基础 CSS 顶栏堆叠
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
顶栏对于每个网站都是必不可少的。它允许我们在各个页面之间导航。 Foundation CSS 提供了一个基础样式的顶栏。默认情况下,顶部栏中的元素相互堆叠,因为信息无法在较小的屏幕上容纳。 Foundation CSS 允许我们通过使用保留的类来更改各种其他屏幕尺寸的顶栏的堆叠功能。
基础 CSS 顶栏堆叠类:
- stack-for-medium:将顶栏的元素相互堆叠,用于中型和小型屏幕。
- stack-for-large:在大、中、小屏幕上将顶栏的元素相互堆叠。
句法:
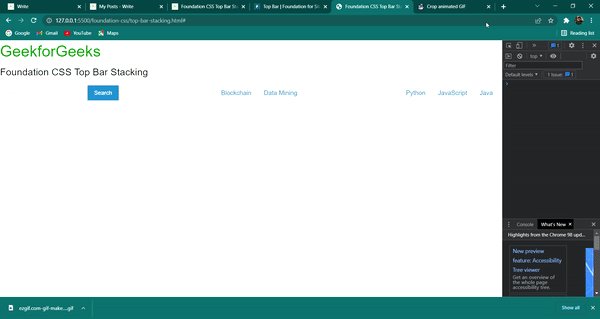
示例 1:在下面的示例中,我们创建了一个在大、中、小屏幕上堆叠的基本顶栏。
HTML
Foundation CSS Top Bar Stacking
GeekforGeeks
Foundation CSS Top Bar Stacking
HTML
Foundation CSS Top Bar Stacking
GeekforGeeks
Foundation CSS Top Bar Stacking
输出:

基础 CSS 顶栏堆叠
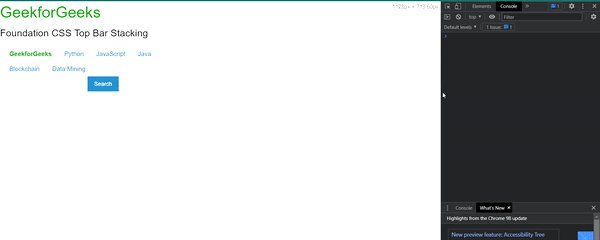
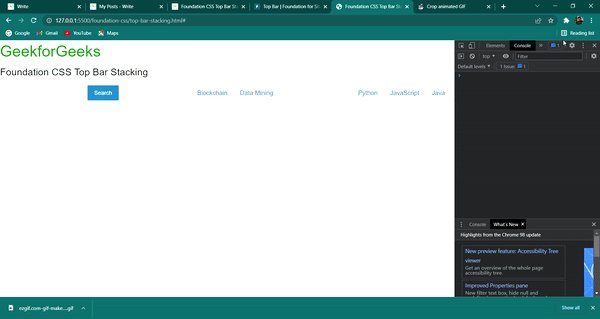
示例 2:在下面的示例中,我们创建了一个在中小屏幕上堆叠的基本顶栏。
HTML
Foundation CSS Top Bar Stacking
GeekforGeeks
Foundation CSS Top Bar Stacking
输出:

基础 CSS 顶栏堆叠
参考: https ://get.foundation/sites/docs/top-bar.html#stacking