基础 CSS 厨房水槽 Flex Grid
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS Kitchen Sink具有在我们的网站和应用程序中运行良好的基础元素。 Flex 网格是一种基于 flex 属性的网格系统,它通过创建行和列来帮助添加响应式结构。 .row类用于行, .column用于列。
基础 CSS Kitchen Sink Flex Grid类:
- row :行类用于创建行。
- small-* large-expand-columns :用于创建具有大尺寸扩展网格的特定计数列。星号 (*) 代表具体数字。
- small-* columns :该类用于创建指定数量的小尺寸网格的列。星号 (*) 代表具体数字。
句法:
Small 4
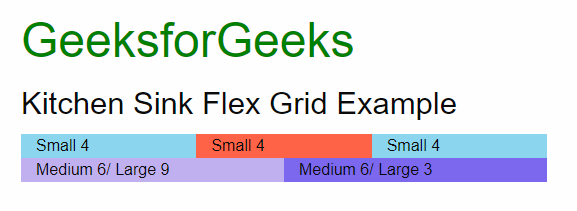
示例:此示例描述了 Foundation CSS Kitchen Sink Flex Grid。
HTML
Foundation CSS Kitchen Sink Flex Grid
GeeksforGeeks
Kitchen Sink Flex Grid Example
Small 4
Small 4
Small 4
Medium 6/ Large 9
Medium 6/ Large 3
HTML
Foundation CSS Kitchen Sink Flex Grid
GeeksforGeeks
Kitchen Sink Flex Grid Example
输出:

示例:此示例通过指定带有大扩展网格的小 6 来说明 Foundation CSS Kitchen Sink Flex Grid。
HTML
Foundation CSS Kitchen Sink Flex Grid
GeeksforGeeks
Kitchen Sink Flex Grid Example
输出:

参考: https://get.foundation/sites/docs/kitchen-sink.html#flex-grid