- vuejs (1)
- VueJS-示例
- VueJS-示例(1)
- vuejs - Javascript (1)
- VueJS 中创建事件和挂载事件有什么区别?(1)
- VueJS 中创建事件和挂载事件有什么区别?
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- vuejs - 任何代码示例
- vuejs 插槽事件 - Javascript (1)
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- vuejs 插槽事件 - Javascript 代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- vuejs 设置 - Javascript (1)
- VueJS-组件(1)
- VueJS-组件
- vuejs 事件总线打字稿 - Javascript (1)
- VueJS教程
- VueJS教程(1)
- vuejs 设置 - Javascript 代码示例
- 专注于输入字段 vuejs 事件 - Javascript 代码示例
- vuejs 将所有事件传递给孩子 - Javascript (1)
- VueJS-简介(1)
- VueJS-简介
- 获取 vuejs - 任何代码示例
- vuejs 事件总线打字稿 - Javascript 代码示例
- vuejs 表单阻止默认事件 - Javascript (1)
- vuejs 将所有事件传递给孩子 - Javascript 代码示例
- 讨论VueJS
📅 最后修改于: 2020-10-17 05:02:54 🧑 作者: Mango
v-on是添加到DOM元素以侦听VueJS中事件的属性。
点击事件
例
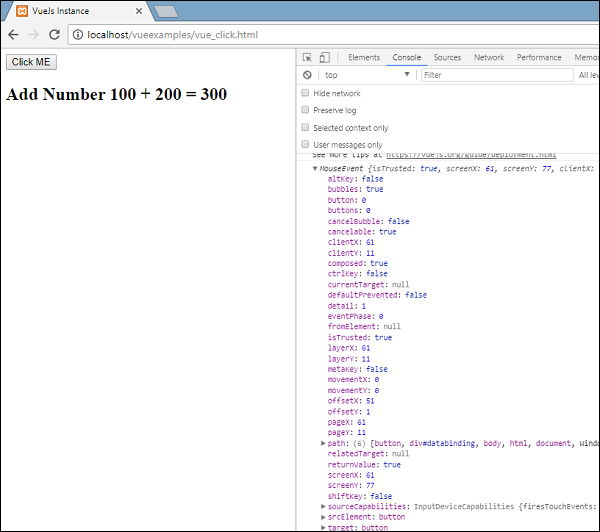
VueJs Instance
Add Number 100 + 200 = {{total}}
输出

以下代码用于为DOM元素分配click事件。
v-on有一个简写形式,这意味着我们也可以按以下方式调用该事件:
单击按钮后,它将调用方法“ displaynumbers”,该方法将接收事件,并且我们已经在浏览器中对控制台进行了操作,如上所示。
现在,我们将再检查一次事件mouseover mouseout。
例
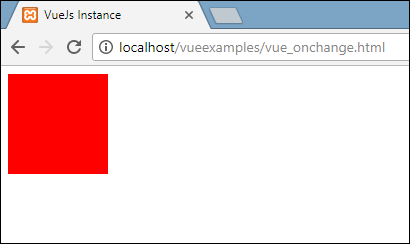
VueJs Instance
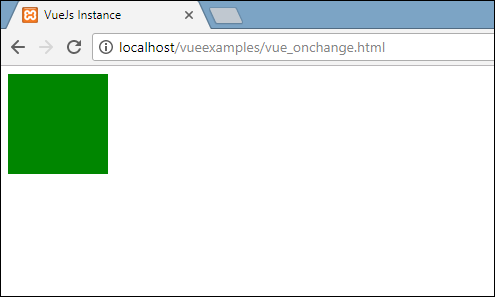
在上面的示例中,我们创建了一个宽度和高度为100px的div。它的背景色为红色。鼠标悬停时,我们将颜色更改为绿色,鼠标悬停时,我们将颜色更改为红色。
因此,在鼠标悬停期间,一种方法称为changebgcolor ,一旦我们将鼠标移出div,则该方法称为originalcolor 。
这样做如下-
如上所示,将两个事件-mouseover和mouseout-分配给div。我们创建了一个styleobj变量,并指定了要分配给div的所需样式。使用v-bind:style =“ styleobj”将相同的变量绑定到div
在changebgcolor中,我们使用以下代码将颜色更改为绿色。
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}
使用stylobj变量,我们将颜色更改为绿色。
同样,以下代码用于将其更改回原始颜色。
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
这就是我们在浏览器中看到的。

当我们将鼠标悬停在上面时,颜色将变为绿色,如以下屏幕截图所示。

事件修饰符
Vue的v-on属性具有事件修饰符。以下是可用的修饰符-
。一旦
允许事件仅执行一次。
句法
我们需要在调用修饰符时添加点运算符,如上面的语法所示。让我们在示例中使用它并了解一次修饰符的工作原理。
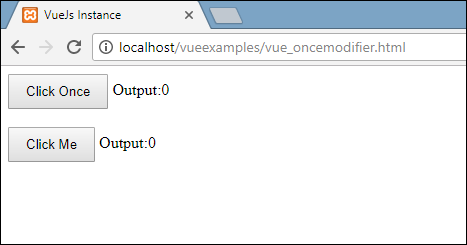
例
VueJs Instance
Output:{{clicknum}}
Output:{{clicknum1}}
输出

在上面的示例中,我们创建了两个对接。具有“单击一次”标签的按钮添加了一次修改器,另一个按钮没有任何修改器。这是定义按钮的方式。
第一个按钮将方法称为“ buttonclickedonce”,第二个按钮将方法称为“ buttonclicked”。
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
clicknum和clicknum1中定义了两个变量。单击按钮时,两者都会增加。两个变量都初始化为0,并且在上面的输出中可以看到显示。
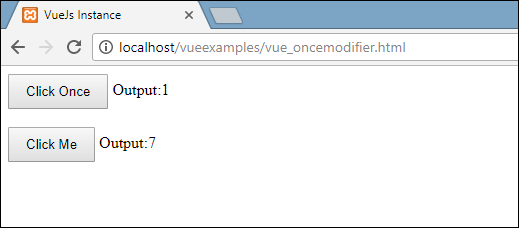
在单击第一个按钮时,变量clicknum会增加1。在第二个单击时,数字不会增加,因为修饰符会阻止其执行或执行单击按钮时分配的任何操作项。
单击第二个按钮时,将执行相同的操作,即变量增加。每次单击时,该值都会增加并显示。
以下是我们在浏览器中获得的输出。

。防止
句法
例
VueJs Instance
输出

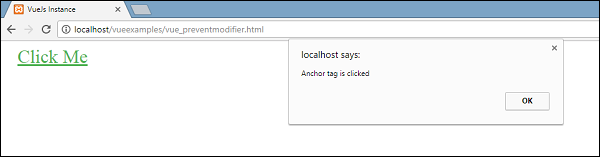
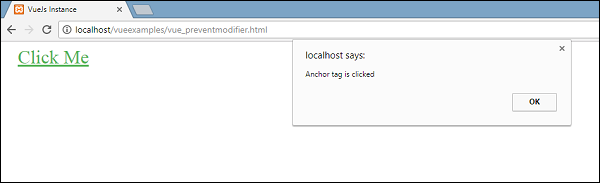
如果单击clickme链接,它将以“单击了锚标签”的形式发送警报,并在新标签中打开链接https://www.google.com ,如以下屏幕截图所示。


现在,这可以正常使用,即,链接会根据需要打开。如果我们不希望打开链接,则需要向事件添加修饰符“ prevent”,如以下代码所示。
添加后,如果单击按钮,它将发送警报消息,并且将不再打开链接。 prevent修饰符可防止打开链接,并且仅执行分配给标签的方法。
例
VueJs Instance
输出

单击链接后,它将显示警报消息,并且不再打开URL。
事件-关键修饰符
VueJS提供了关键修饰符,我们可以基于这些修饰符来控制事件处理。考虑我们有一个文本框,我们希望仅在按Enter键时才调用该方法。我们可以通过向事件添加键修饰符来做到这一点,如下所示。
句法
我们要应用于事件的键是V-on.eventname.keyname (如上所示)
我们可以使用多个键名。例如, V-on.keyup.ctrl.enter
例
VueJs Instance
{{name}}
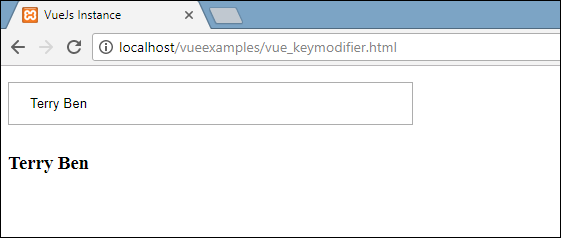
输出

在文本框中输入内容,只有按Enter键,我们才会看到该内容。

自订活动
父级可以使用prop属性将数据传递到其组件,但是,当子级组件发生更改时,我们需要告诉父级。为此,我们可以使用自定义事件。
父组件可以使用v-on属性侦听子组件事件。
例
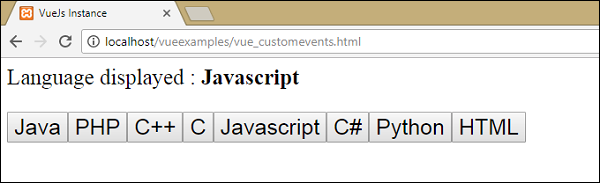
VueJs Instance
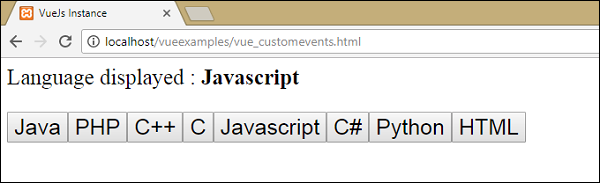
Language displayed : {{ languageclicked }}
输出

上面的代码显示了父组件和子组件之间的数据传输。
使用以下代码创建组件。
有一个v-for属性,它将与languages数组一起循环。数组中包含语言列表。我们需要将详细信息发送到子组件。数组的值存储在项目和索引中。
v-bind:item = "item"
v-bind:index = "index"
要引用数组的值,我们需要先将其绑定到变量,然后使用props属性引用变量,如下所示。
Vue.component('button-counter', {
template: '',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
props属性以数组形式包含该项目。我们也可以将索引称为-
props:[‘item’, ‘index’]
还有一个事件添加到组件,如下所示:
事件的名称为showlanguage ,它调用Vue实例中定义的方法languagedisp 。
在组件中,模板定义如下-
template: '',
创建一个按钮。将在语言数组中创建具有尽可能多的计数的按钮。单击按钮时,有一个名为displayLanguage的方法,单击按钮的项目作为参数传递给该函数。现在该组件需要将clicked元素发送到父组件进行显示,如下所示:
Vue.component('button-counter', {
template: '',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
方法displayLanguage调用this。$ emit(’showlanguage’,lng);
$ emit用于调用父组件方法。 showlanguage方法是使用v-on在组件上给定的事件名称。
我们正在向主父Vue实例的方法传递一个参数,即单击的语言名称,其定义如下。
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
在这里,发射触发显示语言,然后从Vue实例方法调用languagedisp 。它将语言单击的值分配给变量languageclicked,并且在浏览器中显示该值,如以下屏幕快照所示。
Language displayed : {{ languageclicked }}
以下是我们在浏览器中获得的输出。