- vuejs (1)
- VueJS-示例(1)
- VueJS-示例
- vuejs - Javascript (1)
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- vuejs - 任何代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- vuejs 设置 - Javascript (1)
- VueJS-事件
- VueJS-事件(1)
- VueJS-监视属性(1)
- VueJS-监视属性
- VueJS-组件(1)
- VueJS-组件
- VueJS教程(1)
- VueJS教程
- vuejs 设置 - Javascript 代码示例
- VueJS-简介(1)
- VueJS-简介
- 获取 vuejs - 任何代码示例
- javascript中的计算属性(1)
- 讨论VueJS
- VueJS-概述
- VueJS-概述(1)
- vuejs 复选框 (1)
- 在 laravel 中使用 vuejs - Javascript (1)
- VueJS-路由
📅 最后修改于: 2020-10-17 04:59:24 🧑 作者: Mango
我们已经看到了Vue实例和组件的方法。计算属性类似于方法,但与方法相比有一些区别,我们将在本章中讨论。
在本章的最后,我们将能够决定何时使用方法以及何时使用计算属性。
让我们使用示例来了解计算属性。
例
VueJs Instance
FirstName :
LastName :
My name is {{firstname}} {{lastname}}
Using computed method : {{getfullname}}
vue_computeprops.js
var vm = new Vue({
el: '#computed_props',
data: {
firstname :"",
lastname :"",
birthyear : ""
},
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
})
在这里,我们用名字和姓氏创建了.html文件。名和姓是一个使用属性名和姓绑定的文本框。
我们正在调用计算方法getfullname,该方法返回输入的名字和姓氏。
computed :{
getfullname : function(){
return this.firstname +" "+ this.lastname;
}
}
当我们在文本框中键入内容时,如果更改属性firstname或lastname,则函数会返回相同的内容。因此,借助compute,我们不必做任何特定的事情,例如记住要调用一个函数。通过计算,它会被自身调用,因为内部使用的属性会发生变化,即名和姓。
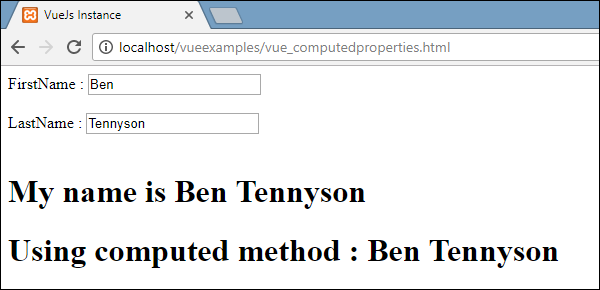
在以下浏览器中也显示相同的内容。在文本框中输入文字,将使用计算函数更新该文字框。

现在,让我们尝试了解方法和计算属性之间的区别。两者都是对象。内部定义了一些函数,这些函数返回一个值。
在使用方法的情况下,我们将其称为函数,对于计算而言是属性。使用以下示例,让我们了解方法和计算属性之间的区别。
VueJs Instance
Random No from computed property: {{getrandomno}}
Random No from method: {{getrandomno1()}}
Random No from method : {{getrandomno1()}}
Random No from computed property: {{getrandomno}}
Random No from computed property: {{getrandomno}}
Random No from computed
property: {{getrandomno}}
Random No from method: {{getrandomno1()}}
Random No from method: {{getrandomno1()}}
在上面的代码中,我们创建了一个名为getrandomno1的方法和一个带有函数getrandomno的计算属性。两者都使用Math.random()返回随机数。
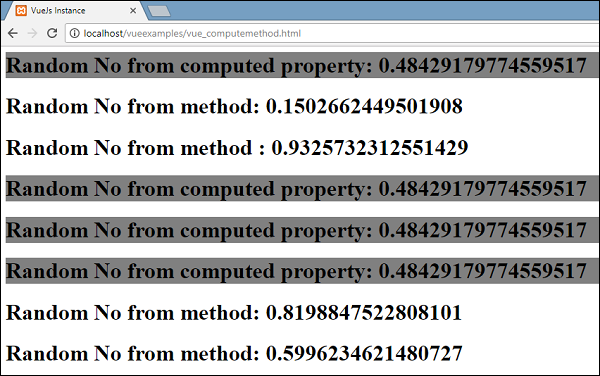
它显示在浏览器中,如下所示。多次调用方法和计算属性以显示差异。

如果我们看一下上面的值,我们将看到从计算属性返回的随机数保持不变,而与调用它的次数无关。这意味着每次调用时,所有的最后一个值都会更新。而对于方法来说,它是一个函数,因此,每次调用它都会返回一个不同的值。
获取/设置计算属性
在本节中,我们将使用一个示例来了解计算属性中的获取/设置函数。
例
VueJs Instance
{{firstName}}
{{lastName}}
我们定义了一个绑定到fullname的输入框, fullname是一个计算属性。它返回一个名为get的函数,该函数给出了全名,即名字和姓氏。另外,我们将名字和姓氏显示为-
{{firstName}}
{{lastName}}
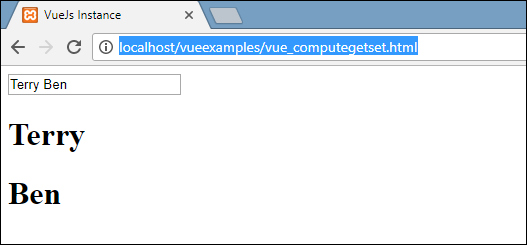
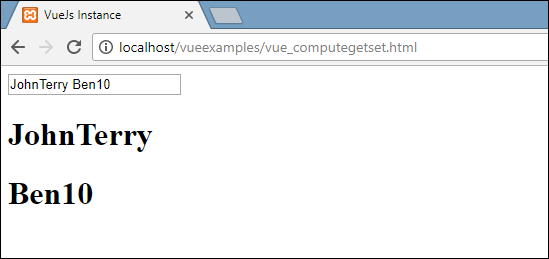
让我们在浏览器中检查一下。

现在,如果我们在文本框中更改名称,我们将看到以下屏幕快照中显示的名称中未反映出相同的名称。

让我们在全名计算属性中添加setter函数。
VueJs Instance
{{firstName}}
{{lastName}}
我们在全名计算属性中添加了set函数。
computed :{
fullname : {
get : function() {
return this.firstName+" "+this.lastName;
},
set : function(name) {
var fname = name.split(" ");
this.firstName = fname[0];
this.lastName = fname[1]
}
}
}
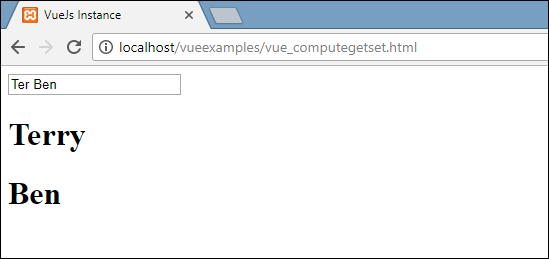
它具有名称作为参数,除了文本框中的全名外,什么都没有。以后,它在空间上分割,并且姓和名被更新。现在,当我们运行代码并编辑文本框时,相同的内容将显示在浏览器中。由于设置了函数,名字和姓氏将被更新。如果编辑了任何内容,get函数将返回名字和姓氏,而set函数更新。

现在,文本框中键入的内容与上面的屏幕快照中显示的内容匹配。