Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。
安装语法:
方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / checkbox’导入’MatCheckboxModule’。
- 然后,我们需要使用
标签显示复选框。 - 我们还可以通过使用禁用的输入属性来禁用该复选框。
- 如果要更改主题,则可以使用color属性进行更改。从角度上讲,我们有3个主题,它们是主要主题,重音主题和警告主题。
- 完成上述步骤后,即可服务或启动项目。
项目结构:如下图所示:

app.module.ts
app.component.html
app.component.html
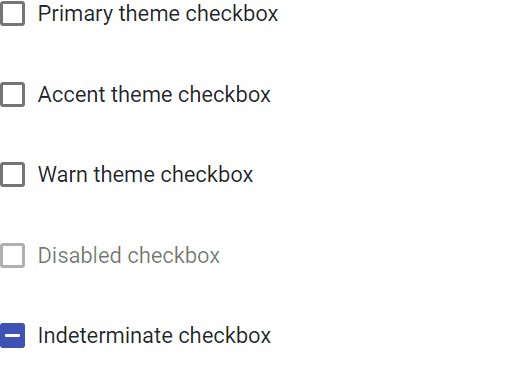
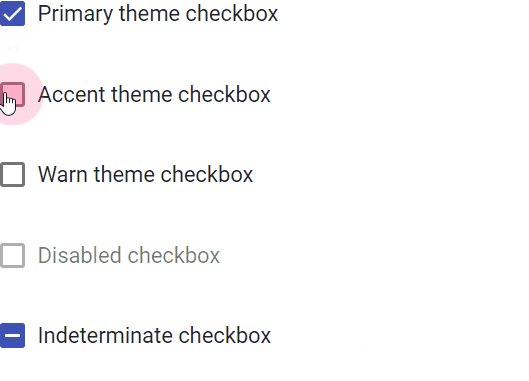
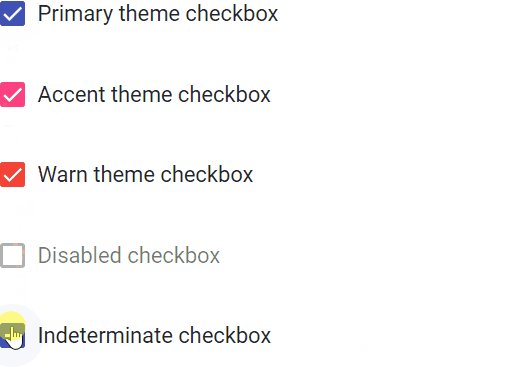
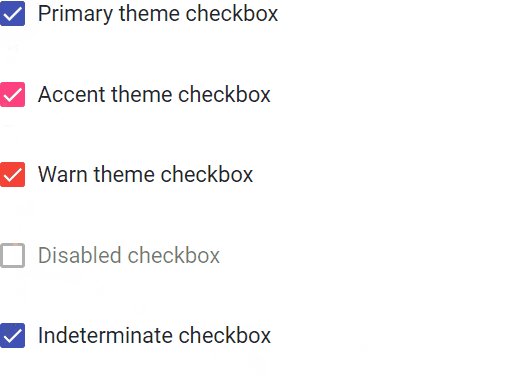
输出: