React Suite CheckTreePicker 组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。 CheckTreePicker 组件是 CheckPicker 和 TreePicker 组件的组合。它用作复杂数据结构的多重选择的多重选择器。我们可以在 ReactJS 中使用以下方法来使用 React Suite CheckTreePicker 组件。
CheckTreePicker 道具:
- 外观:用于组件外观。
- block:用于阻塞整行。
- cascade:用于指示是否进行级联选择。
- childrenKey:用于表示Tree数据结构的Children属性名。
- cleanable:用于指示选项是否可以清空。
- container:用于设置渲染容器。
- countable:用于指示是否显示checkItems的计数。
- data:用于表示可选择的数据。
- defaultExpandAll:默认展开所有节点。
- defaultExpandItemValues:用于设置默认展开节点的值。
- defaultValue:用于表示默认值。
- disabled:用于指示组件是否被禁用。
- disabledItemValues:用于禁用可选。
- expandItemValues:用于设置展开节点的值(受控)。
- height:用于表示菜单高度。
- labelKey:用于设置在'data'中显示'key'的选项。
- menuClassName:用于表示要应用于 Menu DOM 节点的 CSS 类。
- menuStyle:用于表示应用于 Menu DOM 节点的样式。
- onChange:是值变化时触发的回调函数。
- onClean:值清空时触发的回调函数。
- onClose:它是一个在关闭事件上触发的回调函数。
- onExpand:是一个回调函数,在树节点显示时触发。
- onEnter:是一个回调函数,在overlay过渡进入之前触发。
- onEntered:这是一个回调函数,在叠加层完成过渡后触发。
- onEntering:这是一个回调函数,当叠加层开始过渡时触发。
- onExit:这是一个回调函数,在叠加层过渡之前触发。
- onExited:这是一个回调函数,在叠加层完成过渡后触发。
- onExiting:这是一个回调函数,当叠加层开始过渡时触发。
- onOpen:组件打开时触发的回调函数。
- onSearch:搜索的回调函数。
- onSelect:这是一个在选择选项时触发的回调函数。
- placeholder:用于表示占位符。
- 放置:用于放置组件。
- preventOverflow:用于防止浮动元素溢出。
- renderExtraFooter:用于自定义渲染额外页脚。
- renderMenu:用于自定义渲染菜单列表。
- renderTreeIcon:用于表示自定义渲染图标。
- renderTreeNode:用于表示自定义渲染树节点。
- renderValue:用于自定义渲染选择选项。
- searchBy:用于自定义搜索规则。
- searchable:用于表示是否可以搜索选项。
- size:用来表示picker的大小。
- toggleComponentClass:可用于该组件的自定义元素。
- uncheckableItemValues:用于设置复选框不被渲染的选项值。
- value:用于表示值(受控)。
- valueKey:用于设置'data'中的选项值'key'。
- virtualized:用于指示是否使用虚拟化列表。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { CheckTreePicker } from 'rsuite';
export default function App() {
// Sample Options
const options = [
{
"label": "Madhya Pradesh",
"value": 1,
"children": [
{
"label": "Mhow",
"value": 2
},
{
"label": "Indore",
"value": 3,
"children": [
{
"label": "Vijay Nagar",
"value": 4
},
{
"label": "Rajiv Gandhi Square",
"value": 5
},
{
"label": "MR 10",
"value": 6
},
]
},
]
}
]
return (
React Suite CheckTreePicker Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
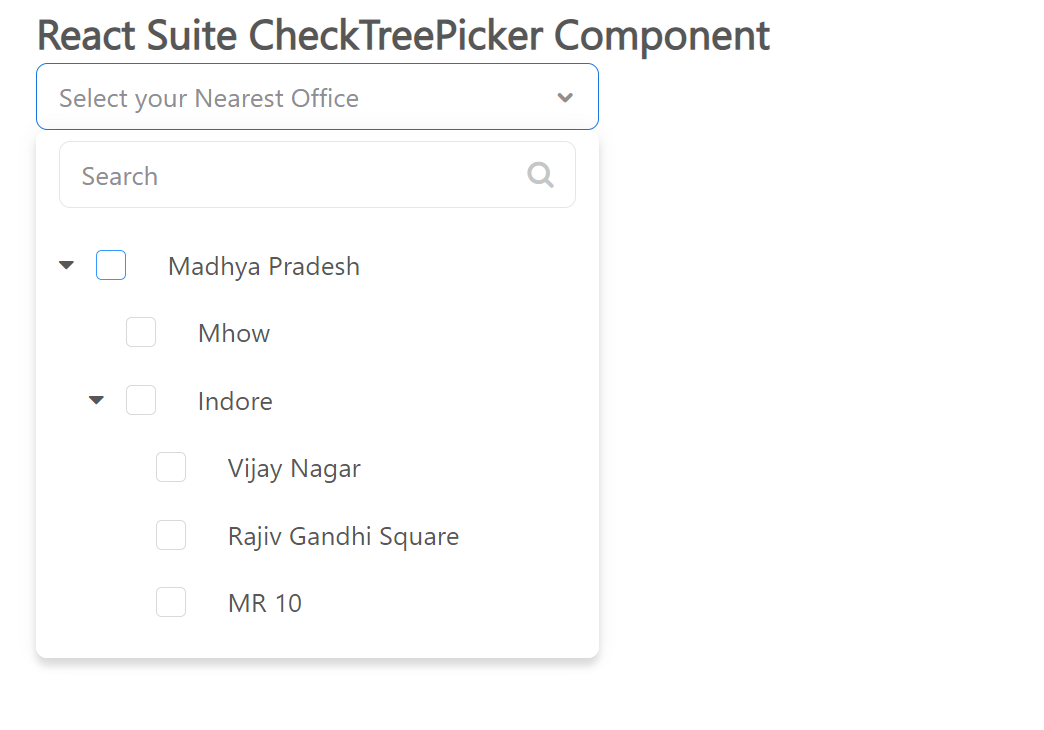
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/check-tree-picker/