React Suite 下拉组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。落下 组件允许用户提供 如果要选择值,则使用选择器的导航。我们可以在 ReactJS 中使用以下方法来使用 React Suite 下拉组件。
下拉道具:
- activeKey:用于设置激活 Dropdown.item 组件中事件键对应的状态的选项。
- classPrefix:用于表示组件CSS类的前缀。
- disabled:用于指示组件是否被禁用。
- icon:用于设置图标。
- menuStyle:用于表示菜单的样式。
- onClose:它是在菜单关闭时触发的函数。
- onOpen:在菜单打开时触发的函数。
- onSelect:这是一个在选择菜单项时触发的函数。
- onToggle:是菜单状态切换时触发的函数。
- open:用于表示受控的打开状态。
- 放置:用于菜单的放置。
- renderTitle:用于表示自定义标题
- 标题:菜单默认显示内容。
- toggleClassName:用于表示要应用于 Toggle DOM 节点的 CSS 类
- toggleComponentClass:可用作该组件的自定义元素。
- trigger:用于触发事件。
Dropdown.Item 道具:
- active:用于使当前选项的状态处于活动状态。
- children:用于表示主要内容。
- classPrefix:用于表示组件CSS类的前缀。
- componentClass:它可以用作该组件的自定义元素类型。
- disabled:用于禁用当前选项。
- 分隔符:用于指示是否显示分隔符。
- eventKey:用于表示当前选项的值。
- icon:用于设置图标。
- onSelect:这是一个在选择当前选项时触发的函数。
- panel:用于显示自定义面板。
- renderItem:用于自定义渲染项。
Dropdown.Menu 道具:
- icon:用于设置图标。
- pullLeft:用于使子菜单从左侧展开,默认向右展开。
- title:用于将标题定义为子菜单。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Dropdown } from 'rsuite';
export default function App() {
return (
React Suite Dropdown Component
Monday
Tuesday
Wednesday
Thursday
Friday
Saturday
Sunday
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
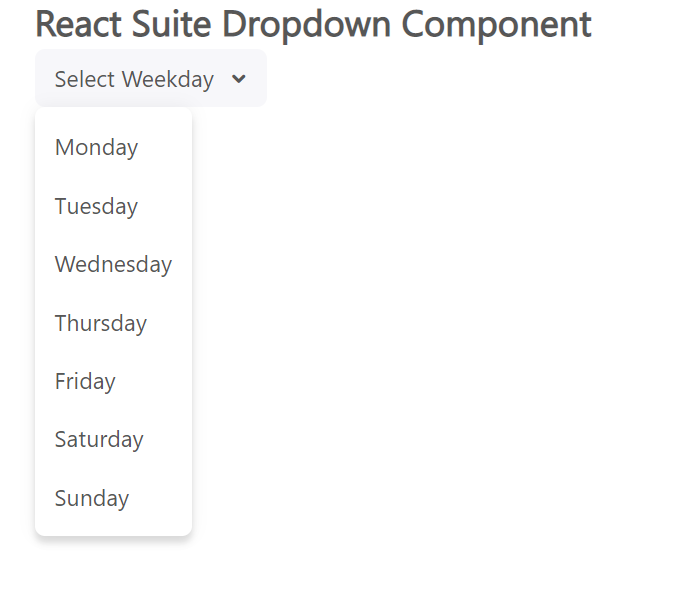
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/dropdown/