- 绑定样式 vuejs - Javascript (1)
- 绑定样式 vuejs - Javascript 代码示例
- vuejs (1)
- VueJS-示例
- VueJS-示例(1)
- vuejs - Javascript (1)
- 绑定值 (1)
- F#让绑定(1)
- F#让绑定
- vuejs vscode 未绑定断点 - Javascript (1)
- vuejs vscode 未绑定断点 - Javascript 代码示例
- vuejs - Javascript 代码示例
- 获取 vuejs (1)
- vuejs - 任何代码示例
- VueJS - 检查字符串是否包含在 vuejs - Javascript 中(1)
- 在 javascript 中绑定(1)
- VueJS - 检查字符串是否包含在 vuejs - Javascript 代码示例中
- vuejs 设置 - Javascript (1)
- VueJS-事件
- VueJS-事件(1)
- VueJS-组件(1)
- VueJS-组件
- VueJS教程
- VueJS教程(1)
- vuejs 设置 - Javascript 代码示例
- 在 javascript 代码示例中绑定
- VueJS-简介
- VueJS-简介(1)
- 获取 vuejs - 任何代码示例
📅 最后修改于: 2020-10-17 05:01:20 🧑 作者: Mango
在本章中,将学习如何在VueJS附带的名为v-bind的绑定指令的帮助下,对HTML属性进行操作或为HTML属性分配值,更改样式以及分配类。
让我们考虑一个示例,以了解为什么需要以及何时使用v-bind指令进行数据绑定。
例
在上面的示例中,我们显示了一个title变量和三个锚链接。我们还为数据对象的href分配了一个值。
现在,如果我们在浏览器中检查输出并检查,我们将看到前两个锚链接没有正确的href,如以下屏幕截图所示。

第一个clickme将href表示为hreflink,第二个clickme则在{{hreflink}}中显示该href,而最后一个则显示我们所需的正确URL。
因此,要将值分配给HTML属性,我们需要将其与指令v-bind绑定,如下所示。
VueJS还提供了v-bind的简写,如下所示。
如果我们在浏览器中看到inspect元素,则anchor标签没有显示v-bind属性,但是显示的是纯HTML。当我们检查DOM时,没有看到VueJS属性。
绑定HTML类
要绑定HTML类,我们需要使用v-bind:class 。让我们考虑一个示例并在其中绑定类。
例
VueJs Instance
{{title}}
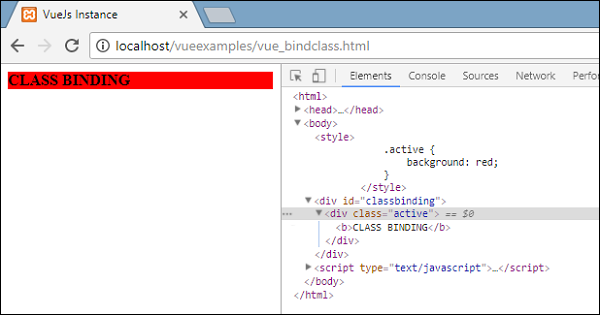
使用v-bind创建了一个div:class =” {active:isactive}”。
在这里, isactive是基于true或false的变量。它将活动类应用于div。在数据对象中,我们已将isactive变量分配为true。有一个用.active样式定义的类,背景色为红色。
如果变量isactive为true,则将应用颜色,否则将不应用颜色。以下是浏览器中的输出。

在上面的显示中,我们可以看到背景颜色是红色。 class =“ active”应用于div。
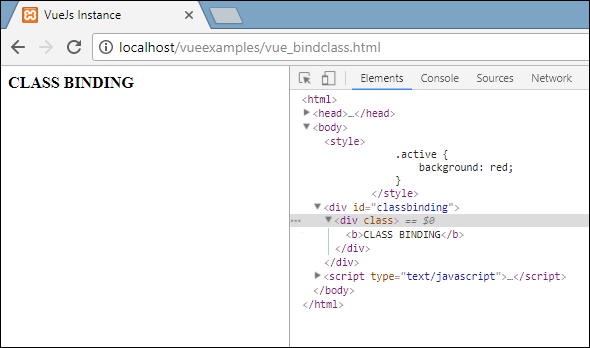
现在,让我们将变量的值更改为false并查看输出。变量isactive更改为false,如以下代码所示。
VueJs Instance
{{title}}

在上面的显示中,我们可以看到活动类未应用于div。
我们还可以使用v-bind属性将多个类分配给HTML标签。
例
VueJs Instance
{{title}}
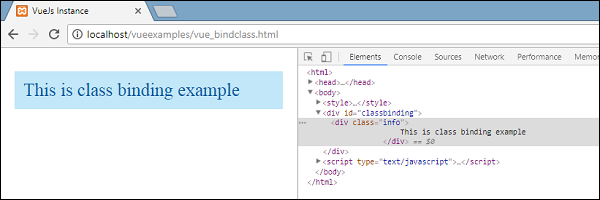
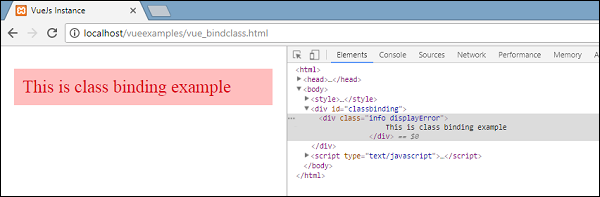
对于上面代码中的div,我们应用了一个普通的类,例如class =“ info”。基于isActive和hasError变量,其他类将应用于div。
输出

这是一个普通的类。这两个变量现在都为假。让isActive变量设为true并查看输出。

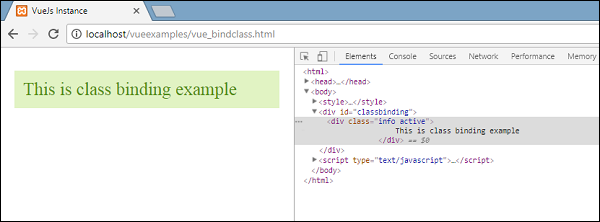
在上面的显示中,在DOM中,我们可以看到分配给div的两个类info和active。让我们将hasError变量设为true,将isActive设为false。

现在,当我们在上面的显示中看到时,info和displayError类将应用于div。这就是我们可以根据条件应用多个类的方式。
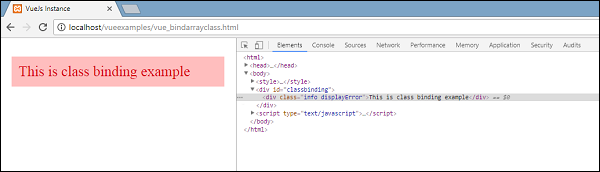
我们还可以将类作为数组传递。让我们以一个例子来理解这一点。
例
VueJs Instance
{{title}}
输出

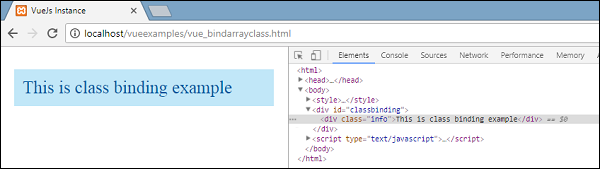
正如我们在上面看到的,两个类都应用于div。让我们使用一个变量,并根据变量的值分配类。
VueJs Instance
{{title}}
我们使用了两个变量isActive和haserror,并且在进行类绑定时div使用了相同的变量,如以下div标签所示。
{{title}}
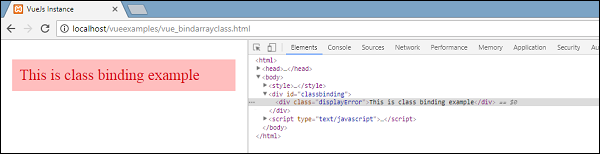
如果isActive为true,则将为其分配infoclass。 haserror也是如此,如果为true,则仅将errorClass应用于它。

现在,让我们将haserror变量设为true并将isActive变量设为false。

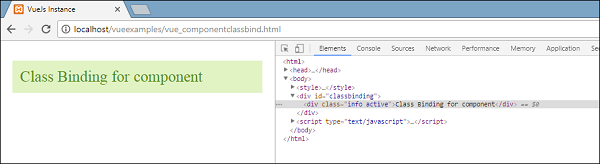
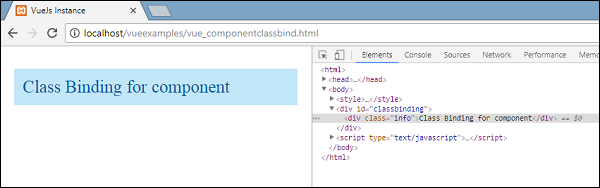
现在,我们将为组件中的类添加v-bind。在下面的示例中,我们向组件模板以及组件添加了一个类。
例
VueJs Instance
以下是浏览器中的输出。它将两个类都应用于final div。

根据正确/错误,在要显示的组件部分中添加一个变量。
VueJs Instance
由于变量为false,因此不应用活动类,而应用信息类,如以下屏幕截图所示。

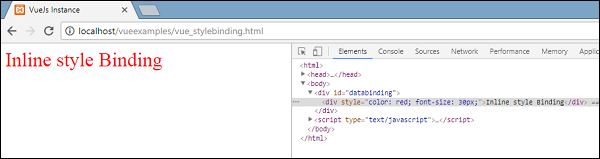
绑定内联样式
对象语法
例
VueJs Instance
{{title}}
输出

在上面的示例中,对于div,将应用样式,并从数据对象中获取数据。
{{title}}
data: {
title : "Inline style Binding",
activeColor: 'red',
fontSize :'30'
}
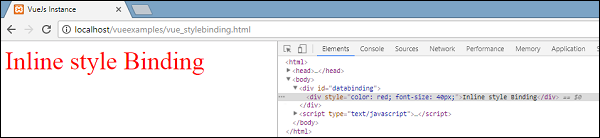
我们还可以通过将所有值分配给一个变量,然后将该变量分配给div来做同样的事情。
例
VueJs Instance
{{title}}
将颜色和fontSize分配给名为styleobj的对象,将相同的对象分配给div。
{{title}}
输出

表单输入绑定
到目前为止,在我们创建的示例中,我们已经看到v-model绑定了输入文本元素,并且值绑定到了分配的变量。让我们在本节中详细了解它。
例
VueJs Instance
TEXTBOX
Name entered is : {{name}}
Textarea
{{textmessage}}
Checkbox
{{checked}}
无论我们在texbox中输入的内容如下所示。向v模型分配了值名称,该名称显示在{{name}}中,该名称显示在文本框中键入的内容。
输出

让我们看看更多示例以及如何使用它。
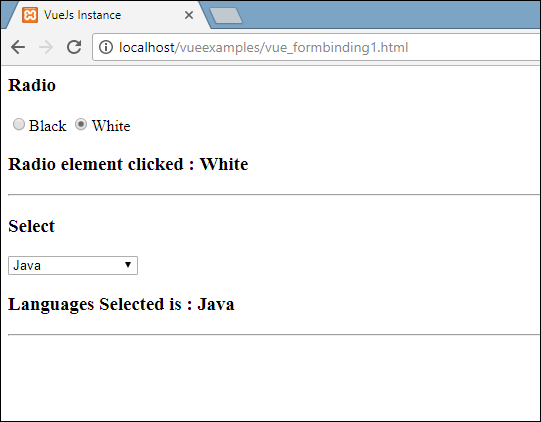
广播和选择
例
VueJs Instance
Radio
Black
White
Radio element clicked : {{picked}}
Select
Languages Selected is : {{ languages }}
输出

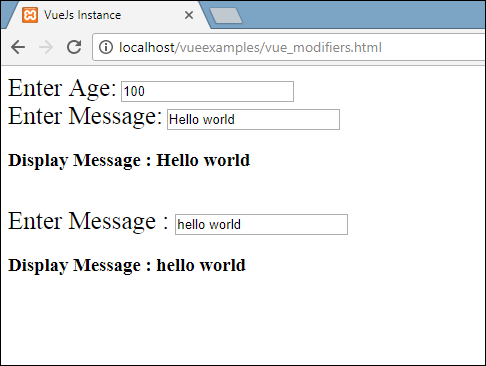
修饰符
在示例中,我们使用了三个修饰符-trim,number和lazy。
例
VueJs Instance
Enter Age:
Enter Message:
Display Message : {{msg}}
Enter Message :
Display Message : {{message}}
输出

数字修饰符仅允许输入数字。除数字外,它将不接受任何其他输入。
Enter Age:
完全输入并且用户离开文本框后,惰性修饰符将显示文本框中存在的内容。
Enter Message:
修剪修改器将删除在开头和结尾输入的所有空格。
Enter Message :