Semantic-UI Rail 类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
Rails用于在主视口的左侧或右侧向查看者呈现附加材料,它们通常用于显示广告。语义 UI 为每个轨道保持 300 像素的默认宽度。在了解铁路类型之前,让我们先了解一下各种铁路类别。
语义 UI 导轨类型:
- Rail:此类用于创建标准导轨。它可以表示在容器的左侧或右侧。
- Dividing:使用此类创建轨道和主视口之间的分隔。
- Internal :使用此类将导轨移动到主视口的内侧。
让我们来看看各种导轨类型:标准导轨、分隔导轨和内部导轨。
句法:
...
...
...
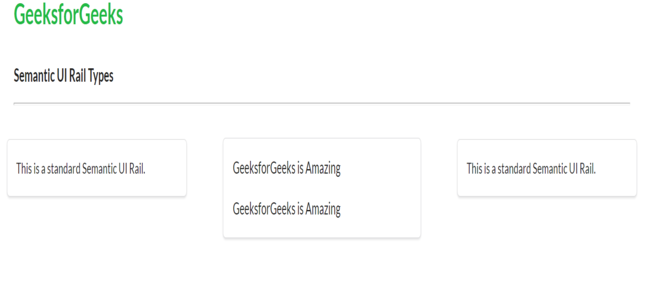
示例 1:在下面的示例中,我们使用左导轨和右导轨类创建了一个标准导轨。
HTML
Semantic UI Rail Types
GeeksforGeeks
Semantic UI Rail Types
This is a standard Semantic UI Rail.
This is a standard Semantic UI Rail.
GeeksforGeeks is Amazing
GeeksforGeeks is Amazing
HTML
Semantic UI Rail Types
GeeksforGeeks
Semantic UI Rail Types
This is an internal Semantic UI Rail.
This is an internal Semantic UI Rail.
GeeksforGeeks is Amazing
GeeksforGeeks is Amazing
HTML
Semantic UI Rail Types
GeeksforGeeks
Semantic UI Rail Types
This is a dividing Semantic UI Rail.
This is a dividing Semantic UI Rail.
GeeksforGeeks is Amazing
GeeksforGeeks is Amazing
输出:

Semantic-UI Rail 类型
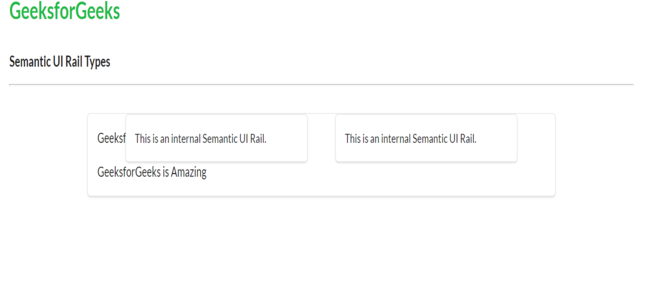
示例 2:在下面的示例中,我们使用左内轨和右内轨类创建了一个内轨。
HTML
Semantic UI Rail Types
GeeksforGeeks
Semantic UI Rail Types
This is an internal Semantic UI Rail.
This is an internal Semantic UI Rail.
GeeksforGeeks is Amazing
GeeksforGeeks is Amazing
输出:

Semantic-UI Rail 类型
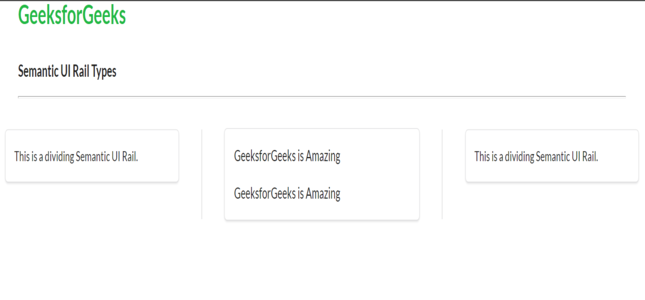
示例 3:在下面的示例中,我们使用左分隔轨和右分隔轨类创建了一个潜水轨。
HTML
Semantic UI Rail Types
GeeksforGeeks
Semantic UI Rail Types
This is a dividing Semantic UI Rail.
This is a dividing Semantic UI Rail.
GeeksforGeeks is Amazing
GeeksforGeeks is Amazing
输出:

Semantic-UI Rail 类型
参考: https://semantic-ui.com/elements/rail.html