
在这篇文章中,我们将使用jQuery实现2人井字游戏。使用一些简单的验证和错误检查是很容易开发的。玩家1开始玩游戏,并且两个玩家都连续进行移动。制作直的3块链的玩家将赢得比赛。在这里,我们将仅使用简单的逻辑和验证检查在前端上实现此游戏。
先决条件:一些前端技术(例如HTML,CSS,jQuery和Bootstrap)的基本知识。
开发布局:首先,我们将开发3 * 3网格布局,并在其上应用一些CSS效果。它还应该显示一个文本,显示玩家的转身。它还应包含一个按钮,以便在需要时重置游戏。
- HTML代码:
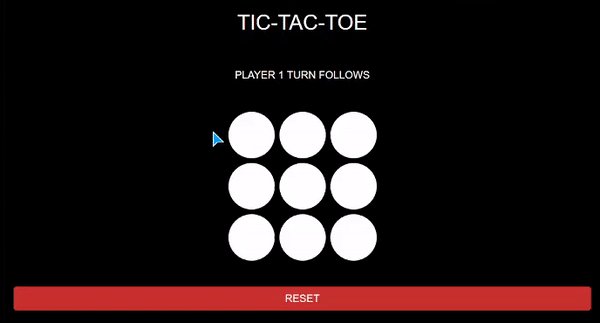
TIC-TAC-TOE
PLAYER 1 TURN FOLLOWS
- CSS代码:
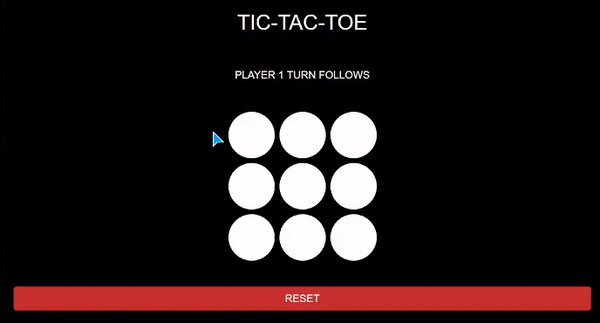
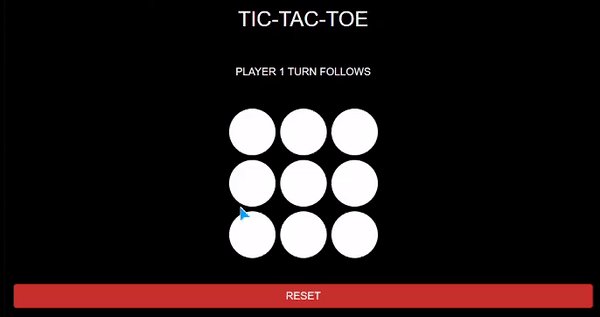
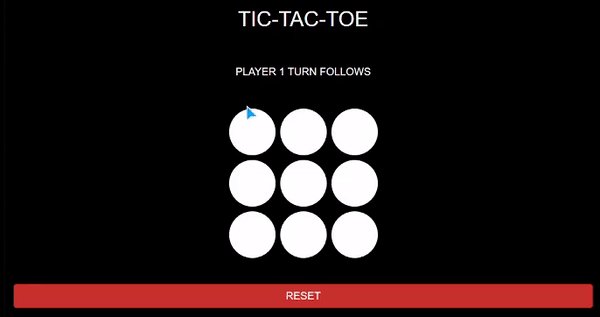
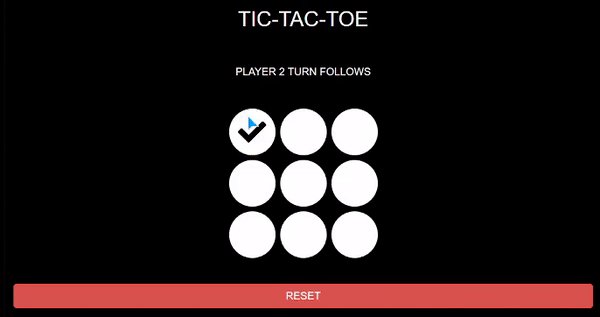
- 输出:

实施逻辑:现在,我们需要在主要代码中实施以下步骤,以模仿井字游戏的逻辑。
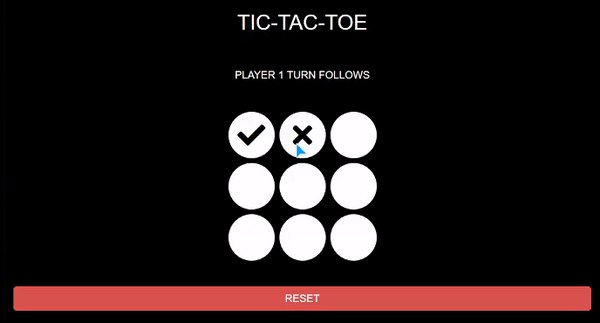
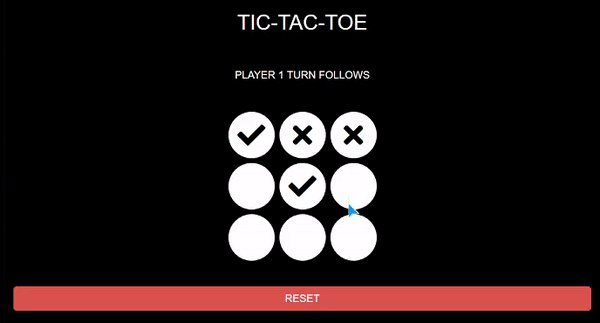
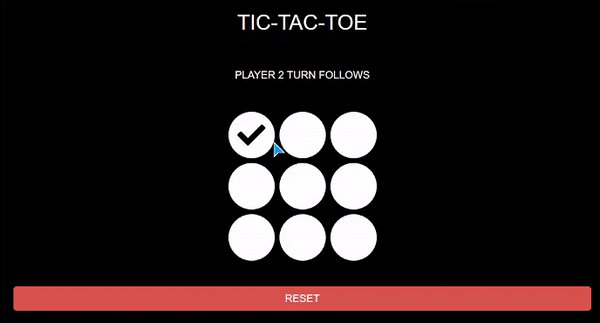
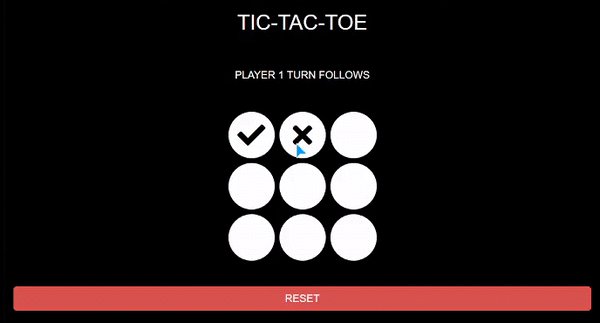
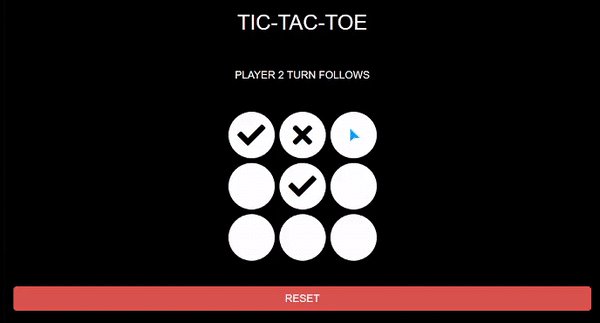
- 连续玩家回合:在第一个玩家进行移动之后,将连续进行回合。同样,通知玩家回合的文字也应相应更新。

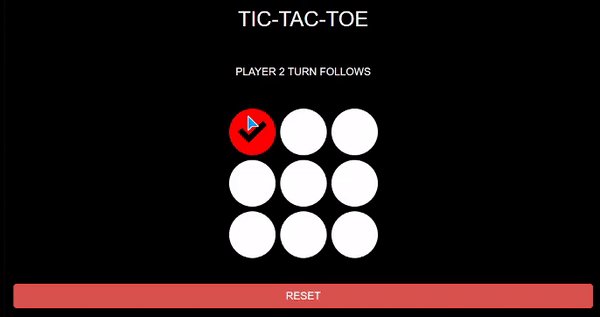
- 标记/通知无效动作:此外,我们还需要确保转牌上的玩家不应该进行任何无效动作。为此,我们将检查该过程中其他字体类是否尚未使用单击的按钮。如果已经用字体标记,则在短时间内将移动标记为无效。
$("button").click(function() { if($(this).hasClass("fa fa-times") || $(this).hasClass("fa fa-check")) { $(this).css("background-color", "red"); setTimeout(() => { $(this).css("background-color", "white"); }, 800); } });
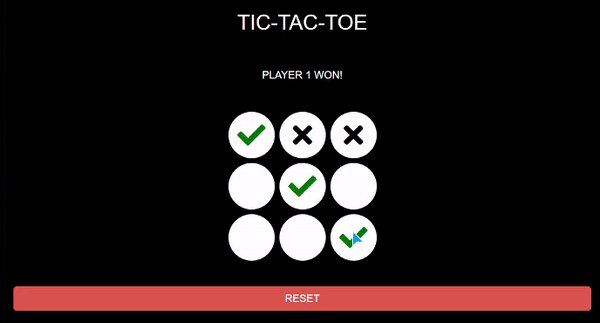
- 检查获胜动作:我们将开发一项函数,以检查玩家是否已完成网格。为此,我们需要检查玩家的8种获胜配置。我们将把字体类发送给函数以进行检查。
function check(symbol) { if ($(".sq1").hasClass(symbol) && $(".sq2").hasClass(symbol) && $(".sq3").hasClass(symbol)) { $(".sq1").css("color", "green"); $(".sq2").css("color", "green"); $(".sq3").css("color", "green"); return true; } else if ($(".sq4").hasClass(symbol) && $(".sq5").hasClass(symbol) && $(".sq6").hasClass(symbol)) { $(".sq4").css("color", "green"); $(".sq5").css("color", "green"); $(".sq6").css("color", "green"); return true; } else if ($(".sq7").hasClass(symbol) && $(".sq8").hasClass(symbol) && $(".sq9").hasClass(symbol)) { $(".sq7").css("color", "green"); $(".sq8").css("color", "green"); $(".sq9").css("color", "green"); return true; } else if ($(".sq1").hasClass(symbol) && $(".sq4").hasClass(symbol) && $(".sq7").hasClass(symbol)) { $(".sq1").css("color", "green"); $(".sq4").css("color", "green"); $(".sq7").css("color", "green"); return true; } else if ($(".sq2").hasClass(symbol) && $(".sq5").hasClass(symbol) && $(".sq8").hasClass(symbol)) { $(".sq2").css("color", "green"); $(".sq5").css("color", "green"); $(".sq8").css("color", "green"); return true; } else if ($(".sq3").hasClass(symbol) && $(".sq6").hasClass(symbol) && $(".sq9").hasClass(symbol)) { $(".sq3").css("color", "green"); $(".sq6").css("color", "green"); $(".sq9").css("color", "green"); return true; } else if ($(".sq1").hasClass(symbol) && $(".sq5").hasClass(symbol) && $(".sq9").hasClass(symbol)) { $(".sq1").css("color", "green"); $(".sq5").css("color", "green"); $(".sq9").css("color", "green"); return true; } else if ($(".sq3").hasClass(symbol) && $(".sq5").hasClass(symbol) && $(".sq7").hasClass(symbol)) { $(".sq3").css("color", "green"); $(".sq5").css("color", "green"); $(".sq7").css("color", "green"); return true; } else { return false; } } - 重置游戏:单击此按钮将重置游戏。
function reset() { $("#screen").text("PLAYER 1 TURN FOLLOWS"); $("#screen").css("background-color", "transparent"); $(".r").removeClass("fa fa-check"); $(".r").removeClass("fa fa-times"); turn=1; // Reset Colors $(".sq1").css("color", "black"); $(".sq2").css("color", "black"); $(".sq3").css("color", "black"); $(".sq4").css("color", "black"); $(".sq5").css("color", "black"); $(".sq6").css("color", "black"); $(".sq7").css("color", "black"); $(".sq8").css("color", "black"); $(".sq9").css("color", "black"); }
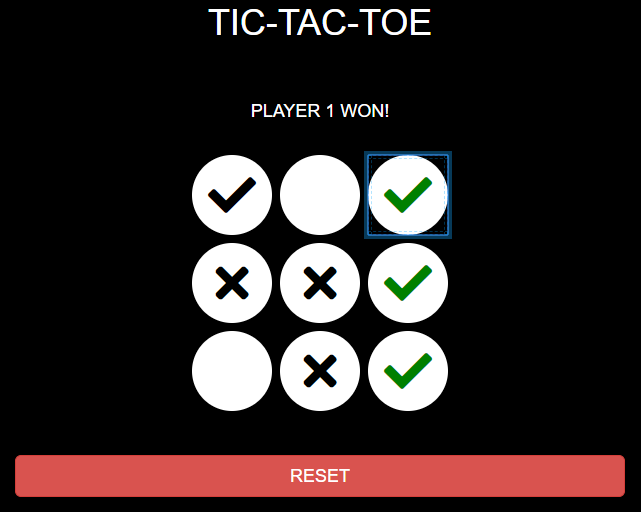
输出:结合上面编写的所有代码,这将是一个完整的井字游戏。