📅 最后修改于: 2020-10-16 07:09:26 🧑 作者: Mango
布局表示多个视图的公共部分,例如页面页眉和页脚。默认情况下,布局应存储在views / layouts文件夹中。
让我们看一下基本应用程序模板的主要布局-
beginPage() ?>
= Html::csrfMetaTags() ?>
= Html::encode($this->title) ?>
head() ?>
beginBody() ?>
'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
= $content ?>
endBody() ?>
endPage() ?>
此布局生成所有页面共有的HTML页面。 $ content变量是内容视图的呈现结果。以下方法触发有关渲染过程的事件,以便可以正确注入在其他位置注册的脚本和标签-
-
head() -应该在head部分中调用。生成一个占位符,该占位符将替换为针对头部位置的已注册HTML。
-
beginBody() -应该在主体部分的开头调用。触发EVENT_BEGIN_BODY事件。生成一个占位符,该占位符将替换为针对正文开始位置的已注册HTML。
-
endBody() -应该在主体部分的末尾调用。触发EVENT_END_BODY事件。生成一个占位符,该占位符将替换为针对正文结束位置的已注册HTML。
-
beginPage() -应该在布局的开始处调用。触发EVENT_BEGIN_PAGE事件。
-
endPage() -应该在布局的末尾调用。触发EVENT_END_PAGE事件。
创建布局
步骤1-在views / layouts目录中,使用以下代码创建一个名为newlayout.php的文件。
beginPage() ?>
= Html::csrfMetaTags() ?>
= Html::encode($this->title) ?>
head() ?>
beginBody() ?>
= $content ?>
endBody() ?>
endPage() ?>
我们删除了顶部菜单栏。
步骤2-将此布局应用于SiteController ,将$ layout属性添加到SiteController类。
步骤3-现在,如果您在SiteController的任何视图中都转到Web浏览器,您将看到布局已更改。

步骤4-要注册各种元标记,可以在内容视图中调用yii \ web \ View :: registerMetaTag() 。
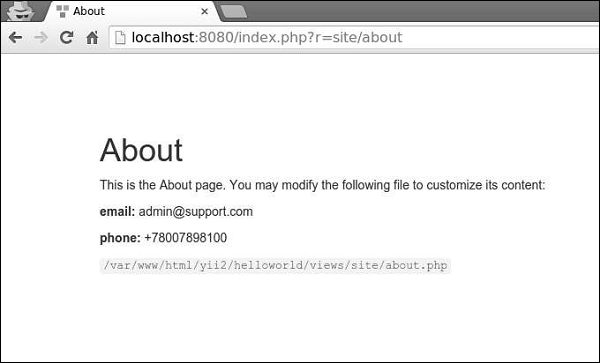
步骤5-修改SiteController的“关于”视图。
title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
= Html::encode($this->title) ?>
This is the About page. You may modify the following file to customize its content:
= __FILE__ ?>
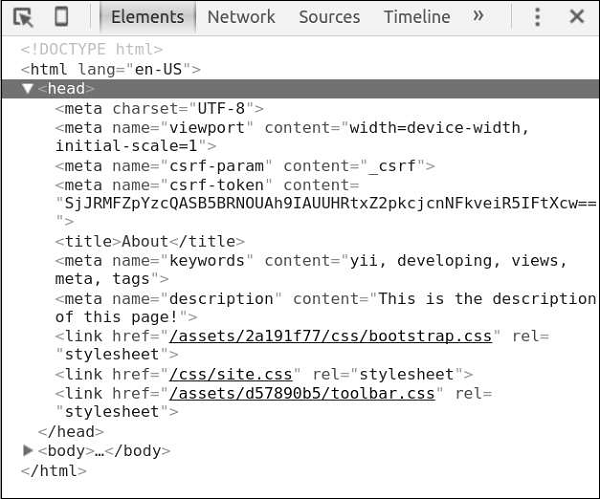
我们刚刚注册了两个meta标签-关键字和description 。
步骤6-现在转到http:// localhost:8080 / index.php?r = site / about,您将在页面顶部找到元标记,如以下屏幕截图所示。

视图触发几个事件-
-
EVENT_BEGIN_BODY-通过调用yii \ web \ View :: beginBody()在布局中触发。
-
EVENT_END_BODY-通过调用yii \ web \ View :: endBody()在布局中触发。
-
EVENT_BEGIN_PAGE-通过调用yii \ web \ View :: beginPage()在布局中触发。
-
EVENT_END_PAGE-通过调用yii \ web \ View :: endPage()在布局中触发。
-
EVENT_BEFORE_RENDER-在开始渲染文件时在控制器中触发。
-
EVENT_AFTER_RENDER-渲染文件后触发。
您可以响应这些事件以将内容注入视图。
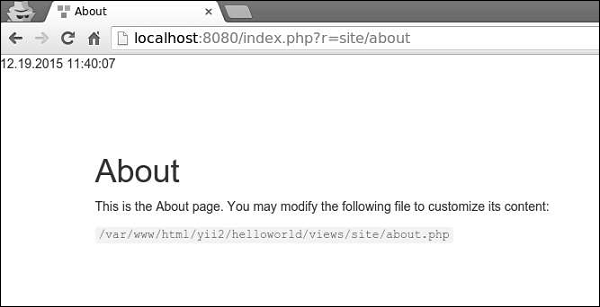
步骤7-要在SiteController的actionAbout中显示当前日期和时间,请以这种方式进行修改。
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
}
步骤8-在网络浏览器的地址栏中输入http:// localhost:8080 / index.php?r = site / about ,您将看到以下内容。

重要事项
为了使视图更易于管理,您应该-
- 将复杂的视图分为几个较小的视图。
- 将布局用于常见的HTML部分(页眉,页脚,菜单等)。
- 使用小部件。
意见应-
- 包含HTML和简单的PHP代码以格式化和呈现数据。
- 不处理请求。
- 请勿修改模型属性。
- 不执行数据库查询。