React Suite 通知组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。通知组件允许用户在全局范围内显示通知消息。我们可以在 ReactJS 中使用以下方法来使用 React Suite 通知组件。
通知道具:
- bottom:用于表示到消息框底部的距离。
- description:用于表示消息框的描述。
- duration:用于表示消息框的持续时间。
- key:用于表示唯一标识消息框的键。
- onClose:它是一个在通知框关闭时调用的回调函数。
- 放置:用于放置消息框。
- title:用于表示消息框的标题。
- top:用于表示到消息框顶部的距离。
通知方式:
- Notification.open:此方法用于打开默认通知。
- Notification.info:此方法用于打开信息通知。
- Notification.success:该方法用于打开成功信息通知。
- Notification.warning:该方法用于打开警告信息通知。
- Notification.error:此方法用于打开错误信息通知。
- Notification.close:此方法用于关闭通知。
- Notification.closeAll:此方法用于关闭所有通知。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
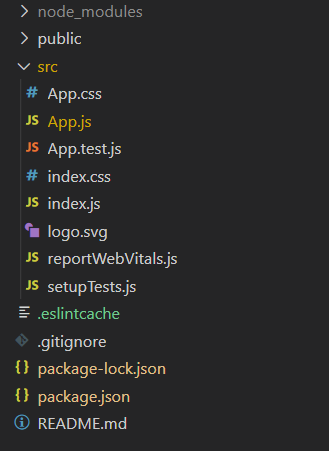
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Notification, Button } from 'rsuite'
export default function App() {
return (
React Suite Notification Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
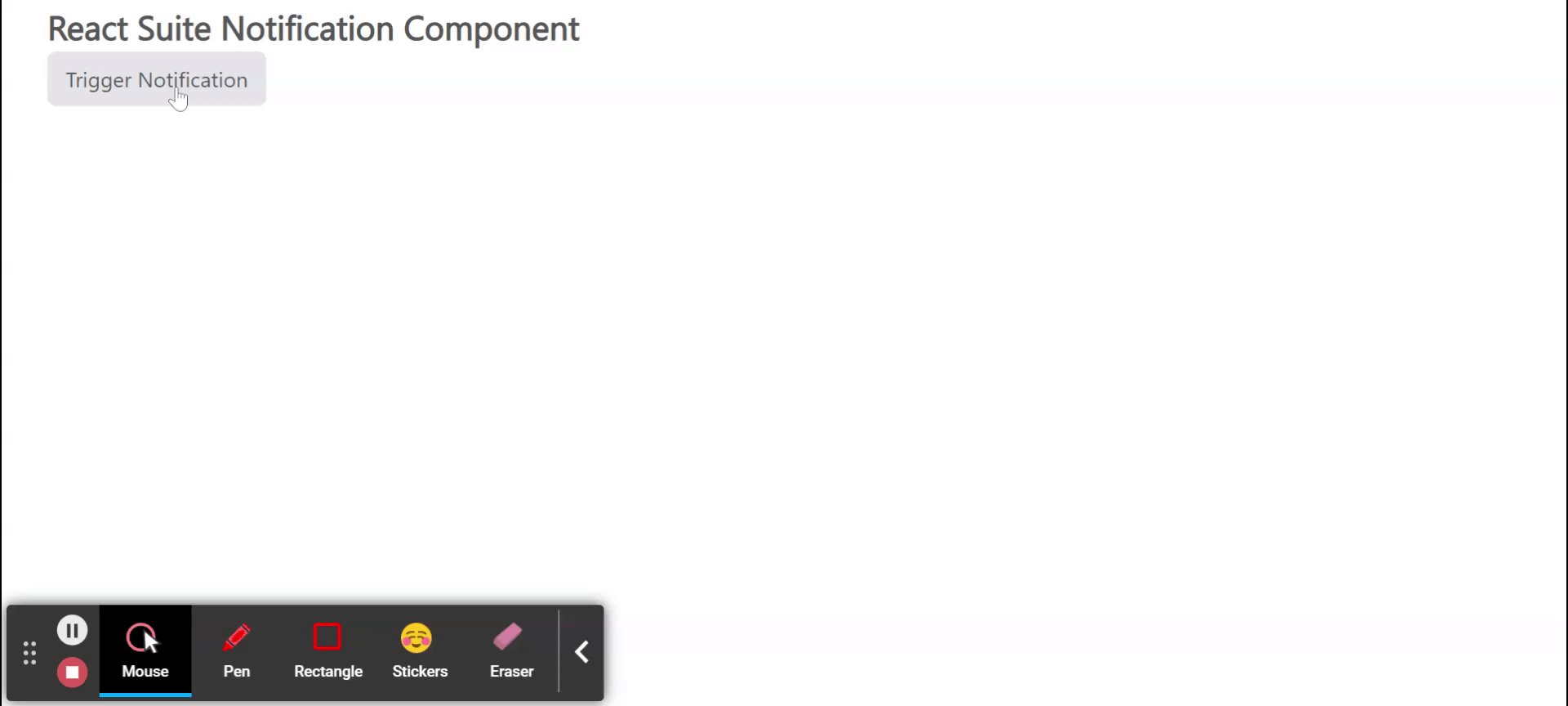
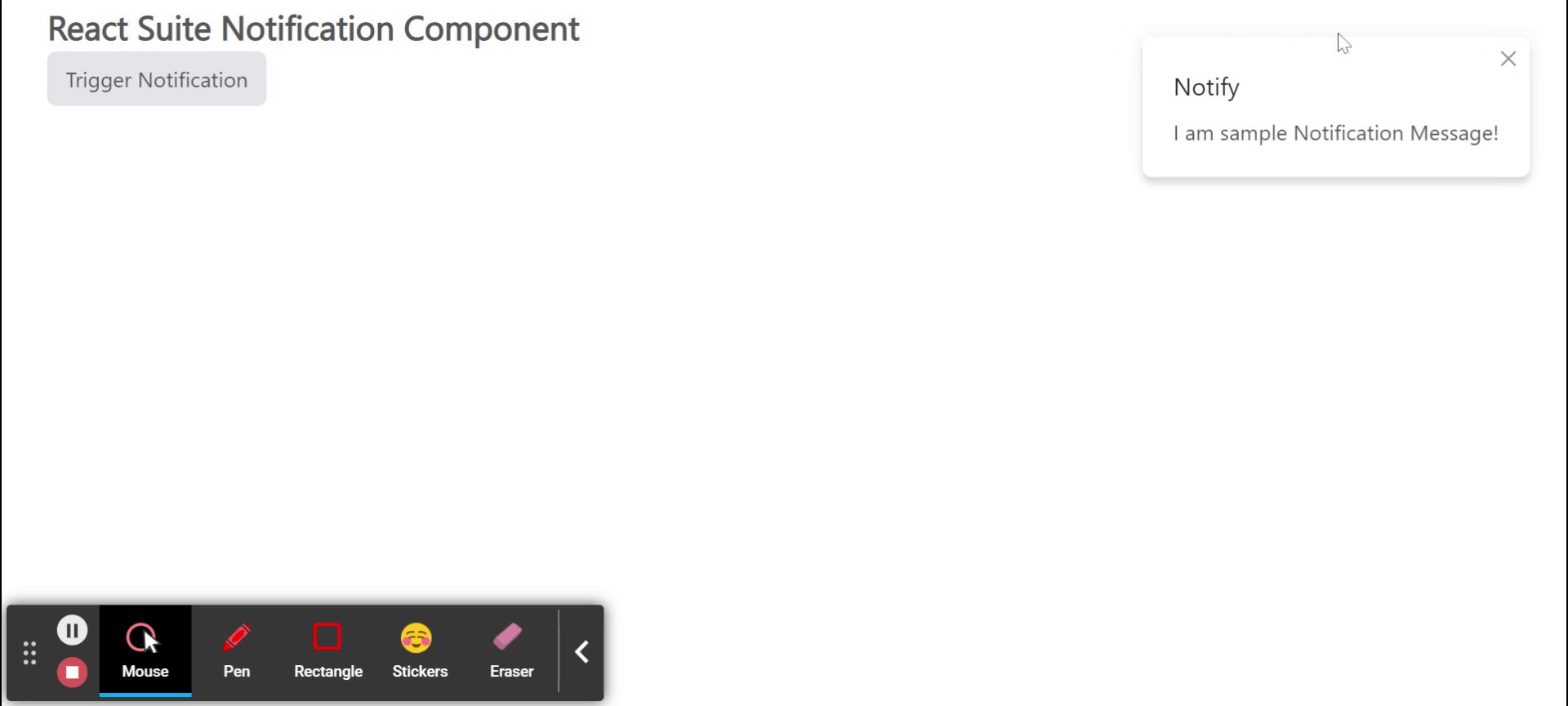
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/notification/