Semantic-UI Rail 内部类型
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更神奇。它使用一个类将 CSS 添加到元素中。
Rails是向用户显示附加内容的绝佳方式,通常它们用于显示广告。它们放置在主视口的左侧或右侧,默认宽度为 300 像素。为了使语义轨起作用,主容器的宽度应在 600 像素到 800 像素之间。
语义 UI 为我们提供了使用内部类将导轨附加到容器内侧的选项。
语义 UI Rail 内部类型类:
- internal:将导轨定位到容器的内侧。
句法:
...
...
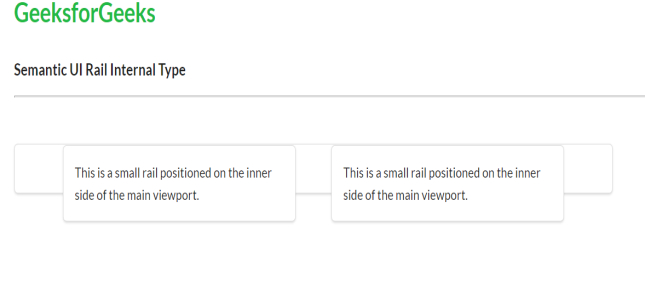
示例 1:在下面的示例中,我们将导轨定位到主视口的内侧。
HTML
Semantic UI Rail Internal Type
GeeksforGeeks
Semantic UI Rail Internal Type
This is a small rail positioned on the
inner side of the main viewport.
This is a small rail positioned on
the inner side of the main viewport.
HTML
Semantic UI Rail Internal Type
GeekforGeeks
Semantic UI Rail Internal Type
This is a small rail positioned on
the inner side of the main viewport.
This is a small normal rail.
输出:

Semantic-UI Rail 内部类型
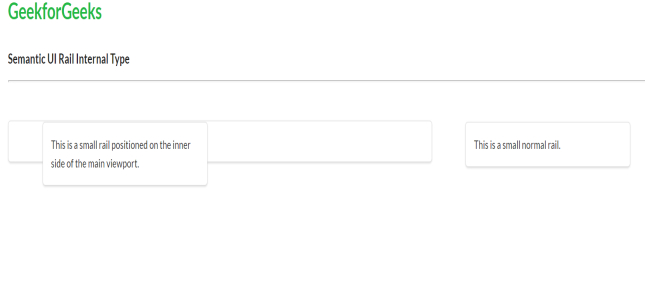
示例 2:在下面的示例中,我们说明了普通导轨和内导轨之间的区别。
HTML
Semantic UI Rail Internal Type
GeekforGeeks
Semantic UI Rail Internal Type
This is a small rail positioned on
the inner side of the main viewport.
This is a small normal rail.
输出:

Semantic-UI Rail 内部类型
参考资料: https ://semantic-ui.com/elements/rail.html