Semantic-UI Dropdown 简单类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“下拉”。下拉菜单用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。有不同类型的下拉菜单。其中之一很简单。
Semantic UI Dropdown Simple Type:要使用不同的变体和类型的下拉菜单,我们需要添加一个脚本。但是,如果用户只需要根据他的使用打开一个下拉菜单,则需要添加一个没有脚本的简单下拉菜单。一个简单的下拉菜单将只显示它的菜单而无需 JavaScript。您不能选择任何值。它可以在模型 UI 和模板中用于描述菜单。
语义 UI 下拉简单类型类:
- simple:该类用于指定下拉菜单的简单类型。
句法:
...
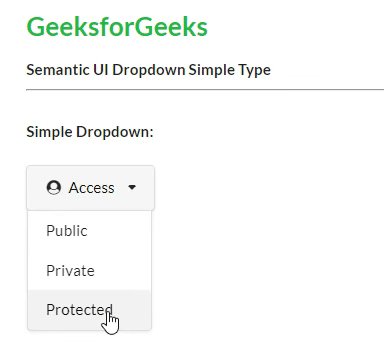
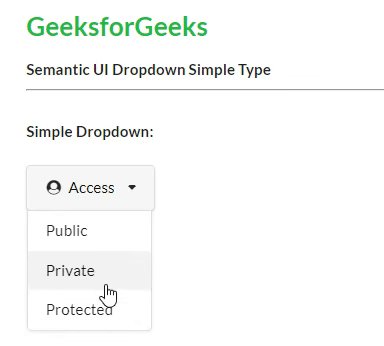
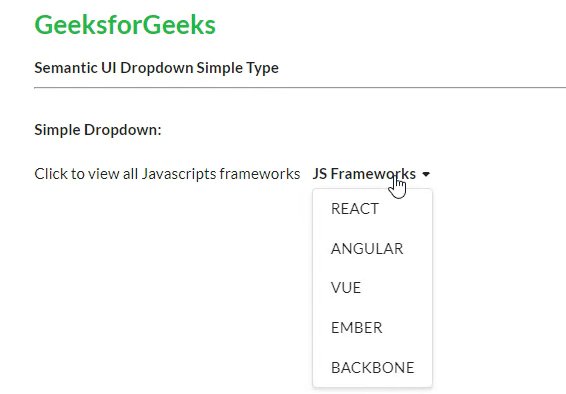
示例 1:以下示例说明了语义 UI 下拉简单类型。这个例子演示了使用简单类的下拉简单类型。如下图所示,用户可以打开下拉菜单并查看所有可用的菜单选项。他无法选择任何选项,因为没有添加脚本。
HTML
GeeksforGeeks
Semantic UI Dropdown Simple Type
Simple Dropdown:
HTML
GeeksforGeeks
Semantic UI Dropdown Simple Type
Simple Dropdown:
Click to view all Javascripts frameworks
JS Frameworks
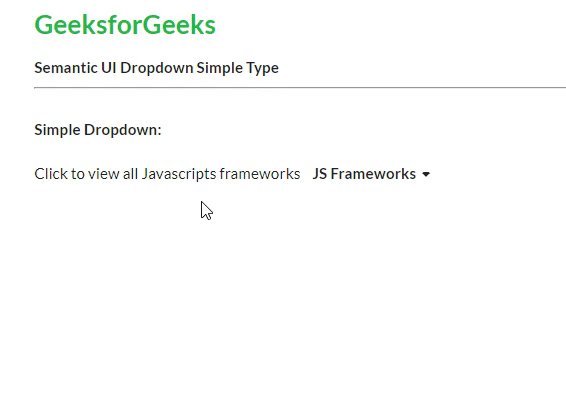
输出:

简单下拉
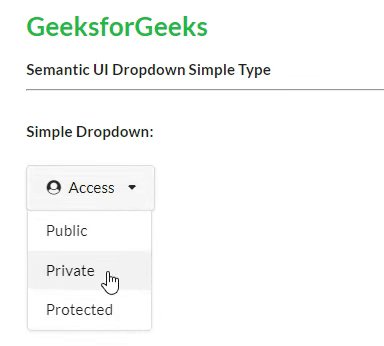
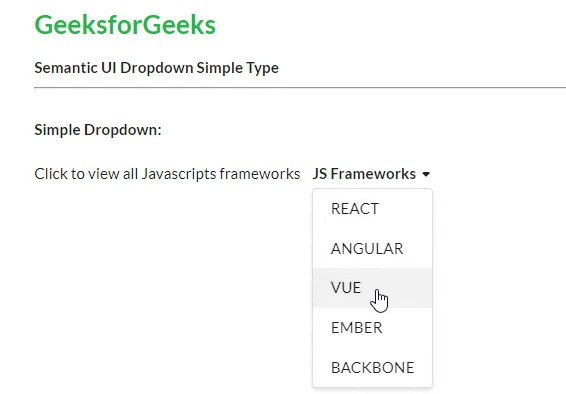
示例 2:此示例演示了使用simple类的下拉简单类型。您可以查看所有选项,如下图所示。
HTML
GeeksforGeeks
Semantic UI Dropdown Simple Type
Simple Dropdown:
Click to view all Javascripts frameworks
JS Frameworks
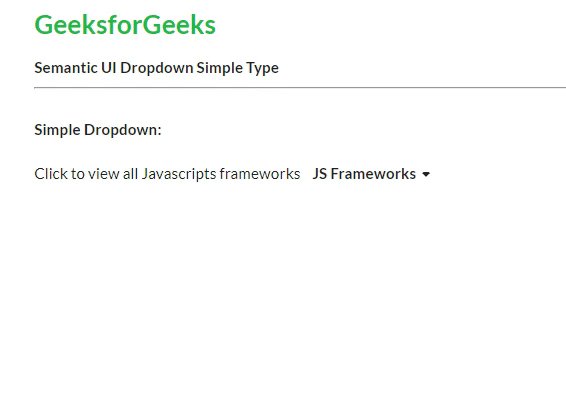
输出:

简单下拉
参考: https://semantic-ui.com/modules/dropdown.html#simple