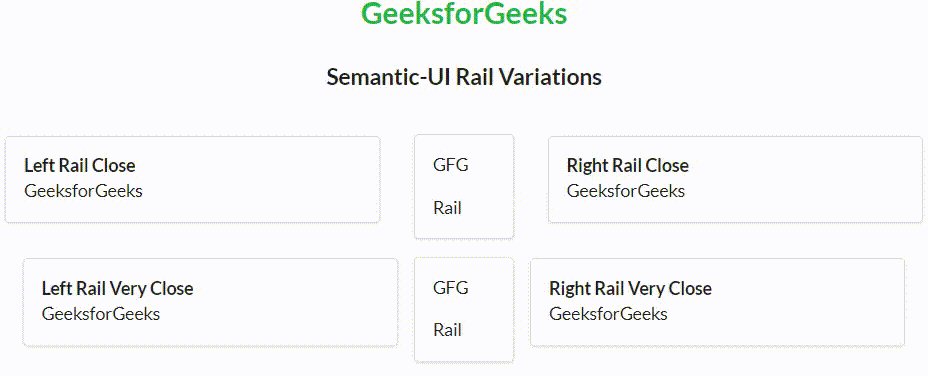
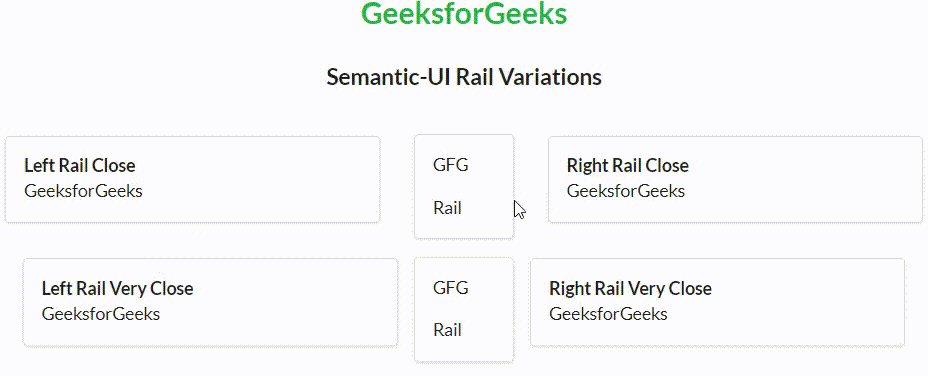
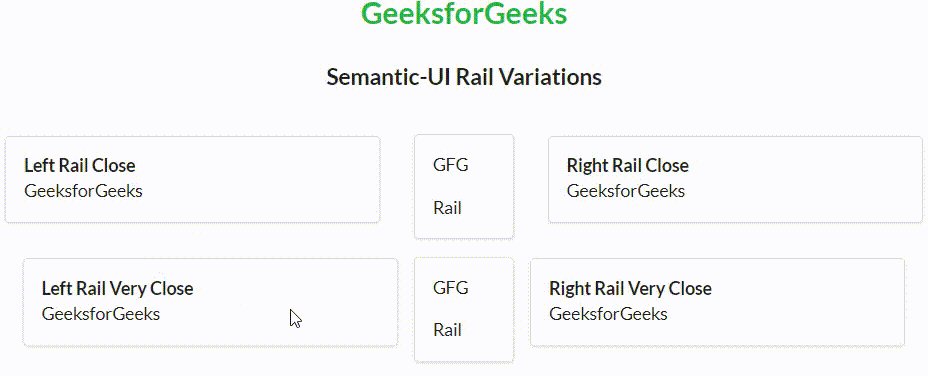
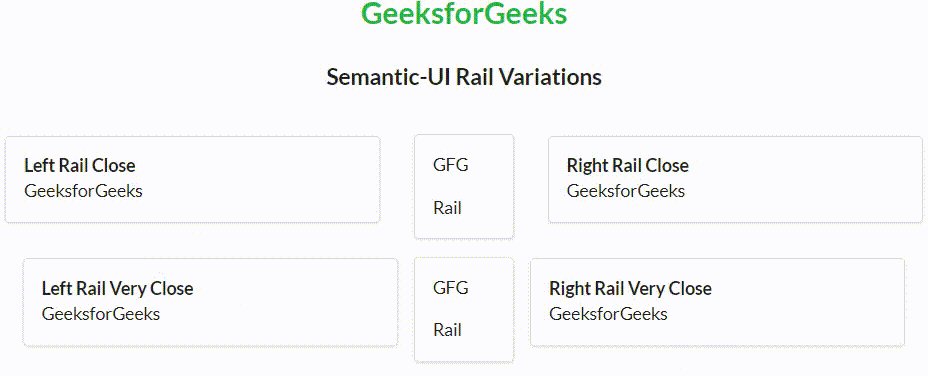
示例 2:以下代码演示了 Semantic-UI Rail Close变体。
HTML
Semantic-UI Rail Variations
GeeksforGeeks
Semantic-UI Rail Variations
Left Rail Close
GeeksforGeeks
Right Rail Close
GeeksforGeeks
GFG
Rail
Left Rail Very Close
GeeksforGeeks
Right Rail Very Close
GeeksforGeeks
GFG
Rail
输出:

Semantic-UI Rail 变体
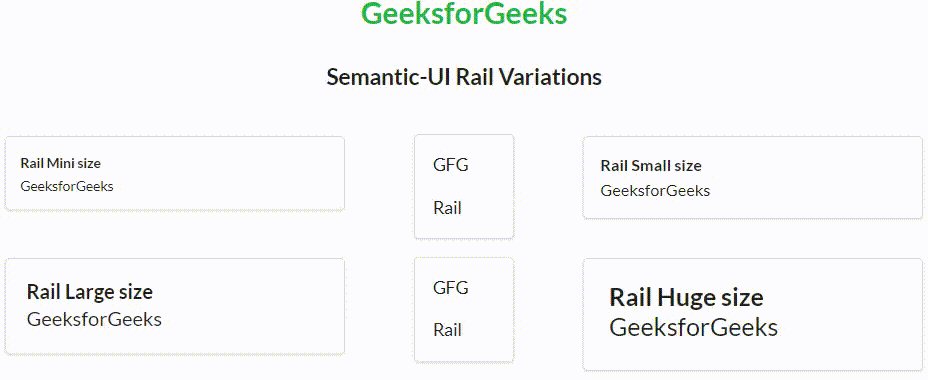
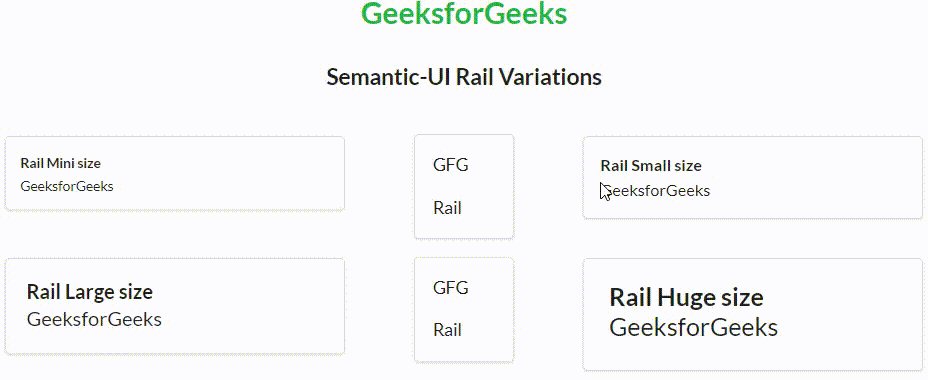
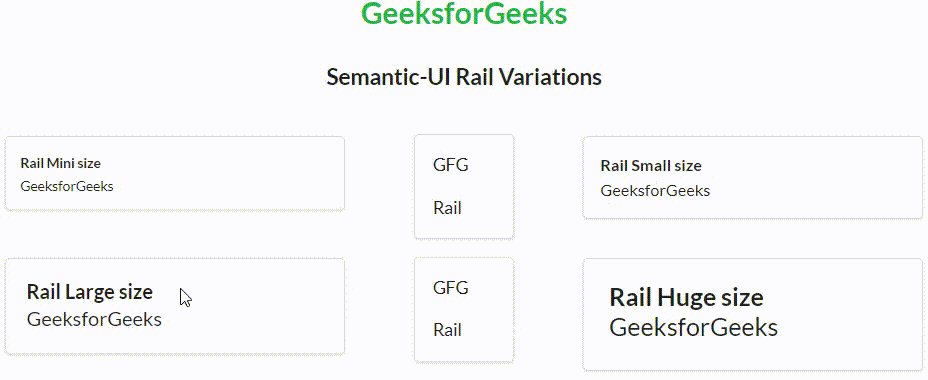
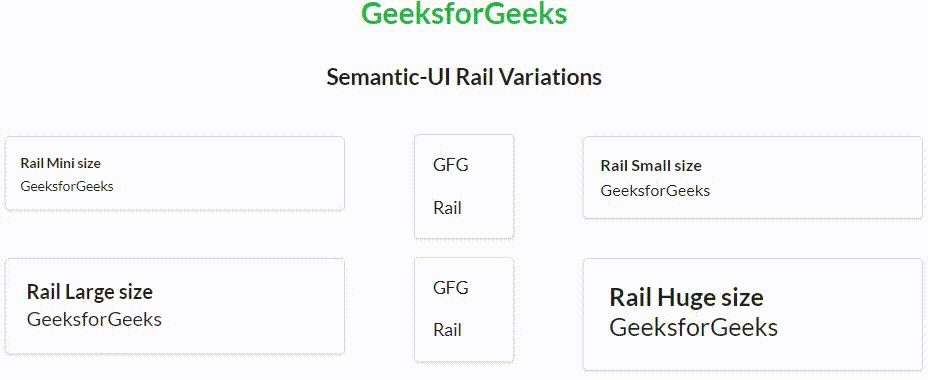
示例 3:以下代码演示了 Semantic-UI Rail Size Variation。
HTML
Semantic-UI Rail Variations
GeeksforGeeks
Semantic-UI Rail Variations
Rail Mini size
GeeksforGeeks
Rail Small size
GeeksforGeeks
GFG
Rail
Rail Large size
GeeksforGeeks
Rail Huge size
GeeksforGeeks
GFG
Rail
输出:

Semantic-UI Rail 变体
参考: https://semantic-ui.com/elements/rail.html