Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。
为了使用它,我们需要在我们的项目中安装angular,拥有它之后,您可以输入以下命令并下载它。
安装语法:
ng add @angular/material
角形材质中按钮的类型:角形材质中存在的按钮称为
|
Button Name |
The tag used for the buttons |
Explanation |
|
Basic Buttons |
|
These are the normal default button |
|
Raised Buttons |
|
These buttons appear to be raised i.e., they have a kind of box-shadow |
|
Stroked buttons |
|
These buttons don’t have any background theme color. |
|
Flat Buttons |
|
These buttons are very flat i.e. they don’t have any kind of animation and only have a ripple effect. |
|
Fab Buttons |
|
These buttons are circular buttons. |
|
Mini Fab Buttons |
|
These buttons are also circular but compared to fab buttons they are small. |
方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / button’导入’MatButtonModule’。
- 然后在表格代码中使用上述标记的所有类型的按钮。
- 如果要更改主题,则可以使用color属性进行更改。从角度上讲,我们有3个主题,它们是主要主题,重音主题和警告主题。
- 完成上述步骤后,即可服务或启动项目。
代码实现:在此示例中,我们将按角度实现所有类型的
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
imports: [ BrowserModule,
FormsModule,
BrowserAnimationsModule,
MatButtonModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }HTML
Basic Buttons
Raised Buttons
Stroked Buttons
Flat Buttons
Fab Buttons
Mini Fab Buttons
app.component.html:
的HTML
Basic Buttons
Raised Buttons
Stroked Buttons
Flat Buttons
Fab Buttons
Mini Fab Buttons
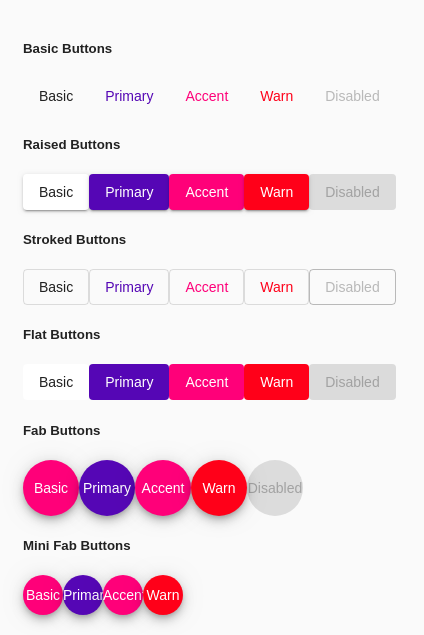
输出: