- vuejs (1)
- vuejs 重置组件 - Javascript (1)
- VueJS-示例(1)
- VueJS-示例
- vuejs 重置组件 - Javascript 代码示例
- 如何在 vuejs 组件中加载 js - Javascript (1)
- vuejs - Javascript (1)
- 如何在 vuejs 组件中加载 js - Javascript 代码示例
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- vuejs - 任何代码示例
- vuejs触发函数中的一个组件到另一个组件 - Javascript(1)
- vuejs触发函数中的一个组件到另一个组件 - Javascript代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- vuejs 设置 - Javascript (1)
- VueJS-事件
- VueJS-事件(1)
- VueJS教程(1)
- VueJS教程
- vuejs 设置 - Javascript 代码示例
- VueJS-简介
- VueJS-简介(1)
- 获取 vuejs - 任何代码示例
- 讨论VueJS
- VueJS-计算属性(1)
- VueJS-计算属性
- VueJS-概述(1)
- VueJS-概述
📅 最后修改于: 2020-10-17 04:58:42 🧑 作者: Mango
Vue组件是VueJS的重要功能之一,它可以创建可在HTML中重用的自定义元素。
让我们来看一个示例并创建一个组件,这将使人们更好地了解组件如何与VueJS一起工作。
例
VueJs Instance
vue_component.js
Vue.component('testcomponent',{
template : 'This is coming from component
'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
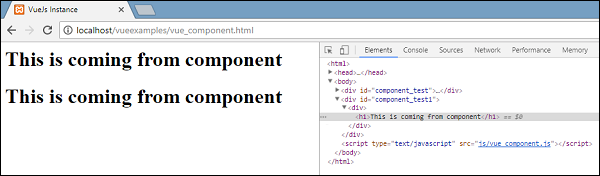
在.html文件中,我们创建了两个id为component_test和component_test1的div。在上面显示的.js文件中,使用div ID创建了两个Vue实例。我们创建了一个可与两个视图实例一起使用的通用组件。
要创建组件,请遵循以下语法。
Vue.component('nameofthecomponent',{ // options});
创建组件后,该组件的名称将成为custom元素,并且可以在创建的Vue实例元素中使用该名称,即在div内使用ids component_test和component_test1 。
在.js文件中,我们使用了一个测试组件作为组件的名称,而同一个名称用作divs中的自定义元素。
例
在.js文件中创建的组件中,我们添加了一个模板,并为其分配了HTML代码。这是注册全局组件的一种方法,可以将其作为任何vue实例的一部分,如以下脚本所示。
Vue.component('testcomponent',{
template : 'This is coming from component
'
});
在执行时,相同的内容将反映在浏览器中。

组件具有自定义元素标签,即

我们还直接将组件作为vue实例的一部分,如以下脚本所示。
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : 'This is coming from component
'
}
}
});
这称为本地注册,组件将仅是创建的vue实例的一部分。
到目前为止,我们已经看到了具有基本选项的基本组件。现在,让我们添加一些其他选项,例如数据和方法。正如Vue实例具有数据和方法一样,组件也共享相同的数据和方法。因此,我们将扩展已经在数据和方法中看到的代码。
例
VueJs Instance
vue_component.js
Vue.component('testcomponent',{
template : 'Custom Component created by {{name}}
',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
在上面的.js文件中,我们添加了作为函数的数据,该数据返回一个对象。该对象具有名称属性,该属性分配了值’Ria’。在下面的模板中使用它。
template : 'Custom Component created by {{name}}
',
尽管将数据作为组件中的函数,但我们可以像使用直接Vue实例一样使用其属性。另外,添加了两种方法,changename和originalname。在changename中,我们正在更改name属性,而在originalname中,我们将其重置为原始名称。
我们还在div上添加了两个事件,mouseover和mouseout。事件的详细信息将在“事件”一章中进行讨论。因此,目前,mouseover调用changename方法,mouseout调用originalname方法。
在以下浏览器中显示相同的显示。

从上面的浏览器中可以看到,它显示在data属性中分配的名称,即相同的名称。我们还在div上分配了mouseover事件,同时还分配了mouseout。让我们看看将鼠标悬停和移出鼠标时会发生什么。

鼠标悬停时,我们看到第一个组件的名称更改为Ben,但是,第二个组件保持原样。这是因为数据组件是一个函数,并且它返回一个对象。因此,在一个地方更改时,在其他情况下不会被覆盖。
动态组件
动态组件是使用关键字
例
VueJs Instance
输出

动态组件是使用以下语法创建的。
它具有v-bind:is =“ view”,并为其分配了值视图。视图在Vue实例中定义如下。
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: 'Dynamic Component'
}
}
});
执行后,模板动态组件将显示在浏览器中。