- JavaFX 颜色
- JavaFX-颜色(1)
- JavaFX |颜色输入类(1)
- JavaFX |颜色输入类
- Javafx 按钮颜色 - Java (1)
- JavaFx |带示例的颜色选择器
- JavaFx |带示例的颜色选择器(1)
- JavaFX |颜色调整类(1)
- JavaFX |颜色调整类
- Javafx 按钮颜色 - Java 代码示例
- JavaFX |弧与示例
- JavaFX |弧与示例(1)
- 示例 javafx - Java (1)
- JavaFX-CSS(1)
- JavaFX-CSS
- JavaFX css
- JavaFX css(1)
- javafx 更改文本字段背景颜色 - Java (1)
- JavaFX动画的颜色变换
- JavaFX动画的颜色变换(1)
- JavaFX-转换(1)
- JavaFX-转换
- javafx 更改按钮背景颜色 - CSS (1)
- javafx 更改文本字段背景颜色 - Java 代码示例
- JavaFX-文本
- JavaFX-文本(1)
- JavaFX 文本
- JavaFX |文本域(1)
- JavaFX 文本(1)
📅 最后修改于: 2020-11-14 07:12:36 🧑 作者: Mango
为了向应用程序应用颜色,JavaFX在javafx.scene.paint包中提供了各种类。此程序包包含一个名为Paint的抽象类,它是用于应用颜色的所有类的基类。
使用这些类,您可以按以下样式应用颜色-
-
均匀-在此图案中,颜色均匀地应用于整个节点。
-
图像模式-这使您可以用图像模式填充节点的区域。
-
渐变-在此图案中,应用于节点的颜色从一个点到另一个点变化。它具有两种梯度,即线性梯度和径向梯度。
您可以向其应用颜色的所有那些节点类(例如Shape,Text (包括Scene))都具有名为setFill()和setStroke()的方法。这些将有助于分别设置节点及其笔触的颜色值。
这些方法接受Paint类型的对象。因此,要创建这两种类型的图像,您需要实例化这些类并将对象作为参数传递给这些方法。
将颜色应用于节点
要为节点设置统一的颜色模式,需要将颜色为class的对象传递给setFill()和setStroke()方法,如下所示:
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);
在上面的代码块中,我们使用颜色类的静态变量创建一个颜色对象。
同样,您也可以使用RGB值或颜色的HSB标准或颜色的网络哈希码,如下所示-
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);
例
下面是一个示例,演示如何在JavaFX中将颜色应用于节点。在这里,我们正在创建一个圆和文本节点,并为其应用颜色。
将此代码保存在名为ColorExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符处编译并执行保存的Java文件。
Javac ColorExample.java
java ColorExample
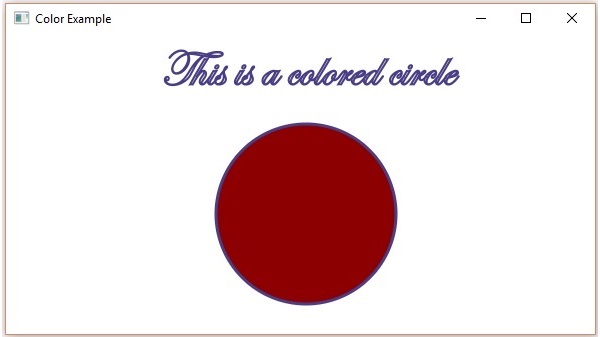
在执行时,以上程序将生成一个JavaFX窗口,如下所示:

将图像模式应用于节点
要将图像模式应用于节点,请实例化ImagePattern类并将其对象传递给setFill()和setStroke()方法。
此类的构造函数接受六个参数,即-
-
图像-您要用来创建图案的图像对象。
-
x和y-表示锚点矩形原点的(x,y)坐标的双变量。
-
height and width-双重变量,代表用于创建图案的图像的高度和宽度。
-
isProportional-这是一个布尔变量;将此属性设置为true时,开始和结束位置设置为成比例。
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);
例
下面的示例演示了如何将图像模式应用于JavaFX中的节点。在这里,我们正在创建一个圆和一个文本节点,并将图像模式应用于它们。
将此代码保存在名为ImagePatternExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符处编译并执行保存的Java文件。
Javac ImagePatternExample.java
java ImagePatternExample
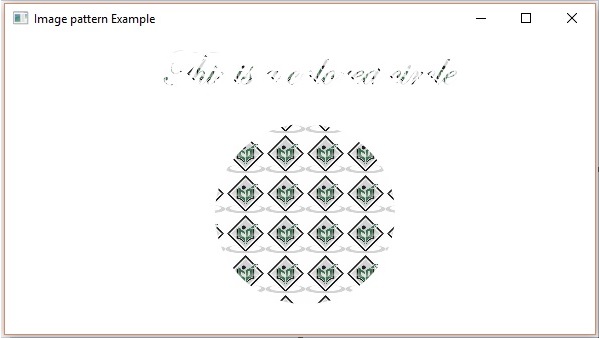
在执行时,上述程序会生成一个JavaFX窗口,如下所示:

应用线性渐变图案
要将线性渐变模式应用于节点,请实例化LinearGradient类并将其对象传递给setFill(),setStroke()方法。
此类的构造函数接受五个参数,即-
-
startX,startY-这些双精度属性表示渐变起点的x和y坐标。
-
endX,endY-这些双重属性表示渐变终点的x和y坐标。
-
cycleMethod-该参数定义了如何填充由起点和终点定义的颜色渐变范围之外的区域。
-
比例-这是一个布尔变量;将此属性设置为true时,开始和结束位置将按比例设置。
-
停止点-此参数定义沿渐变线的颜色停止点。
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
例
下面是一个示例,该示例演示如何将渐变模式应用于JavaFX中的节点。在这里,我们正在创建一个圆和一个文本节点,并对它们应用线性渐变图案。
将此代码保存在名为LinearGradientExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符处编译并执行保存的Java文件。
Javac LinearGradientExample.java
java LinearGradientExample
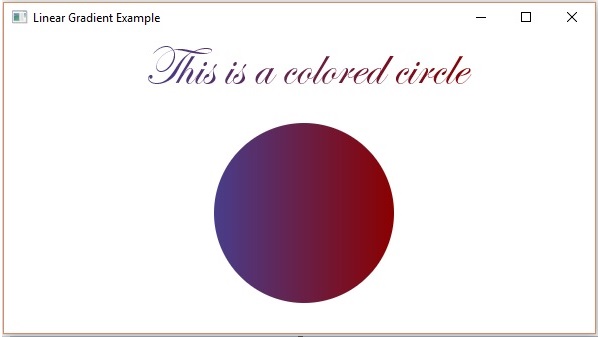
在执行时,以上程序将生成一个JavaFX窗口,如下所示:

应用径向渐变图案
要将径向渐变模式应用于节点,请实例化GradientPattern类,并将其对象传递给setFill()和setStroke()方法。
此类的构造函数接受一些参数,其中一些是-
-
startX,startY-这些双精度属性表示渐变起点的x和y坐标。
-
endX,endY-这些双重属性表示渐变终点的x和y坐标。
-
cycleMethod-该参数定义了如何通过起点和终点来定义颜色渐变边界之外的区域,以及如何填充它们。
-
比例-这是一个布尔变量;将此属性设置为true时,开始和结束位置将按比例设置。
-
停止点-此参数定义沿渐变线的颜色停止点。
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
例
以下是一个示例,该示例演示如何将径向渐变图案应用于JavaFX中的节点。在这里,我们正在创建一个圆和一个文本节点,并对它们应用渐变图案。
将此代码保存在名为RadialGradientExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
使用以下命令从命令提示符处编译并执行保存的Java文件。
Javac RadialGradientExample.java
java RadialGradientExample
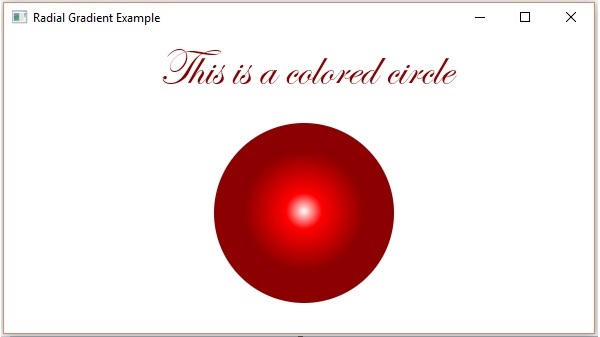
在执行时,上述程序会生成一个JavaFX窗口,如下所示: