📅 最后修改于: 2020-10-16 07:11:23 🧑 作者: Mango
让我们创建一个显示标准“ Hello world”消息的简单扩展。该扩展将通过Packagist存储库分发。
步骤1-在硬盘驱动器中创建一个名为hello-world的文件夹,但不在Yii基本应用程序模板内部)。在hello-world目录中,使用以下代码创建一个名为composer.json的文件。
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}
我们已经声明我们正在使用PSR-0标准,并且所有扩展文件都在src文件夹下。
步骤2-创建以下目录路径: hello-world / src / HelloWorld 。
步骤3-在HelloWorld文件夹中,使用以下代码创建一个名为SayHello.php的文件。
我们定义了一个带有世界静态函数的SayHello类,该函数返回我们的问候消息。
步骤4-扩展已准备就绪。现在在您的github帐户处创建一个空的存储库,并将此扩展名推送到那里。
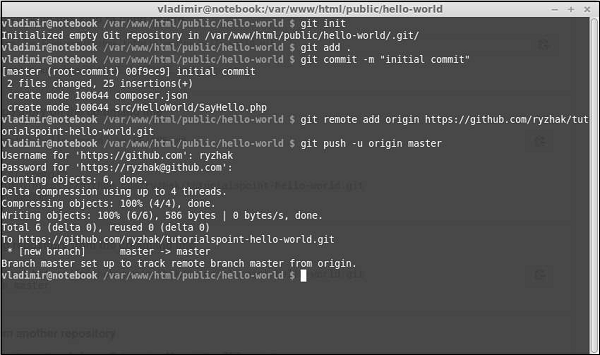
在hello-world文件夹中运行-
- git init
- git添加
- git commit -m“初始提交”
- git remote add origin
- git push -u原始主机

我们刚刚将扩展名发送到github 。现在,转到https://packagist.org,登录并单击顶部菜单中的“提交” 。
您将看到一个页面,您应在其中输入github存储库以进行发布。

步骤5-单击“检查”按钮,您的扩展程序即被发布。

步骤6-返回基本应用程序模板。将扩展名添加到composer.json 。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
步骤7-在项目根文件夹中,运行composer update来安装/更新所有依赖项。

步骤8-应该安装我们的扩展程序。要使用它,修改关于鉴于SiteController的actionAbout方法。
title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
= Html::encode($this->title) ?>
This is the About page. You may modify the following file to customize its content:
= HelloWorld\SayHello::world(); ?>
步骤9-在网络浏览器中输入http:// localhost:8080 / index.php?r = site / about 。您会从我们的扩展程序中看到一个世界问候消息。