📌 相关文章
- JavaFX | VBox 类
- JavaFX | VBox 类(1)
- vbox 中的 javafx 右对齐 - CSS (1)
- vbox 中的 javafx 右对齐 - CSS 代码示例
- 如何在 javafx 中的 vbox 中的元素之间创建空间 - Java 代码示例
- javafx vbox remove child - Java (1)
- javafx vbox remove child - Java 代码示例
- javafx listview 在 vbox 之后无法更改大小 (1)
- javafx listview 在 vbox 之后无法更改大小 - 无论代码示例
- JavaFX |弧与示例
- JavaFX |弧与示例(1)
- 如何输入 Vbox 管理命令 - VBA (1)
- 如何输入 Vbox 管理命令 - VBA 代码示例
- 示例 javafx - Java (1)
- JavaFX-CSS
- JavaFX css(1)
- JavaFX css
- JavaFX-CSS(1)
- 如何在 Windows 10 上的 vbox 上安装 nginx - Shell-Bash (1)
- 默认主机 vbox 地址 - VBA (1)
- 如何在 Windows 10 上的 vbox 上安装 nginx - Shell-Bash 代码示例
- JavaFX-转换
- JavaFX-转换(1)
- 默认主机 vbox 地址 - VBA 代码示例
- 在 vbox 中右对齐 - CSS (1)
- JavaFX |文本域
- JavaFX 文本(1)
- JavaFX 文本
- JavaFX-文本(1)
📜 JavaFX vbox
📅 最后修改于: 2020-10-14 05:49:35 🧑 作者: Mango
JavaFX VBox
Vbox布局窗格不是将节点排列在水平行中,而是将节点排列在单个垂直列中。它由javafx.scene.layout.VBox类表示,该类提供了处理样式和节点之间距离的所有方法。为了在我们的应用程序中实现VBox布局,需要实例化此类。
物产
此方法提供下表中描述的各种属性。
| Property | Description | Setter Methods |
|---|---|---|
| Alignment | This property is for the alignment of the nodes. | setAlignement(Double) |
| FillWidth | This property is of the boolean type. The Widtht of resizeable nodes can be made equal to the Width of the VBox by setting this property to true. | setFillWidth(boolean) |
| Spacing | This property is to set some spacing among the nodes of VBox. | setSpacing(Double) |
建设者
- VBox():创建间距为0的布局
- Vbox(双倍间距):创建具有双倍间距值的布局
- Vbox(Double interval,Node?children):在指定的子节点之间创建具有指定间距的布局
- Vbox(Node?children):创建一个布局,其中指定的节点之间的间距为0
例
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class Label_Test extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button btn1 = new Button("Button 1");
Button btn2 = new Button("Button 2");
VBox root = new VBox();
Scene scene = new Scene(root,200,200);
root.getChildren().addAll(btn1,btn2);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
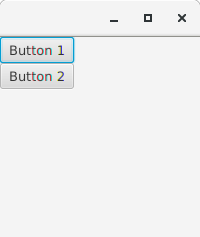
输出: