Angular是一个应用程序设计框架和开发平台,用于创建高效且复杂的单页应用程序。它与它的第一个版本相比已发生了很大的变化。而且它还在其发行版中不断添加新功能和修改,这是一件好事。但是有时我们在先前版本中使用的内容在最新版本中会停止工作。 HammerJS也是如此。
HammerJS是一个非常好的开源库,可以识别由触摸,鼠标和指针事件引起的手势。您可以在此处阅读有关HammerJS及其文档的更多信息。
在Angular 9中,如果使用以前的添加HammerJS的方法,则它将无法正常工作,因为Angular修改了其某些功能。因此,从一开始,您将经历在Angular 9中使用HammerJS的整个过程。
方法:
方法是在本地安装Hammerjs包,将其导入main.ts中,并通过扩展HammerGestureConfig类来设置Hammer手势配置。然后,您可以绑定到特定事件,例如滑动,平移,捏合,按下等。最重要的是将HammerModule导入应用程序模块文件中。
- 示例和说明:滑动手势
-
在您的角度项目中,通过运行以下命令在本地安装Hammerjs软件包。
npm install --save hammerjs -
现在,您将需要在您的main.ts文件中导入Hammerjs模块。如果不导入它,则会在控制台中出现错误。错误:未加载Hammer.js,无法绑定到XYZ事件。
import 'hammerjs'; -
让我们继续我们的app.module.ts,在这里您可以使用HammerGestureConfig类和HAMMER_GESTURE_CONFIG添加您自己的Hammer手势配置,如下图所示。
还要确保导入HammerModule,因为这是在Angular 9中完成的当前修改。
否则,您的项目将无法正常工作,也不会出现错误。 (尽管这是在打字稿中,但是编辑器尚不支持该打字稿,因此请忽略并且不要感到困惑。)app.module.ts
// add this in your app.module.ts import { NgModule, Injectable } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { FormsModule } from '@angular/forms'; // particular imports for hammer import * as Hammer from 'hammerjs'; import { HammerModule, HammerGestureConfig, HAMMER_GESTURE_CONFIG} from '@angular/platform-browser'; import { AppComponent } from './app.component'; @Injectable() export class MyHammerConfig extends HammerGestureConfig { overrides ={ swipe: { direction: Hammer.DIRECTION_ALL }, }; } @NgModule({ imports: [ BrowserModule, FormsModule, HammerModule ], declarations: [ AppComponent, HelloComponent ], bootstrap: [ AppComponent ], providers: [ { provide: HAMMER_GESTURE_CONFIG, useClass: MyHammerConfig, }, ], }) export class AppModule { } - 现在,我们将为滑动手势创建简单的示例。对于app.component.html ,您可以添加以下代码。
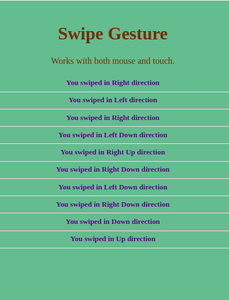
app.component.htmlSwipe Gesture
Works with both mouse and touch.
- 在app.component.css中向示例添加一些样式。需要注意的重要事项是您想要滑动手势的位置,将用户选择设置为无。
app.component.css
.swipe { background-color: #76b490; padding: 20px; margin: 10px; border-radius: 3px; height: 500px; text-align: center; overflow: auto; color: rgb(78, 22, 131); user-select: none; } h1, p { color: rgb(116, 49, 11); } - 最后,像这样在app.component.ts中添加您的打字稿代码。
// add this in your app.component.ts import { Component } from "@angular/core"; @Component({ selector: "my-app", templateUrl: "./app.component.html", styleUrls: ["./app.component.css"] }) export class AppComponent { direction = ""; onSwipe(event) { const x = Math.abs( event.deltaX) > 40 ? (event.deltaX > 0 ? "Right" : "Left") : ""; const y = Math.abs( event.deltaY) > 40 ? (event.deltaY > 0 ? "Down" : "Up") : ""; this.direction += `You swiped in ${x} ${y} direction
`; } }
输出: 
可以使用HammerJS来实现其他几种手势。有关更多信息,请阅读其文档。