介绍:
Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。
安装语法:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / select’导入’MatSelectModule’。
- 然后使用
标记将该组标记内的所有项目分组。 - 在
标记内,我们需要为每个项目使用 标记。 - 我们还可以使用disabled属性禁用选项。
- 完成上述步骤后,即可服务或启动项目。
代码实现:
app.module.ts:
Javascript
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatSelectModule,MatFormFieldModule }
from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatSelectModule,
MatFormFieldModule
],
})
export class AppModule {}HTML
Choose a technology
HTML
CSS (disabled)
JAVASCRIPT
app.component.html:
的HTML
Choose a technology
HTML
CSS (disabled)
JAVASCRIPT
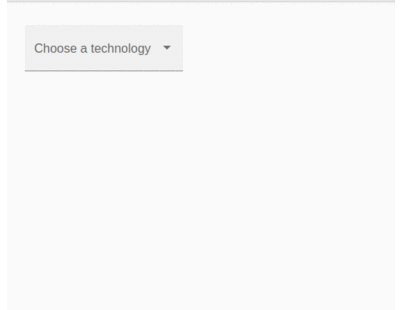
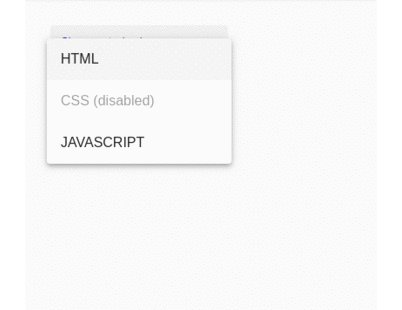
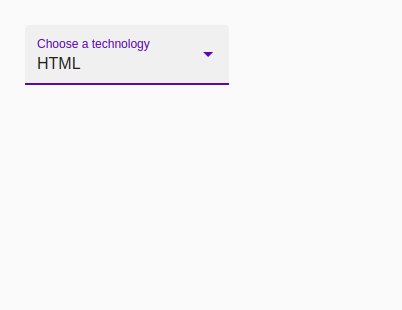
输出:

参考: https://material.angular.io/components/select/overview