Angular Material 是一个 UI 组件库,由 Angular 团队开发,用于为桌面和移动 Web 应用程序构建设计组件。为了安装它,我们需要在我们的项目中安装 angular,一旦你有了它,你就可以输入下面的命令并可以下载它。
安装语法:
ng add @angular/material解释:
<垫卡> 是一个内容容器,可用于在主题上下文中插入文本、照片和动作。
在 Angular Material
|
Element Name |
Description of the Element |
|
|
Title of the respective card |
|
|
The subtitle of the respective card |
|
|
All the data and information which is the body of the card needs to be written in this section. |
|
|
This tag is used to mention all the events like submit, cancel and etc to be written in the card. |
|
|
It is used to mention all the details on the header of the card like title, subtitle etc. |
方法:
- 首先,使用上述命令安装角材料。
- 安装完成后,从 app.module.ts 文件中的“@angular/material/card”导入“MatCardModule”。
- 现在使用表中提到的上述标签并编码一张卡片。
- 确保每个标签都存在于开始 (
) 和结束 ( ) 标签中。 - 如果您使用的是
,请确保您也在导入“MatButtonModule”。 - 完成上述步骤后,即可开始项目。
代码实现:
app.module.ts:
Javascript
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatCardModule} from '@angular/material/card';
import { MatButtonModule} from '@angular/material/button';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatCardModule,
MatButtonModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }HTML
GeeksForGeeks
One stop solution for all CS Subjects
With the idea of imparting programming
knowledge, Mr. Sandeep Jain, an IIT Roorkee
alumnus started a dream, GeeksforGeeks.
Whether programming excites you or you feel
stifled, wondering how to prepare for
interview questions or how to ace data
structures and algorithms, GeeksforGeeks
is a one-stop solution. With every tick of
time, we are adding arrows in our quiver.
From articles on various computer science
subjects to programming problems for practice,
from basic to premium courses, from technologies
to entrance examinations, we have been building
ample content with superior quality. In a short
span, we have built a community of 1 Million+
Geeks around the world, 20,000+ Contributors and
500+ Campus Ambassador in various colleges across
the nation. Our success stories include a lot of
students who benefitted in their placements and
landed jobs at tech giants. Our vision is to
build a gigantic network of geeks and we are
only a fraction of it yet.
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
}app.component.css:
字体系列:拉托;
}
.example-card {
最大宽度:500px;
边距:4px
}
垫卡字幕{
字体大小:30px
}
垫卡标题{
颜色:绿色;
字体大小:40px
}
app.component.html:
HTML
GeeksForGeeks
One stop solution for all CS Subjects
With the idea of imparting programming
knowledge, Mr. Sandeep Jain, an IIT Roorkee
alumnus started a dream, GeeksforGeeks.
Whether programming excites you or you feel
stifled, wondering how to prepare for
interview questions or how to ace data
structures and algorithms, GeeksforGeeks
is a one-stop solution. With every tick of
time, we are adding arrows in our quiver.
From articles on various computer science
subjects to programming problems for practice,
from basic to premium courses, from technologies
to entrance examinations, we have been building
ample content with superior quality. In a short
span, we have built a community of 1 Million+
Geeks around the world, 20,000+ Contributors and
500+ Campus Ambassador in various colleges across
the nation. Our success stories include a lot of
students who benefitted in their placements and
landed jobs at tech giants. Our vision is to
build a gigantic network of geeks and we are
only a fraction of it yet.
app.component.ts:
Javascript
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
}
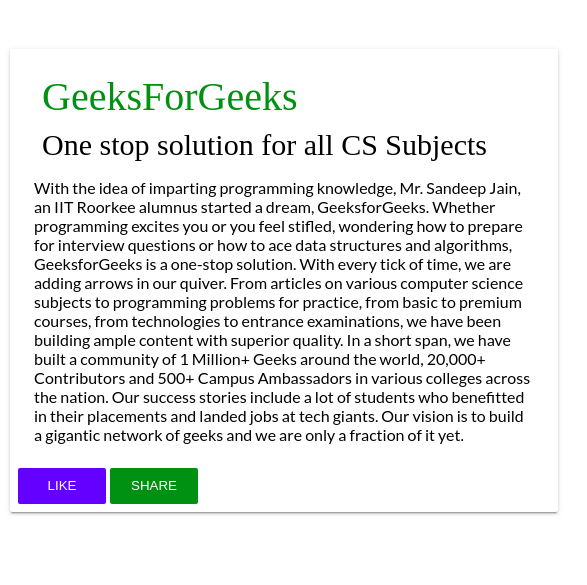
输出: