SizedBox是flutter SDK中的内置小部件。 这是一个具有指定大小的简单盒子。它可用于为子窗口小部件设置大小限制,在两个窗口小部件之间放置一个空的SizedBox ,以在它们之间获得一定的空间,或其他。它有点类似于具有较少属性的Container小部件。
SizedBox类的构造方法:
它绘制一个带有上述高度和宽度的简单盒子,或一个内部的子小部件。
const SizedBox(
{Key key,
double width,
double height,
Widget child}
)SizedBox.expand的构造函数:
SizedBox小部件的此实现允许它与父小部件允许的大小一样大。
const SizedBox.expand(
{Key key,
Widget child}
)SizedBox.fromSize的构造方法:
这允许创建具有指定大小的SizedBox 。
SizedBox.fromSize(
{Key key,
Widget child,
Size size}
)SizedBox.shrink的构造方法:
SizedBox小部件的此实现允许它与子小部件允许的一样小。
const SizedBox.shrink(
{Key key,
Widget child}
)SizedBox小部件的属性:
- child:此属性将一个子窗口小部件作为对象,以将其显示在窗口小部件树中的SizedBox下方或屏幕的SizedBox内部。
- height:此属性指定SizedBox的高度(以像素为单位)。这是一双 值作为对象。
- width:此属性还保留为double值,作为将宽度赋予SizedBox的对象。
范例1:
Dart
import 'package:flutter/material.dart';
//Importing material design liberary
void main() {
runApp(
//Our app widget tree starts from here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
centerTitle: true,
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
//SizedBox Widget
child: SizedBox(
width: 200.0,
height: 100.0,
child: Card(
color: Colors.green,
child: Center(
child: Text(
'GeksForGeeks',
style: TextStyle(color: Colors.white),
), //Text
), //Center
), //Card
), //SizedBox
), //Center
), //Scaffold
), //MaterialApp
);
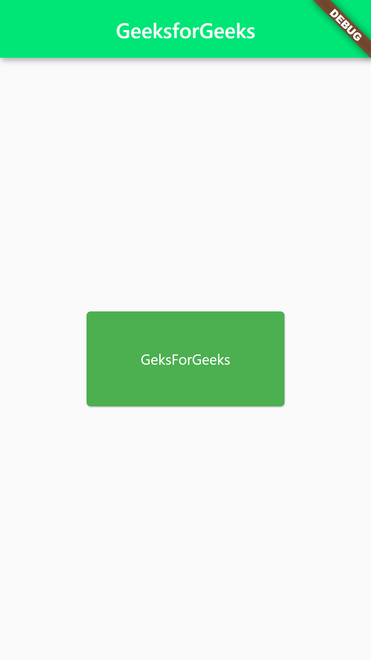
}输出:

说明:通过查看代码,我们可以看到该flutter应用程序的主体将Center小部件作为所有控件的父级。在Center小部件内,我们有一个SizedBox,其高度被称为100,宽度被称为200。SizedBox小部件将Card作为子级并限制其大小。
使用SizedBox.expand
child: SizedBox.expand(
child: Card(
color: Colors.green,
child: Center(
child: Text(
'GeksForGeeks',
style: TextStyle(color: Colors.white),
), //Text
), //Center
), //Card
), //SizedBox.expand
), //Center
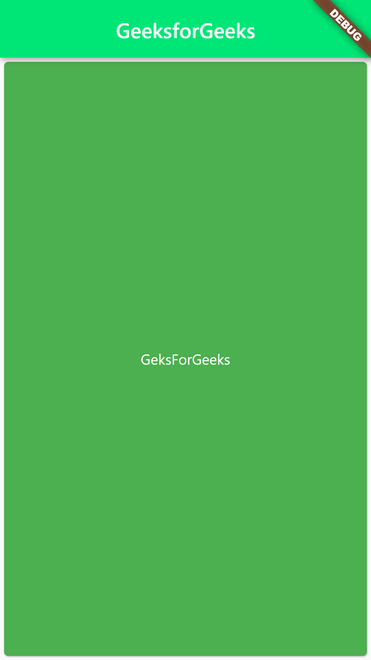
), //Scaffold输出:

说明:在这里,我们使用了SixedBox.expand ,使它能够扩展到其父级允许的最大大小。中心小部件允许其填充整个屏幕。
范例2:
body: Center(
child: Row(
children: [
Container(
width: 200,
height: 200,
color: Colors.red,
), //Conatainer
//SizedBox Widget
SizedBox(
width: 50,
),
Container(
width: 100,
height: 100,
color: Colors.blue,
) //Conatainer
], //[]
), //Row
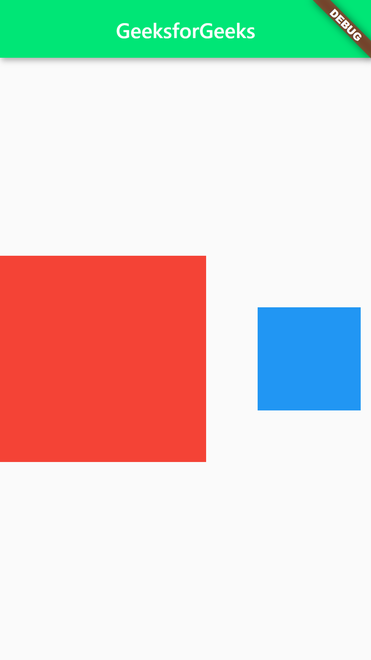
), //Center 输出:

说明:在此示例中,我们使用SizedBox小部件在两个Container小部件之间添加了一个间隙。在这里,我们在行内有两个Container小部件。第一个容器具有红色,高度和宽度分别为200像素。第二个蓝色容器的高度和宽度分别为100像素。在这两个容器之间,我们有一个SizedBox小部件,其宽度为50像素,没有高度。
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处前往由我们的专家精心策划的指南,以使您立即做好行业准备!