React Suite Sidenav 组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。西德纳夫 组件允许用户提供一种简单的方式来浏览您的网站。它被视为页面的侧边栏。我们可以在 ReactJS 中使用以下方法来使用 React Suite Sidenav 组件。
Sidenav 道具:
- activeKey:用于表示Nav.Item中的eventkey对应的 Active 键。
- 外观:用于菜单外观。
- classPrefix:用于表示组件CSS类的前缀。
- componentClass:可用于该组件的自定义元素类型。
- defaultOpenKeys:用于表示Dropdown事件键对应的Open菜单。
- 扩展:用于指示是否扩展 Sidenav。
- onOpenChange:用于表示菜单打开回调函数。
- onSelect:是在菜单项的Select上触发的回调函数。
- openKeys:用来表示打开菜单,对应被控制的Dropdown事件键。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Sidenav, Nav, Dropdown } from 'rsuite';
export default function App() {
return (
React Suite Sidenav Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
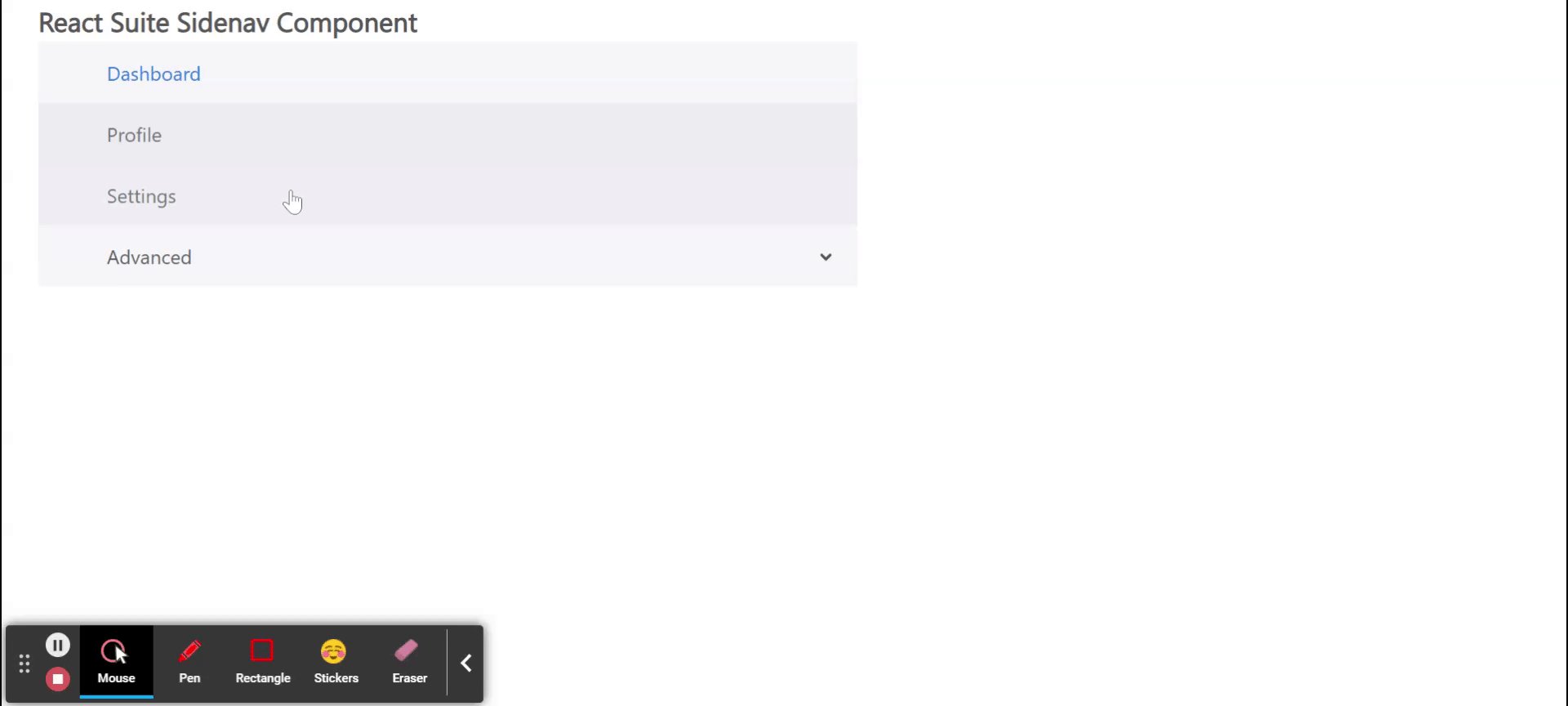
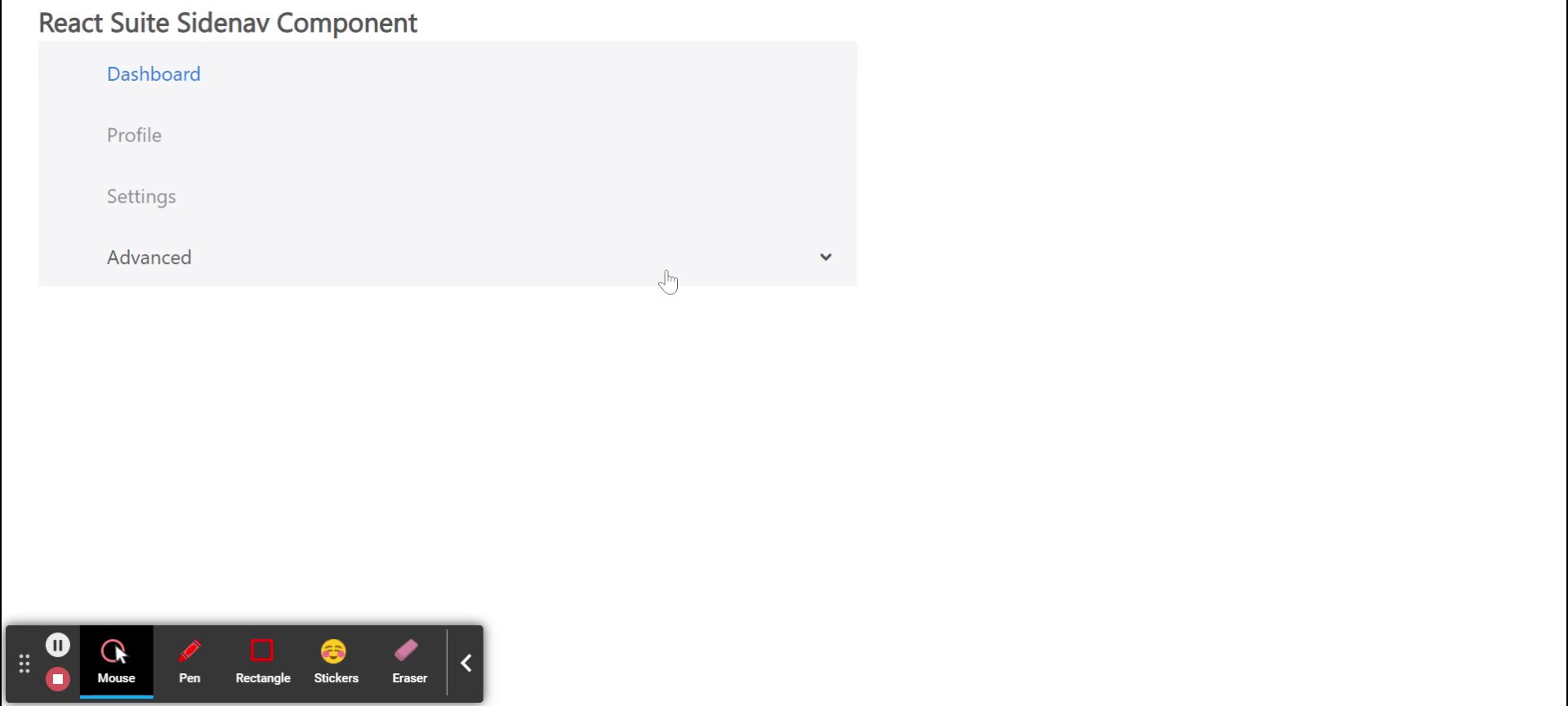
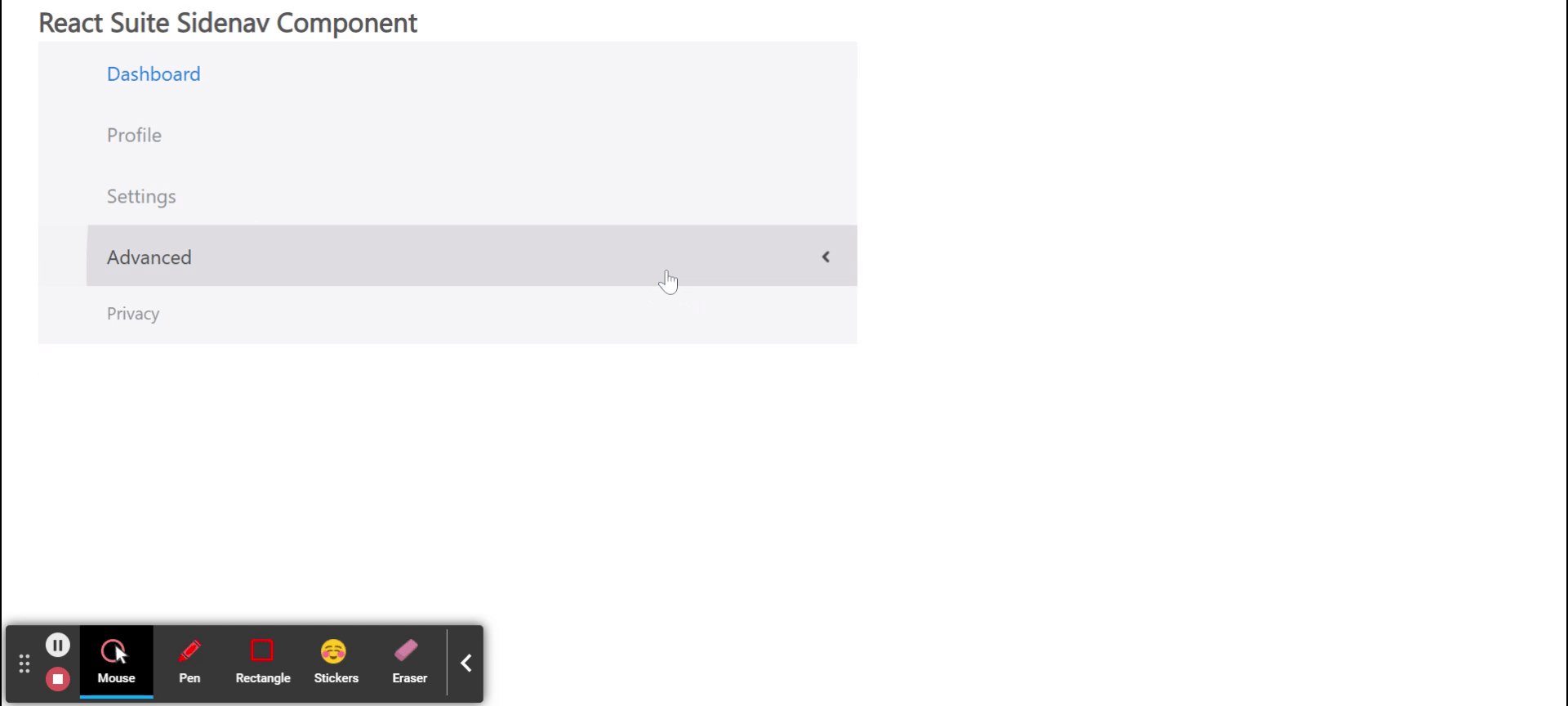
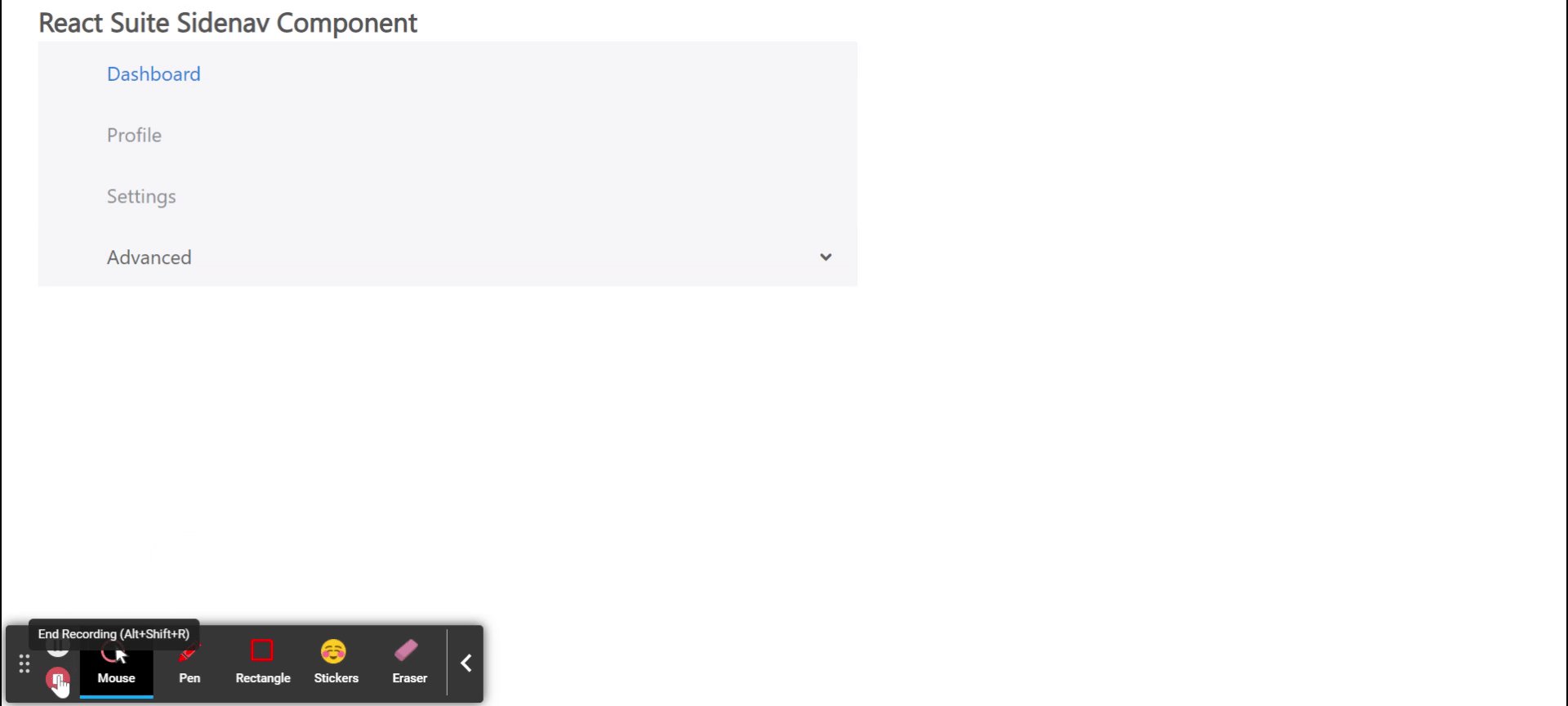
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/sidenav/