📌 相关文章
- JavaFX | StackPane 类(1)
- javafx stackpane 设置位置 - Java (1)
- javafx stackpane 设置位置 - Java 代码示例
- JavaFX |弧与示例
- JavaFX |弧与示例(1)
- 示例 javafx - Java (1)
- JavaFX-CSS(1)
- JavaFX css(1)
- JavaFX-CSS
- JavaFX css
- JavaFX-转换(1)
- JavaFX-转换
- JavaFX 文本
- JavaFX |文本域(1)
- JavaFX-文本
- JavaFX |文本域
- JavaFX 文本(1)
- JavaFX-文本(1)
- JavaFX |选择框
- JavaFX |选择框(1)
- JavaFX-颜色
- JavaFX 颜色(1)
- JavaFX 颜色
- JavaFX-颜色(1)
- JavaFX |标签类(1)
- JavaFX |标签
- JavaFX |标签类
- JavaFX |标签(1)
- JavaFX-应用程序
📜 JavaFX stackpane
📅 最后修改于: 2020-10-14 05:50:03 🧑 作者: Mango
JavaFX StackPane
StackPane布局窗格将所有节点放入单个堆栈中,每个新节点都将放置在前一个节点的顶部。它由javafx.scene.layout.StackPane类表示。我们只需要实例化此类即可在应用程序中实现StackPane布局。
物产
该类仅包含下面提供的一个属性及其setter方法。
| Property | Description | Setter Method |
|---|---|---|
| alignment | It represents the default alignment of children within the StackPane’s width and height | setAlignment(Node child, Pos value) setAlignment(Pos value) |
建设者
该类包含以下两个构造函数。
- StackPane()
- StackPane(节点?儿童)
例
package application;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class Label_Test extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button btn1 = new Button("Button 1 on bottom ");
Button btn2 = new Button("Button 2 on top");
StackPane root = new StackPane();
Scene scene = new Scene(root,200,200);
root.getChildren().addAll(btn1,btn2);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
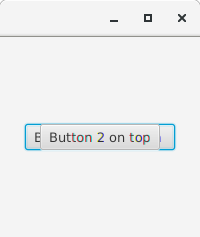
输出: