基础 CSS 顶栏基础知识
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
顶部栏可用于创建可能包含 2 个部分的导航栏,即左侧部分包含徽标和其他一些组件,右侧部分包含注册/登录详细信息等。对于小型设备,它们可以相互堆叠。此外,它可以包括下拉菜单,它可以继承顶部栏的背景颜色,以及文本输入字段和操作按钮。
基础 CSS 顶栏类:
- top-bar:这个类在 Foundation CSS 中定义了一个顶部栏。
- top-bar-left:此类应包含导航栏左侧的元素。
- top-bar-right:此类应包含导航栏右侧的元素。
- 菜单文本:此类 表示此列表元素内部没有链接。
- dropdown:此类设置菜单容器的下拉菜单。
- 垂直:这个类创建一个垂直菜单。
句法:
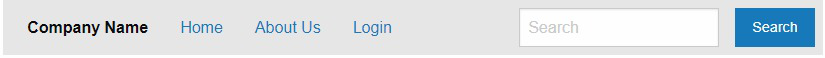
示例 1:这是一个使用 Foundation CSS 说明 Top Bar 的基本示例。
HTML
Foundation CSS TopBar Basics
HTML
Foundation CSS Top Bar Basics
输出:

基础 CSS 顶栏。
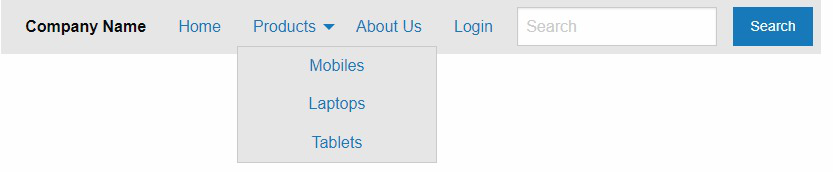
示例 2:这是一个更复杂的示例,说明使用 Foundation CSS 的嵌套顶栏。
HTML
Foundation CSS Top Bar Basics
输出:

基础 CSS 顶栏基础知识
参考: https://get.foundation/sites/docs/top-bar.html#basics