jQuery UI 可选类选项
jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Selectable classes选项用于向元素动态添加一些额外的类。
句法:
使用类选项初始化可选元素:
$(".selector").selectable({ classes: { "ui-selectable": "class-name" } });初始化后设置类选项:
$( ".selector" ).selectable( "option", "classes.ui-selectable", "class-name");初始化后返回classes选项:
var classes = $( ".selector" ).selectable( "option", "classes.ui-selectable" );
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
例子:
HTML
GeeksforGeeks
jQuery UI Selectable classes Option
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
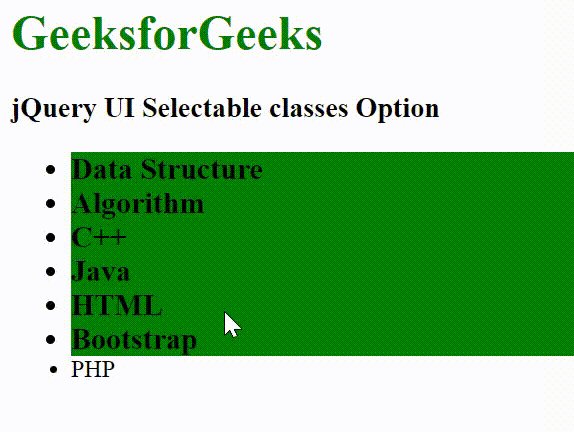
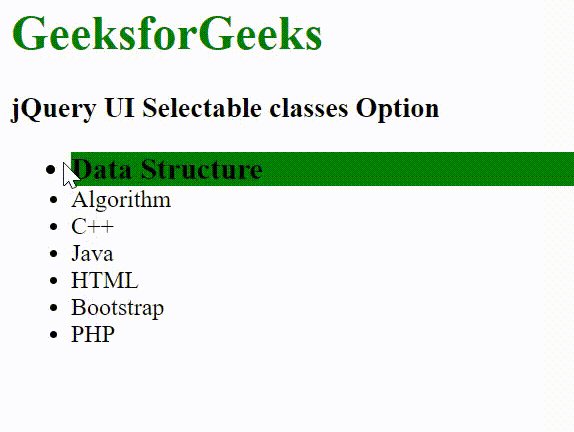
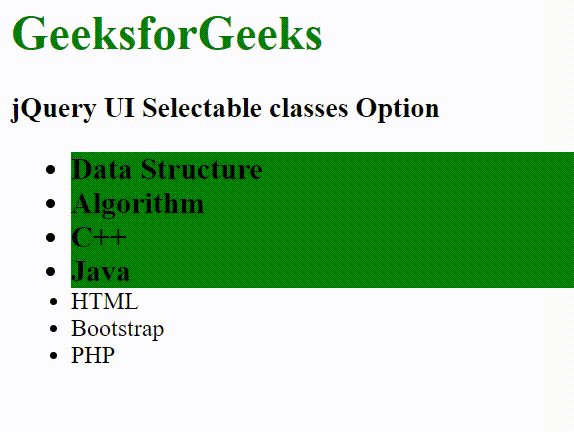
输出:

参考: https://api.jqueryui.com/selectable/#option-classes