Semantic-UI Dropdown 浮动类型
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 下拉菜单允许用户从一系列选项中选择一个值。它提供了 11 种下拉菜单和 3 种内容标题、分隔符和图标。在本文中,我们将了解浮动类型。
浮动类型用于创建一个下拉菜单,该菜单看起来像浮动在元素下方。
Semantic-UI Dropdown 浮动类型类:
- ui 浮动下拉图标按钮:此类用于创建一个下拉菜单,该菜单看起来可以浮动在元素下方。
- 下拉图标:此类使图标能够提供从项目列表中选择的项目。
句法:
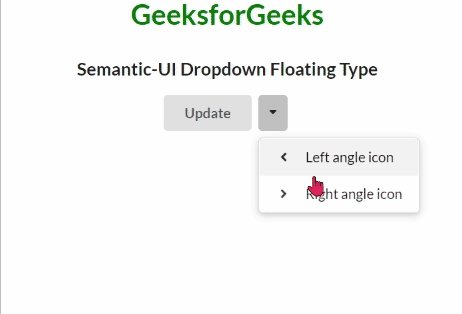
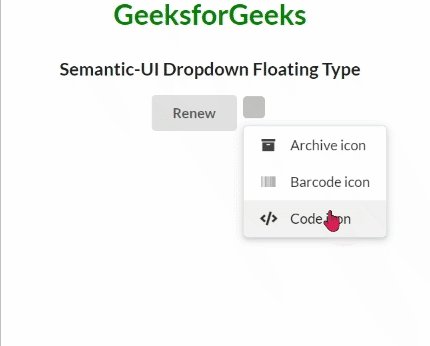
示例 1:以下示例说明了 Semantic-UI 下拉浮动类型。
HTML
GeeksforGeeks
Semantic-UI Dropdown Floating Type
HTML
GeeksforGeeks
Semantic-UI Dropdown Floating Type
输出:

Semantic-UI Dropdown 浮动类型
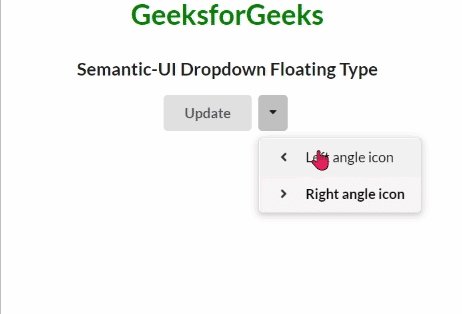
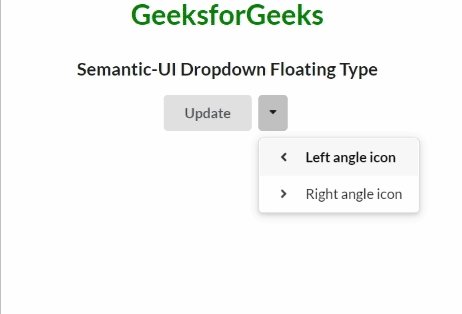
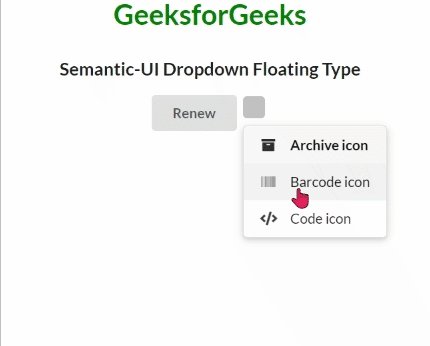
示例 2:此示例说明了 Semantic-UI Dropdown Floating 类型。
HTML
GeeksforGeeks
Semantic-UI Dropdown Floating Type
输出:

Semantic-UI Dropdown 浮动类型
参考: https://semantic-ui.com/modules/dropdown.html#floating