在上一篇文章中,已经讨论了Android中的Snackbar Material Design组件。在本文中,已经讨论了如何为主题材质设计Snackbar和增加用户体验。
主题示例1:
- 此方法是使用styles.xml文件完成的。在这里我们需要覆盖Snackbar的默认样式。
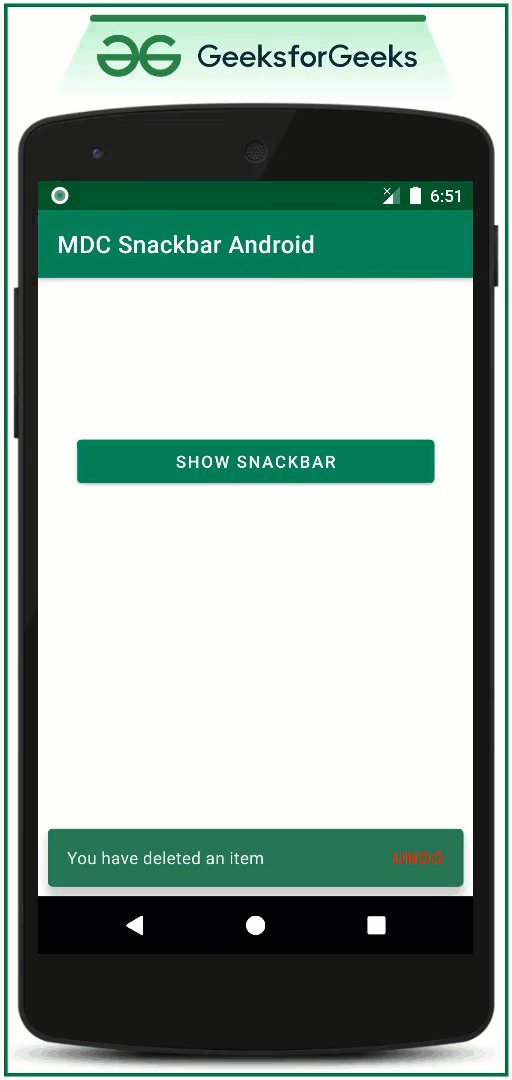
- 看一下下面的图片,您可以在Snackbar上自定义所有内容。

- 通过实现此方法,所有小吃店都将受到这些样式属性的影响。
- 在此自定义设置中,背景色和操作按钮的文本颜色被更改。
- 这使用户可以专注于操作,并且他们可以根据小吃栏上显示的消息执行所需的操作。
- 这也防止了用户不必要地点击动作按钮。
XML
Java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
// Button to show the snackbar
Button bShowSnackbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register the show snackbar button with the
// appropriate ID
bShowSnackbar = findViewById(R.id.show_snackbar_button);
// button click listener to show the snackbar
bShowSnackbar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// pass the mSnackbarLayout as the view
// to the make function
Snackbar snackbar = Snackbar.make(v, "You have deleted an item", Snackbar.LENGTH_LONG);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
// perform any action when the button on the snackbar is clicked here in this case it
// shows a simple toast
Toast.makeText(MainActivity.this, "The item has been restored", Toast.LENGTH_SHORT).show();
}
});
// the duration is in terms of milliseconds
snackbar.setDuration(3000);
// set the background tint color for the snackbar
snackbar.setBackgroundTint(getResources().getColor(R.color.colorPrimary));
// set the action button text color of the snackbar however this is optional
// as all the snackbar wont have the action button
snackbar.setActionTextColor(getResources().getColor(R.color.actionTextColorForSnackbar));
snackbar.show();
}
});
}
}XML
输出:在模拟器上运行
主题示例2:
- 这种实现方法仅对特定的小吃店进行更改,而不对所有小吃店进行更改。
- 通过以编程方式设置所有内容,可以实现相同的目的。
- 现在与MainActivity合作。 Java文件。
Java
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
// Button to show the snackbar
Button bShowSnackbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register the show snackbar button with the
// appropriate ID
bShowSnackbar = findViewById(R.id.show_snackbar_button);
// button click listener to show the snackbar
bShowSnackbar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// pass the mSnackbarLayout as the view
// to the make function
Snackbar snackbar = Snackbar.make(v, "You have deleted an item", Snackbar.LENGTH_LONG);
snackbar.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
// perform any action when the button on the snackbar is clicked here in this case it
// shows a simple toast
Toast.makeText(MainActivity.this, "The item has been restored", Toast.LENGTH_SHORT).show();
}
});
// the duration is in terms of milliseconds
snackbar.setDuration(3000);
// set the background tint color for the snackbar
snackbar.setBackgroundTint(getResources().getColor(R.color.colorPrimary));
// set the action button text color of the snackbar however this is optional
// as all the snackbar wont have the action button
snackbar.setActionTextColor(getResources().getColor(R.color.actionTextColorForSnackbar));
snackbar.show();
}
});
}
}
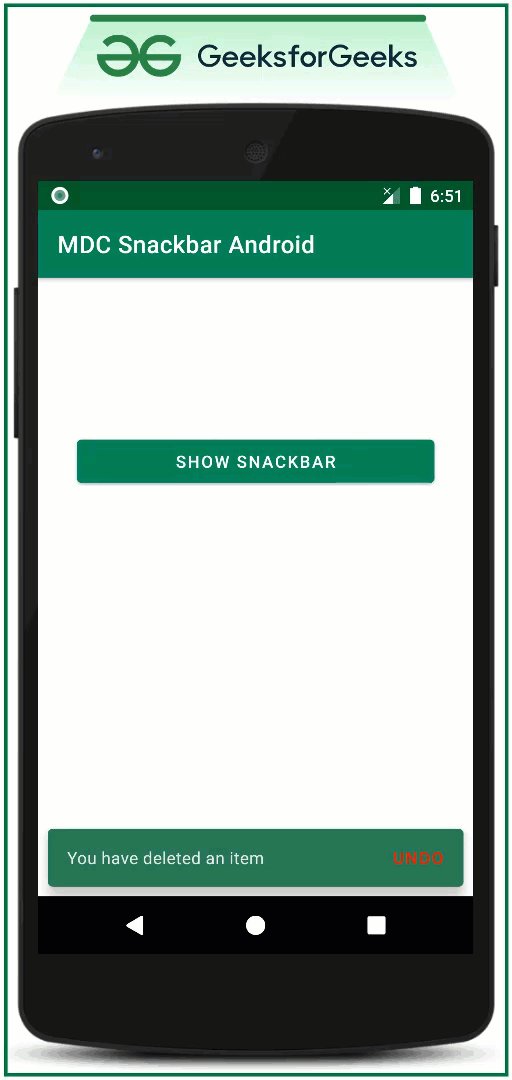
输出:在模拟器上运行
主题示例3:
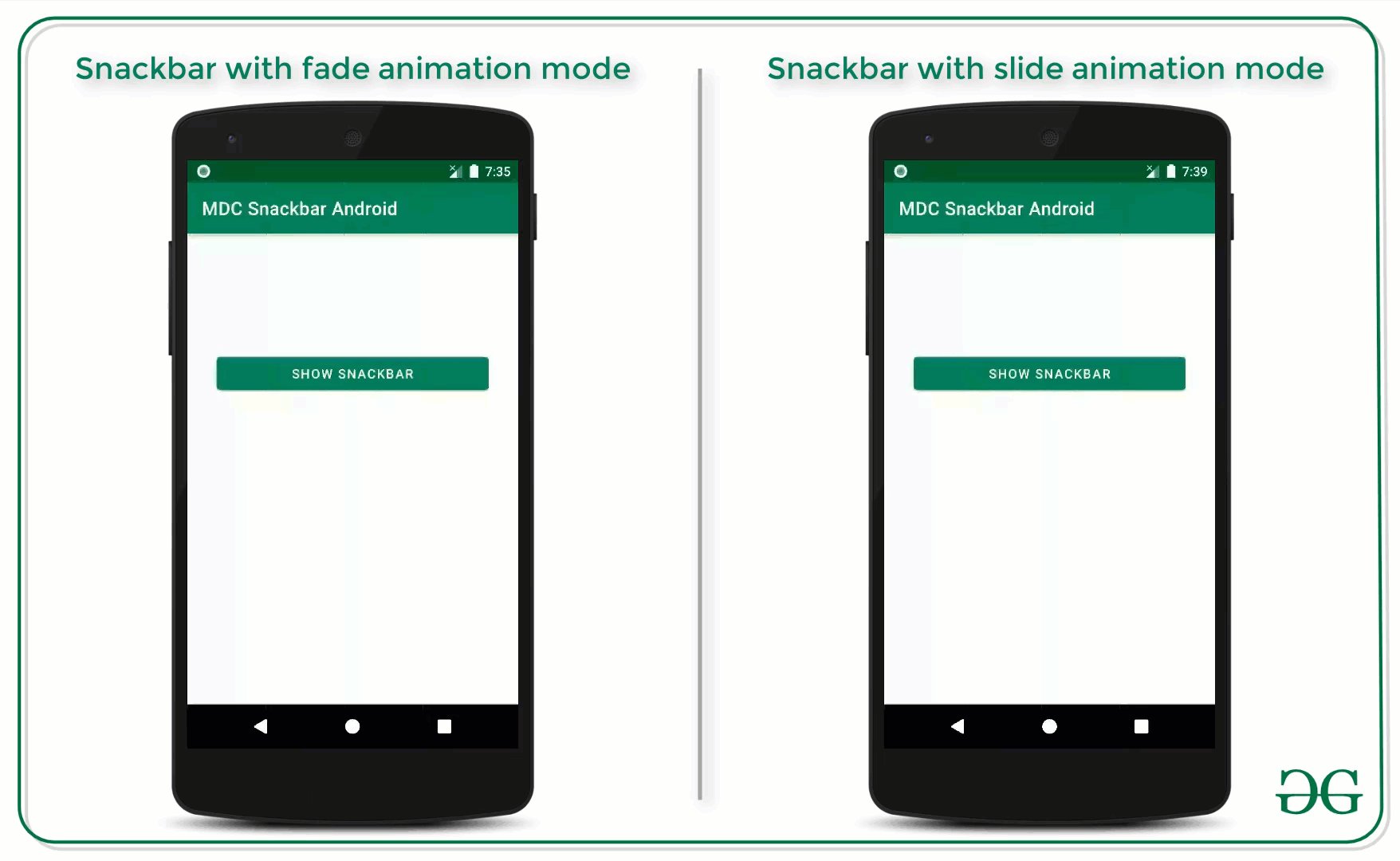
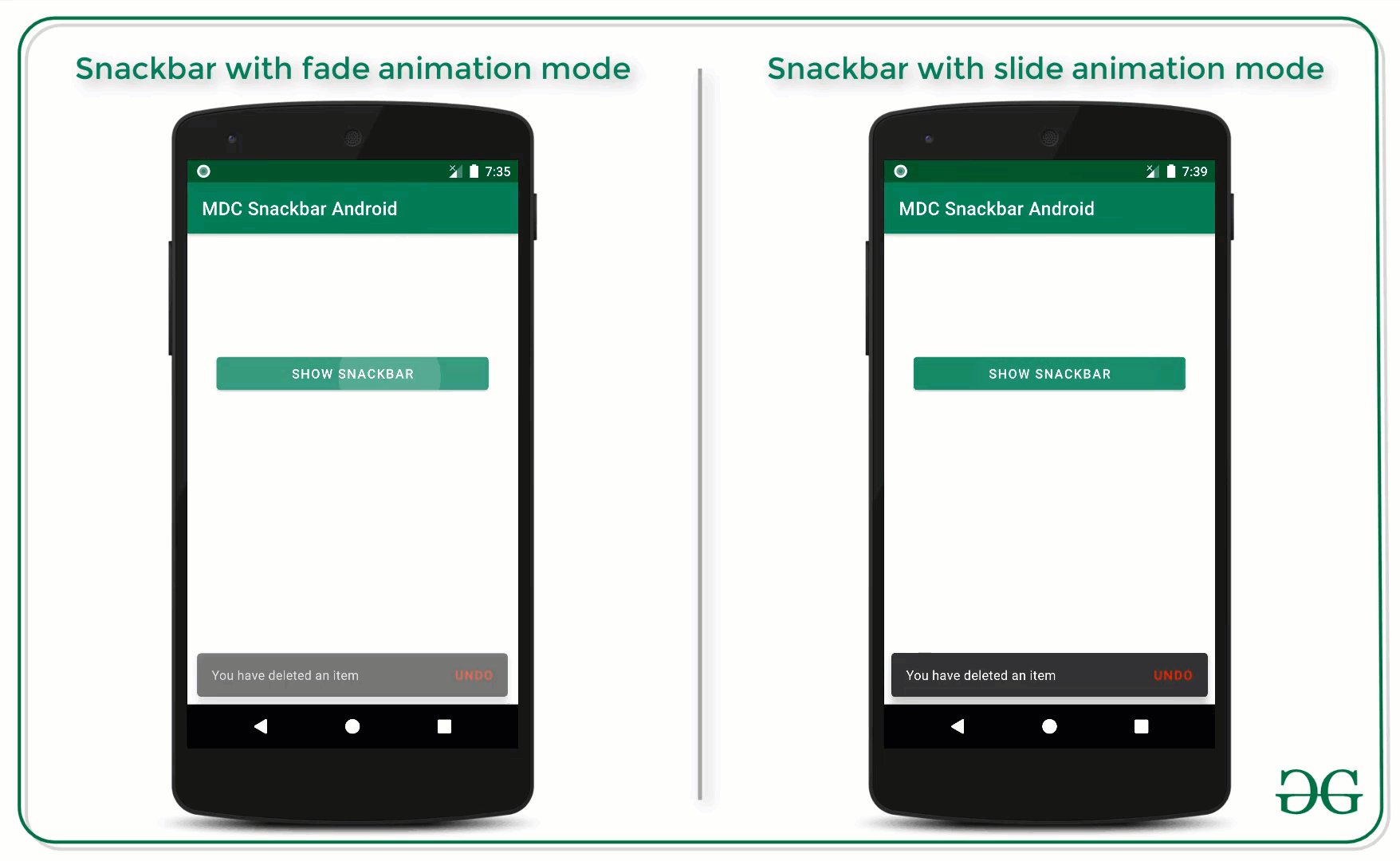
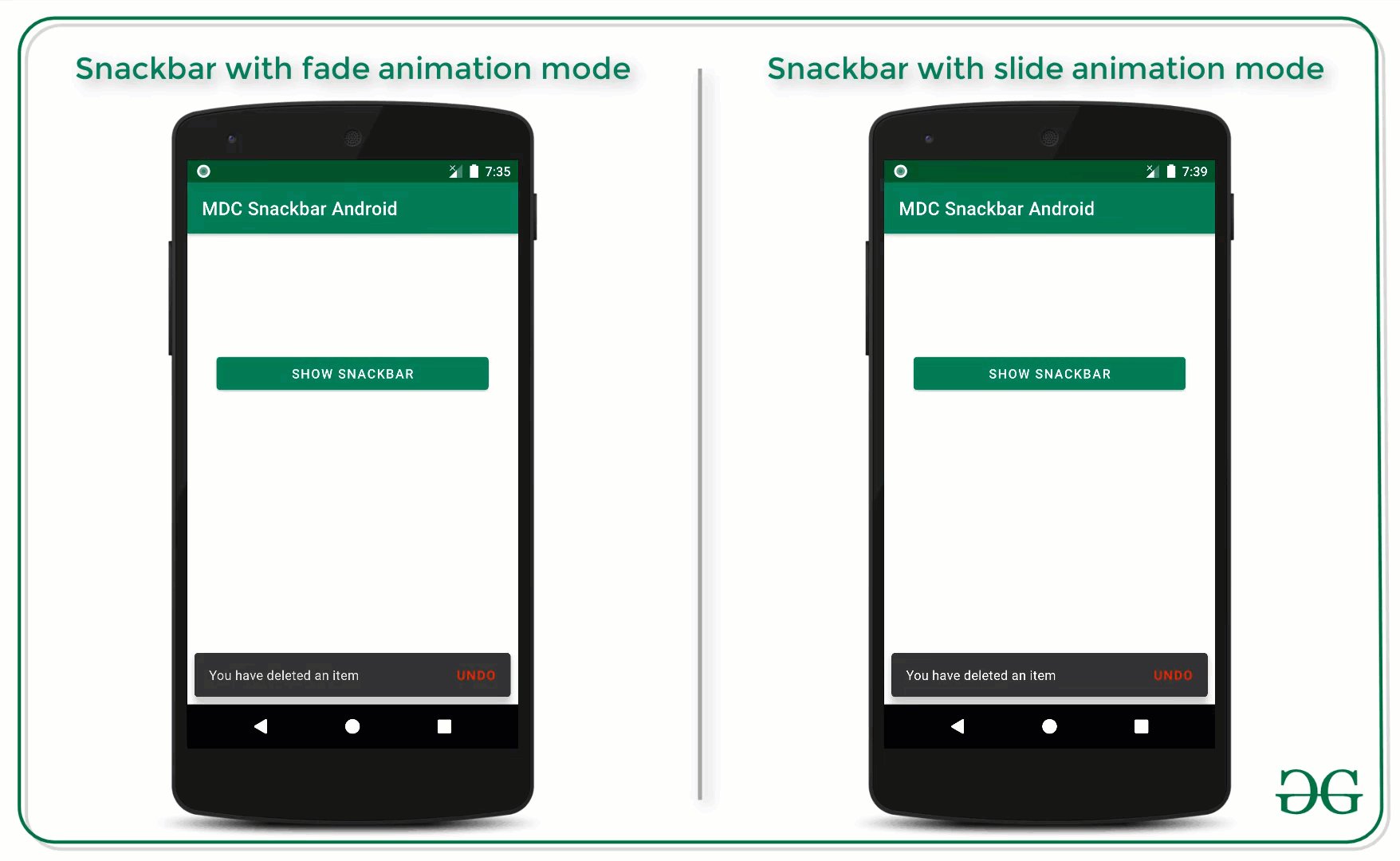
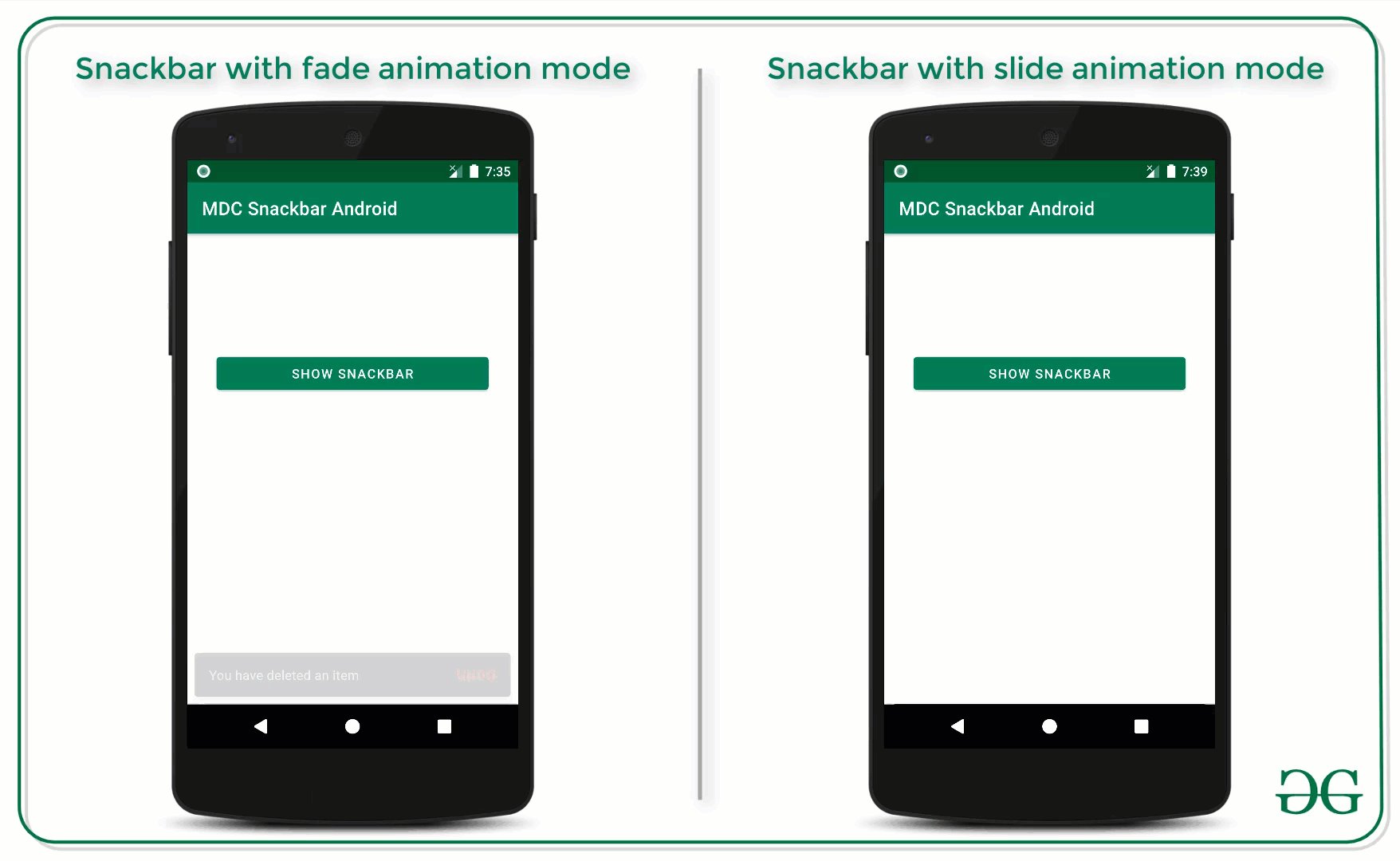
- 更改快餐栏的动画模式。
- 通过更改Snackbar进入和退出的动画,这也增加了用户体验,使用户将注意力集中在他们在Snackbar上收到的消息上,并根据消息执行操作。
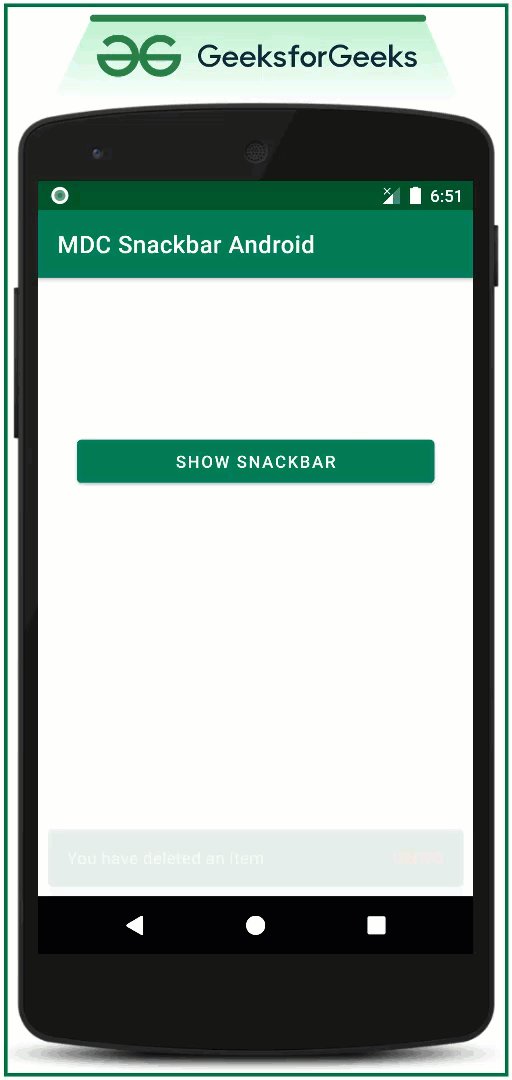
- 看一下下面的图片,以了解Snackbar的动画模式之间的区别。

- 材质设计为Snackbar提供了两种类型的动画模式。一种是淡入淡出动画(这是默认设置),另一种是幻灯片动画。
- 必须在styles.xml文件中调用以下代码。在这种情况下,将Snackbar动画模式设置为幻灯片。
XML格式
输出:在模拟器上运行
想要一个节奏更快,更具竞争性的环境来学习Android的基础知识吗?
单击此处,前往由我们的专家精心策划的指南,以使您立即做好行业准备!