- vuejs (1)
- VueJS-示例
- VueJS-示例(1)
- vuejs - Javascript (1)
- 实例化 c# (1)
- C# 实例化 - C# (1)
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- vuejs - 任何代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- vuejs 设置 - Javascript (1)
- 实例化 c# 代码示例
- C# 实例化 - C# 代码示例
- 实例化 javascript (1)
- VueJS-事件(1)
- VueJS-事件
- VueJS-组件(1)
- VueJS-组件
- VueJS教程
- VueJS教程(1)
- vuejs 设置 - Javascript 代码示例
- VueJS-简介
- VueJS-简介(1)
- 获取 vuejs - 任何代码示例
- 实例 - Java (1)
- 实例块 - Java (1)
- java中的实例块(1)
- 实例方法 (1)
📅 最后修改于: 2020-10-17 04:58:01 🧑 作者: Mango
要开始使用VueJS,我们需要创建Vue实例,称为根Vue Instance 。
句法
var app = new Vue({
// options
})
让我们看一个示例,以了解Vue构造函数中需要包含哪些内容。
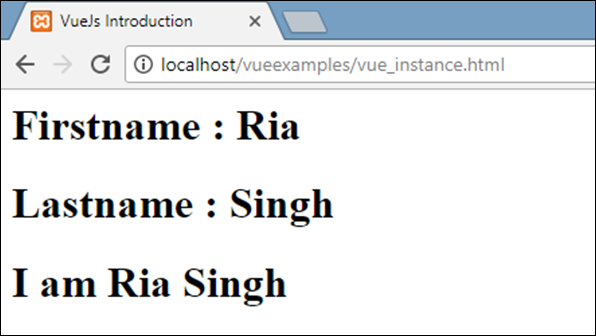
VueJs Instance
Firstname : {{firstname}}
Lastname : {{lastname}}
{{mydetails()}}
vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})
对于Vue,有一个名为el的参数。它采用DOM元素的ID。在上面的示例中,我们有ID #vue_det 。它是.html中存在的div元素的ID。
现在,我们要做的任何事情都会影响div元素,而不会影响它之外的任何内容。
接下来,我们定义了数据对象。它具有值的名字,姓氏和地址。
div内部分配了相同的内容。例如,
Firstname : {{firstname}}
Lastname : {{lastname}}
Firstname:{{firstname}}值将在插值内部替换,即{{}},该值将在数据对象(即Ria)中分配。姓氏也是如此。
接下来,我们有一些方法,其中定义了一个函数mydetails和一个返回值。它在div中分配为
{{mydetails()}}
因此,在{{}}内部函数了mydetails函数。 Vue实例中返回的值将打印在{{}}中。检查输出以供参考。
输出

现在,我们需要将选项传递给Vue构造函数,该构造函数主要是数据,模板,要挂载的元素,方法,回调等。
让我们看一下传递给Vue的选项。
#data-这种类型的数据可以是对象或函数。 Vue将其属性转换为吸气剂/设定剂以使其具有反应性。
让我们看一下如何在选项中传递数据。
例
VueJs Introduction
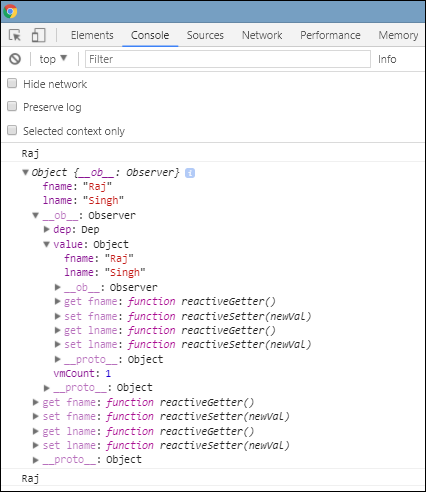
输出

console.log(vm.fname); //打印Raj
console.log(vm。$ data);如上所示打印整个对象
console.log(vm。$ data.fname); //打印Raj
如果存在组件,则必须从函数引用数据对象,如以下代码所示。
VueJs Introduction
对于组件,数据是一个函数,与Vue.extend一起使用,如上所示。数据是一个函数。例如,
data: function () {
return _obj
}
要引用组件中的数据,我们需要创建一个实例。例如,
var myComponentInstance = new Component();
要从数据中获取详细信息,我们需要执行与上面父组件相同的操作。例如。
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
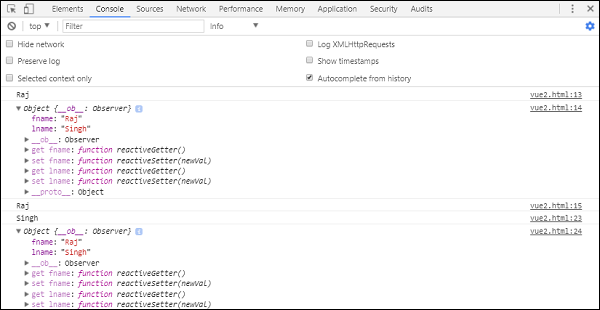
以下是浏览器中显示的详细信息。

道具–道具的类型是字符串或对象的数组。它采用基于数组或基于对象的语法。据说它们是用于接受来自父组件的数据的属性。
例子1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})
例子2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})
propsData-用于单元测试。
类型-字符串数组。例如,{[key: 字符串]:any}。在创建Vue实例时需要传递它。
例
var Comp = Vue.extend({
props: ['msg'],
template: '{{ msg }}'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})
计算-类型:{[key: 字符串]:功能| {get:Function,set:Function}}
例
VueJs Introduction
计算具有两个函数aSum和aSquare 。
函数aSum仅返回this.a + 2 。函数aSquare再次获得和设置两个函数。
变量vm是Vue的一个实例,它调用aSquare和aSum。同样,vm.aSquare = 3从aSquare调用set函数,而vm.aSquare调用get函数。我们可以在浏览器中检查输出,如下图所示。

方法-方法将包含在Vue实例中,如以下代码所示。我们可以使用Vue对象访问该函数。
VueJs Introduction
方法是Vue构造函数的一部分。让我们使用Vue对象vm.asquare()调用该方法,在asquare函数更新属性a的值。 a的值从1更改为25,并且在以下浏览器控制台中也可以看到相同的值。