Foundation CSS Flex Grid 响应式调整
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Flex Grid Responsive Adjustments使用使用.small-*类。 medium-expand或large-expand类用于从百分比或收缩行为切换回展开行为。
Foundation CSS Flex Grid 响应式调整类:
- row:行类用于创建行。
- small-*:用于创建按类中使用的数字划分为小网格的列。 small-12类可用于允许在更大的屏幕上进行堆叠。
句法:
First column
....
// Other columns
示例 1:
HTML
Foundation CSS Flex Grid Responsive Adjustments
geeksforgeeks
Example of Flex Grid
HTML
Foundation CSS Flex Grid Responsive Adjustments
geeksforGeeks
Flex Grid Example
Small 4
Small 4
Small 4
Medium 6/ Large 9
Medium 6/ Large 3
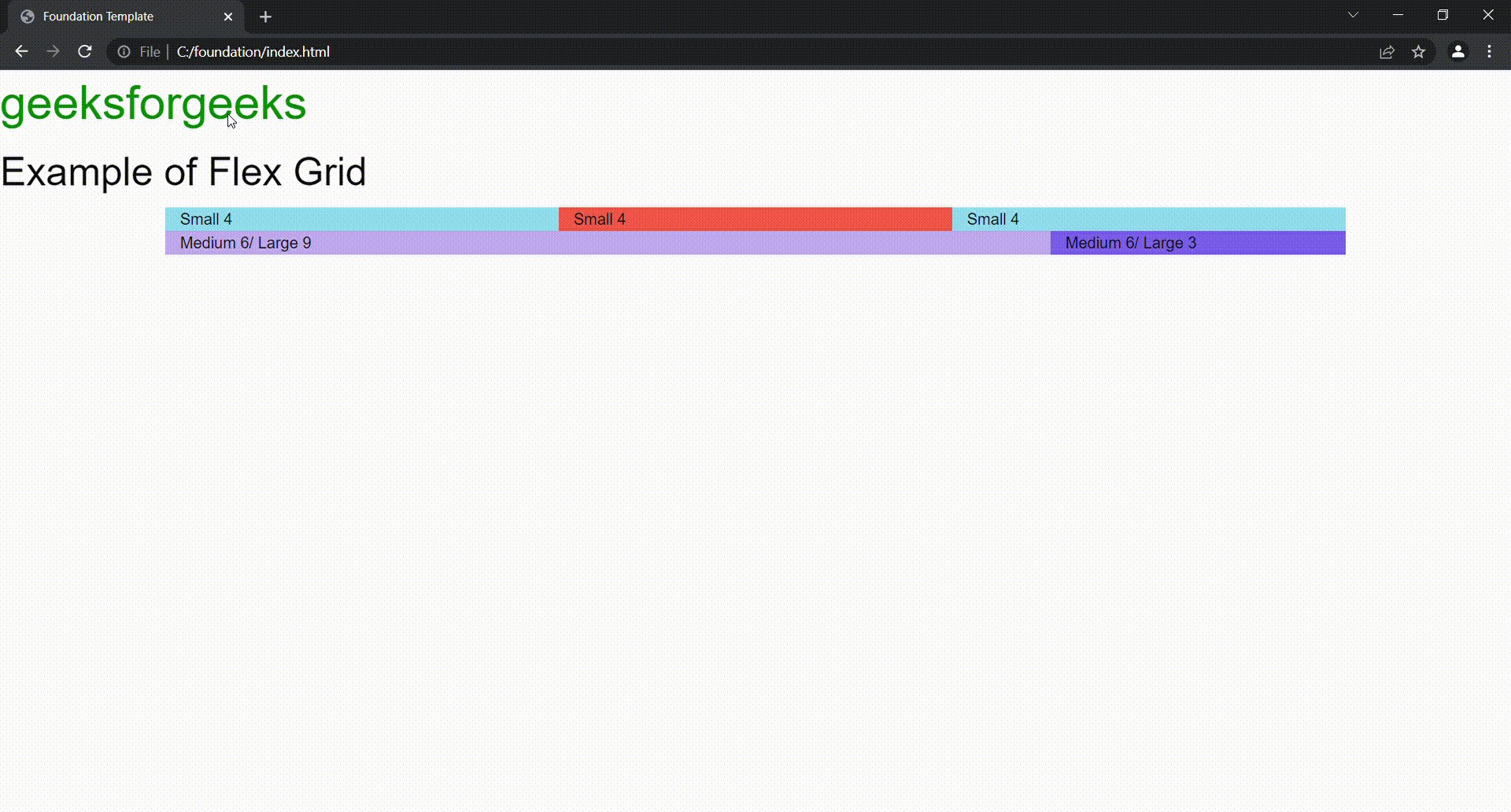
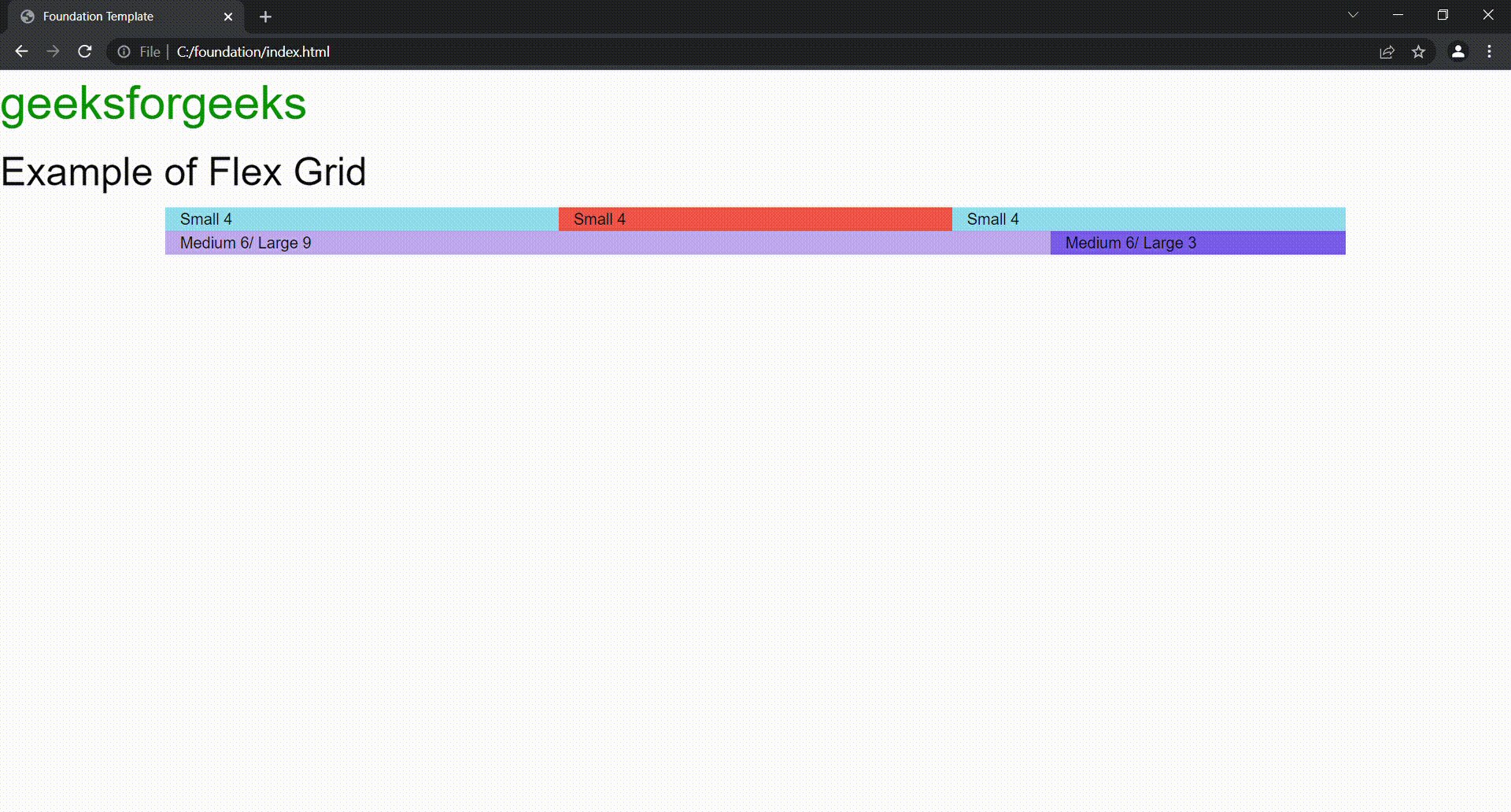
输出:

示例 2:
HTML
Foundation CSS Flex Grid Responsive Adjustments
geeksforGeeks
Flex Grid Example
Small 4
Small 4
Small 4
Medium 6/ Large 9
Medium 6/ Large 3
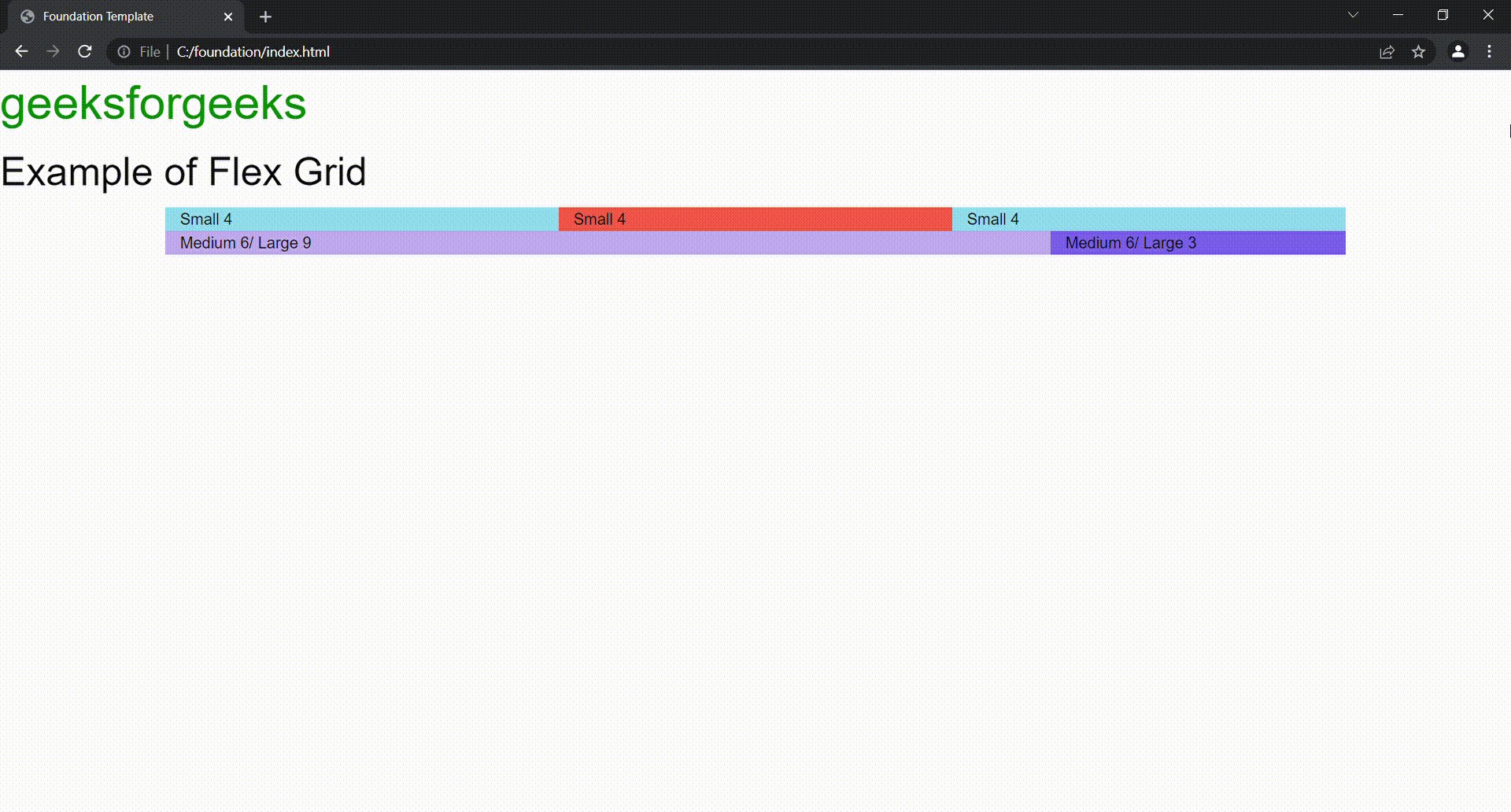
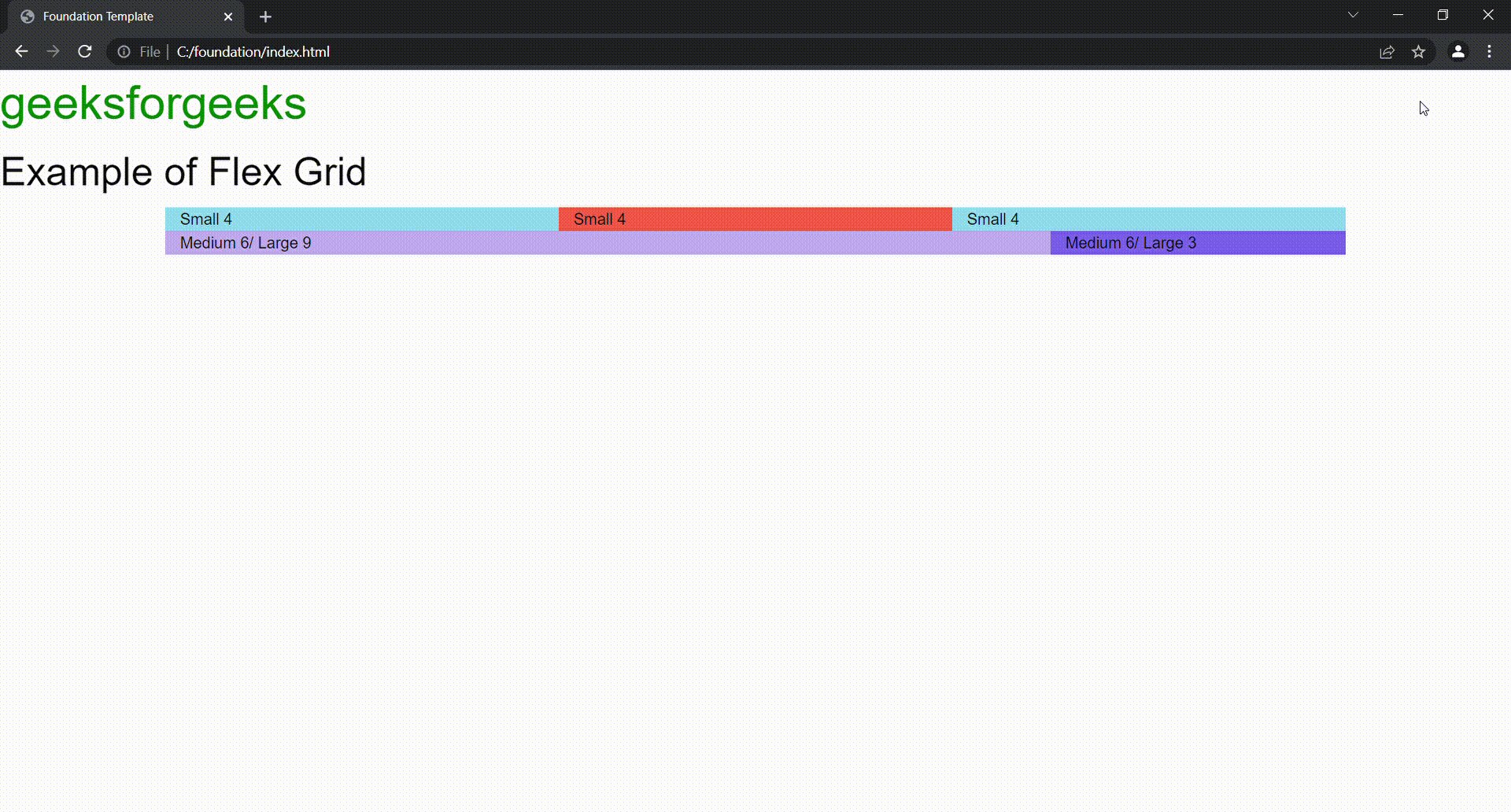
输出:

Foundation CSS Flex Grid 响应式调整
参考: https ://get.foundation/sites/docs/kitchen-sink.html#flex-grid