Foundation CSS Flex Grid 高级尺寸
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Flex Grid Advanced Sizing用于在未向列添加大小调整类时填充额外空间。这种类型的行为称为扩展 行为。在本文中,我们将讨论 Foundation CSS 中的 Flex Grid Advanced Sizing。
Foundation CSS Flex Grid 高级尺寸调整类:
- columns:此类用于创建列。
- 收缩:该类用于收缩列。它只会占用需要其内容的水平空间。
句法:
...
...
...
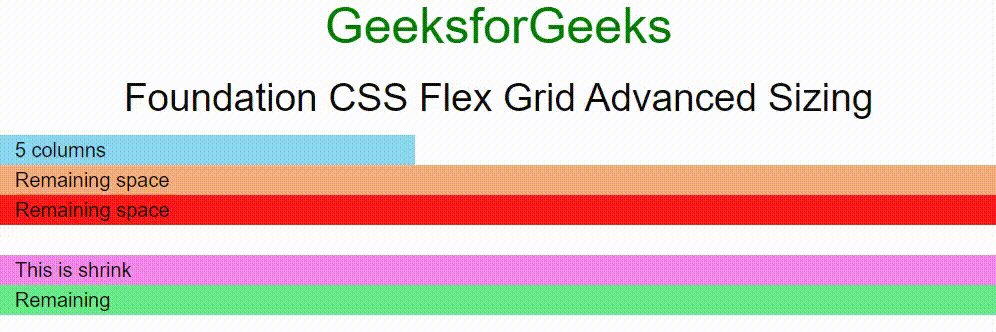
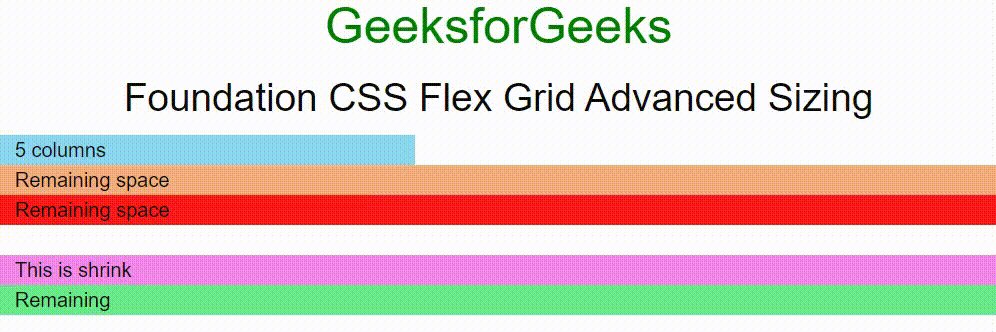
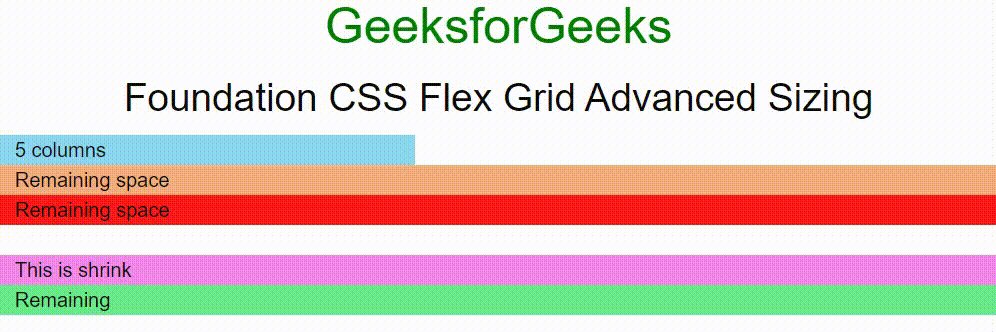
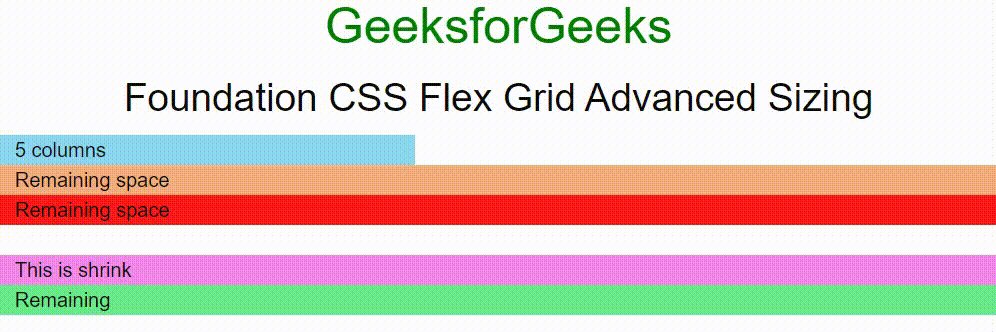
示例:以下代码演示了 Foundation CSS Flex Grid Advanced Sizing。
HTML
Foundation CSS Flex Grid Advanced Sizing
GeeksforGeeks
Foundation CSS Flex Grid Advanced Sizing
5 columns
Remaining space
Remaining space
This is shrink
Remaining
输出:

Foundation CSS Flex Grid 高级尺寸
参考: https://get.foundation/sites/docs/flex-grid.html#advanced-sizing