
在这篇文章中,我们将使用 jQuery 实现 2-player tic-tac-toe。通过一些简单的验证和错误检查可以很容易地进行开发。玩家 1 开始玩游戏,两个玩家连续轮流移动。制作一条直线的 3 个区块链的玩家赢得游戏。在这里,我们将仅使用简单的逻辑和验证检查在前端实现这个游戏。
先决条件:一些前端技术的基础知识,如 HTML、CSS、jQuery 和 Bootstrap。
开发布局:首先,我们将开发 3 * 3 网格布局并在其上应用一些 CSS 效果。它还应该显示一个文本显示玩家的回合。它还应该包含一个按钮,可在需要时重置游戏。
- HTML代码:
TIC-TAC-TOE
PLAYER 1 TURN FOLLOWS
- CSS 代码:
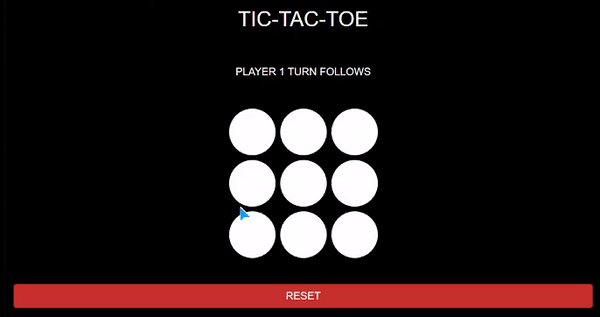
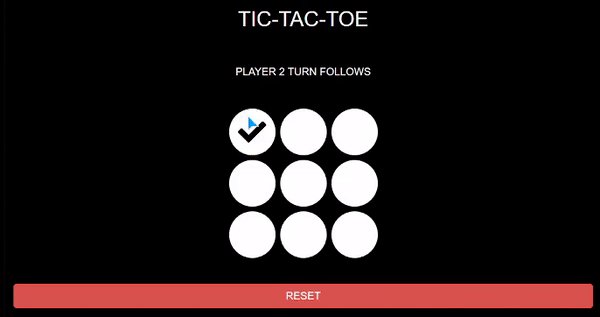
- 输出:

实现逻辑:现在,我们需要在我们的主要代码中实现以下步骤来模拟井字游戏的逻辑。
- 连续玩家回合:在第一个玩家下棋后,将进行连续回合。此外,通知玩家轮到的文本也应相应更新。

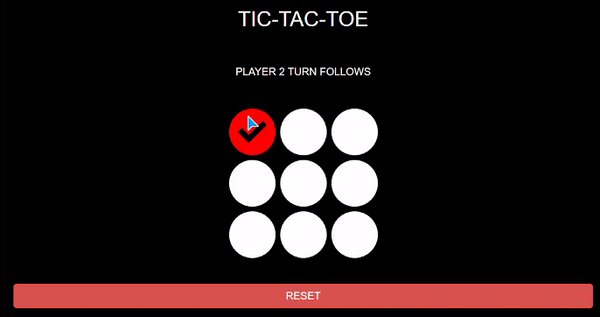
- 标记/通知无效移动:此外,我们需要确保回合中的玩家不应该使用任何无效移动。为此,我们将检查单击的按钮是否尚未在此过程中被其他字体类使用。如果它已被字体标记,则将移动标记为一小段时间无效。
$("button").click(function() { if($(this).hasClass("fa fa-times") || $(this).hasClass("fa fa-check")) { $(this).css("background-color", "red"); setTimeout(() => { $(this).css("background-color", "white"); }, 800); } });
- 检查获胜动作:我们将开发一个函数来检查玩家是否完成了网格。为此,我们需要检查玩家的 8 个获胜配置。我们会将字体类发送到函数以进行检查。
function check(symbol) { if ($(".sq1").hasClass(symbol) && $(".sq2").hasClass(symbol) && $(".sq3").hasClass(symbol)) { $(".sq1").css("color", "green"); $(".sq2").css("color", "green"); $(".sq3").css("color", "green"); return true; } else if ($(".sq4").hasClass(symbol) && $(".sq5").hasClass(symbol) && $(".sq6").hasClass(symbol)) { $(".sq4").css("color", "green"); $(".sq5").css("color", "green"); $(".sq6").css("color", "green"); return true; } else if ($(".sq7").hasClass(symbol) && $(".sq8").hasClass(symbol) && $(".sq9").hasClass(symbol)) { $(".sq7").css("color", "green"); $(".sq8").css("color", "green"); $(".sq9").css("color", "green"); return true; } else if ($(".sq1").hasClass(symbol) && $(".sq4").hasClass(symbol) && $(".sq7").hasClass(symbol)) { $(".sq1").css("color", "green"); $(".sq4").css("color", "green"); $(".sq7").css("color", "green"); return true; } else if ($(".sq2").hasClass(symbol) && $(".sq5").hasClass(symbol) && $(".sq8").hasClass(symbol)) { $(".sq2").css("color", "green"); $(".sq5").css("color", "green"); $(".sq8").css("color", "green"); return true; } else if ($(".sq3").hasClass(symbol) && $(".sq6").hasClass(symbol) && $(".sq9").hasClass(symbol)) { $(".sq3").css("color", "green"); $(".sq6").css("color", "green"); $(".sq9").css("color", "green"); return true; } else if ($(".sq1").hasClass(symbol) && $(".sq5").hasClass(symbol) && $(".sq9").hasClass(symbol)) { $(".sq1").css("color", "green"); $(".sq5").css("color", "green"); $(".sq9").css("color", "green"); return true; } else if ($(".sq3").hasClass(symbol) && $(".sq5").hasClass(symbol) && $(".sq7").hasClass(symbol)) { $(".sq3").css("color", "green"); $(".sq5").css("color", "green"); $(".sq7").css("color", "green"); return true; } else { return false; } } - 重置游戏:点击此按钮将重置游戏。
function reset() { $("#screen").text("PLAYER 1 TURN FOLLOWS"); $("#screen").css("background-color", "transparent"); $(".r").removeClass("fa fa-check"); $(".r").removeClass("fa fa-times"); turn=1; // Reset Colors $(".sq1").css("color", "black"); $(".sq2").css("color", "black"); $(".sq3").css("color", "black"); $(".sq4").css("color", "black"); $(".sq5").css("color", "black"); $(".sq6").css("color", "black"); $(".sq7").css("color", "black"); $(".sq8").css("color", "black"); $(".sq9").css("color", "black"); }
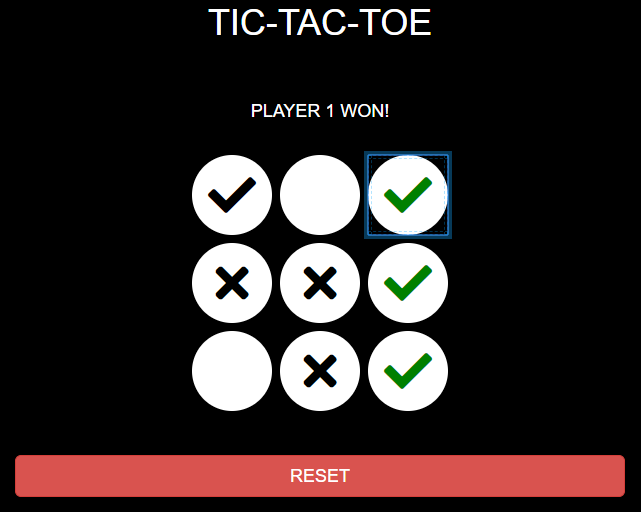
输出:结合上面写的所有代码,这将是一个完整的井字游戏。 