SizedBox是一个内置的widgetflutterSDK。 它是一个具有指定尺寸的简单盒子。它可用于为子小部件设置大小限制,在两个小部件之间放置一个空的SizedBox以在两者之间获得一些空间,或其他。它有点类似于具有较少属性的容器小部件。
SizedBox 类的构造函数:
它绘制一个简单的盒子,其中包含提到的高度和宽度或内部的子小部件。
const SizedBox(
{Key key,
double width,
double height,
Widget child}
)SizedBox.expand 的构造函数:
SizedBox小部件的这种实现允许它与父小部件允许的一样大。
const SizedBox.expand(
{Key key,
Widget child}
)SizedBox.fromSize 的构造函数:
这允许创建具有指定大小的SizedBox 。
SizedBox.fromSize(
{Key key,
Widget child,
Size size}
)SizedBox.shrink 的构造函数:
SizedBox小部件的这种实现允许它像子小部件允许的那样小。
const SizedBox.shrink(
{Key key,
Widget child}
)SizedBox 小部件的属性:
- child:该属性将子部件作为对象显示在部件树中的SizedBox下方或屏幕中的 SizedBox 内部。
- height:此属性以像素为单位指定SizedBox的高度。这是一个双 值作为对象。
- width:此属性还包含一个 double 值,作为为SizedBox提供宽度的对象。
示例 1:
Dart
import 'package:flutter/material.dart';
//Importing material design liberary
void main() {
runApp(
//Our app widget tree starts from here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
centerTitle: true,
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
//SizedBox Widget
child: SizedBox(
width: 200.0,
height: 100.0,
child: Card(
color: Colors.green,
child: Center(
child: Text(
'GeksForGeeks',
style: TextStyle(color: Colors.white),
), //Text
), //Center
), //Card
), //SizedBox
), //Center
), //Scaffold
), //MaterialApp
);
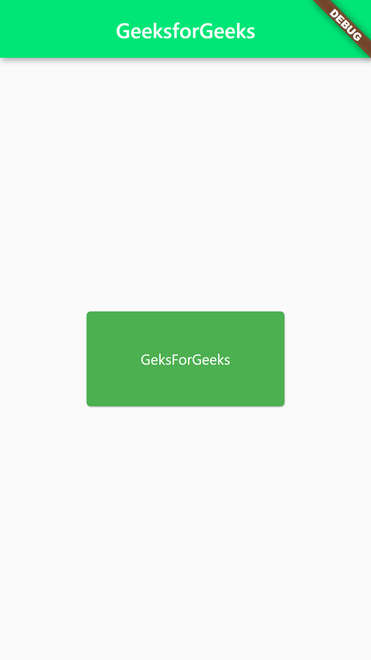
}输出:

说明:通过查看代码,我们可以看到这个flutter应用程序的主体将Center小部件作为所有部件的父级。在Center小部件内部,我们有一个SizedBox,其高度为 100,宽度为200。SizedBox小部件将Card作为子部件持有并限制其大小。
使用 SizedBox.expand
child: SizedBox.expand(
child: Card(
color: Colors.green,
child: Center(
child: Text(
'GeksForGeeks',
style: TextStyle(color: Colors.white),
), //Text
), //Center
), //Card
), //SizedBox.expand
), //Center
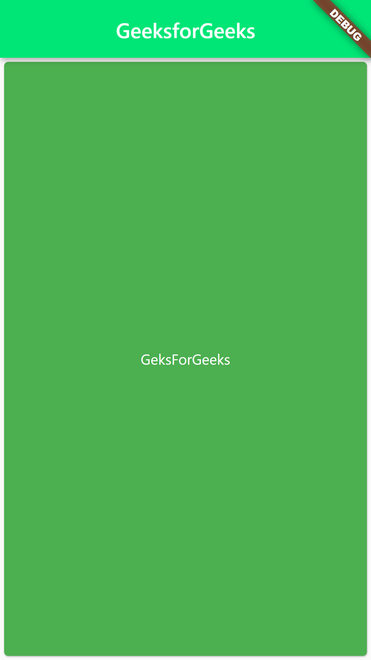
), //Scaffold输出:

说明:这里我们使用了SixedBox.expand ,它使它能够扩展到其父级允许的范围内。而中心小部件允许它填满整个屏幕。
示例 2:
body: Center(
child: Row(
children: [
Container(
width: 200,
height: 200,
color: Colors.red,
), //Conatainer
//SizedBox Widget
SizedBox(
width: 50,
),
Container(
width: 100,
height: 100,
color: Colors.blue,
) //Conatainer
], //[]
), //Row
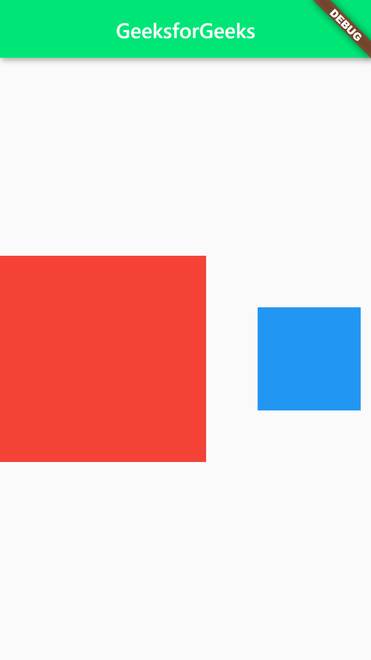
), //Center 输出:

说明:在此示例中,我们使用SizedBox小部件在两个Container小部件之间添加了间隙。这里我们在 Row 中有两个 Container 小部件。第一个容器被赋予红色,每个容器的高度和宽度为 200 像素。第二个蓝色容器的高度和宽度各为 100 像素。在这两个容器之间,我们有一个宽度为 50 像素且没有高度的SizedBox小部件。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!