📌 相关文章
📜 Yii-资产转换
📅 最后修改于: 2020-10-16 07:10:35 🧑 作者: Mango
开发人员通常不使用CSS或JS代码,而使用扩展语法,例如LESS,SCSS,用于CSS和StScript的Stylus,用于JS的CoffeeScript。然后他们使用特殊工具将这些文件转换为真实的CSS和JS。
Yii中的资产管理器会自动将扩展语法中的资产转换为CSS和JS。呈现视图时,它将在页面中包含CSS和JS文件,而不是扩展语法中的原始资产。
步骤1-以这种方式修改DemoAsset.php文件。
View::POS_HEAD];
}
?>
我们刚刚添加了一个打字稿文件。
步骤2-在web / js目录中,使用以下代码创建一个名为greeting.ts的文件。
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());
在上面的代码中,我们使用单个方法greet()定义了一个Greeter类。我们将问候语写到chrome控制台。
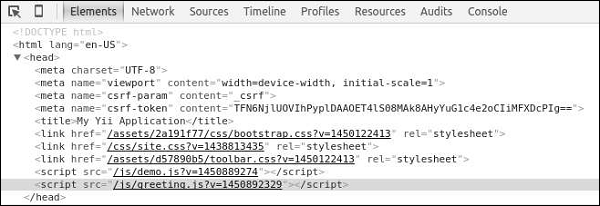
步骤3-转到URL http:// localhost:8080 / index.php 。您将注意到, greeting.ts文件被转换为greeting.js文件,如以下屏幕截图所示。

以下将是输出。