- WebRTC教程(1)
- WebRTC教程
- WebRTC 简介
- WebRTC 简介(1)
- HTML DOM MediaStream active 属性(1)
- HTML DOM MediaStream active 属性
- 讨论WebRTC
- 讨论WebRTC(1)
- WebRTC-环境
- WebRTC-环境(1)
- WebRTC-概述
- WebRTC-概述(1)
- WebRTC-RTCPeerConnection API
- WebRTC-RTCPeerConnection API(1)
- WebRTC-RTCDataChannel API
- WebRTC-RTCDataChannel API(1)
- WebRTC-体系结构
- WebRTC-体系结构(1)
- Web API WebRTC.getUserMedia() 方法
- Web API WebRTC.getUserMedia() 方法(1)
- WebRTC-安全性(1)
- WebRTC-安全性
- c# webrtc dll - C# (1)
- WebRTC-有用的资源
- WebRTC-有用的资源(1)
- c# webrtc dll - C# 代码示例
- WebRTC-移动支持
- WebRTC-移动支持(1)
- WebRTC-发送消息(1)
📅 最后修改于: 2020-10-17 05:39:03 🧑 作者: Mango
MediaStream API旨在轻松访问本地摄像机和麦克风的媒体流。 getUserMedia()方法是访问本地输入设备的主要方法。
API有一些关键点-
-
实时媒体流由视频或音频形式的流对象表示
-
它通过用户权限在网络应用程序可以开始获取流之前询问用户来提供安全级别。
-
输入设备的选择由MediaStream API处理(例如,当有两个摄像头或麦克风连接到设备时)
每个MediaStream对象都包含几个MediaStreamTrack对象。它们代表来自不同输入设备的视频和音频。
每个MediaStreamTrack对象都可以包括几个通道(左右音频通道)。这些是MediaStream API定义的最小部分。
有两种输出MediaStream对象的方法。首先,我们可以将输出渲染为视频或音频元素。其次,我们可以将输出发送到RTCPeerConnection对象,该对象再将其发送到远程对等方。
使用MediaStream API
让我们创建一个简单的WebRTC应用程序。它将在屏幕上显示视频元素,询问用户使用相机的权限,并在浏览器中显示实时视频流。创建一个index.html文件-
然后创建client.js文件并添加以下内容;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
在这里,我们创建了hasUserMedia()函数,该函数检查是否支持WebRTC。然后,我们访问getUserMedia函数,其中第二个参数是一个回调,该回调接受来自用户设备的流。然后,我们使用window.URL.createObjectURL将流加载到video元素中,后者创建一个表示参数中给定对象的URL。
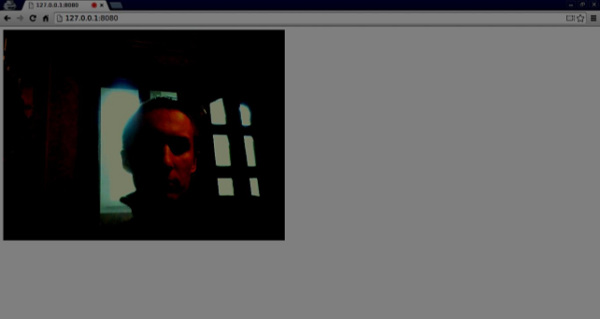
现在刷新页面,单击“允许”,您应该在屏幕上看到自己的脸。

记住要使用Web服务器运行所有脚本。我们已经在WebRTC环境教程中安装了一个。
MediaStream API
物产
-
MediaStream.active(只读) -如果MediaStream处于活动状态,则返回true,否则返回false。
-
MediaStream.ended(只读,不建议使用) -如果已在对象上引发了end事件,则返回true,这意味着该流已被完全读取;如果未到达流的末尾,则返回false。
-
MediaStream.id(只读) -对象的唯一标识符。
-
MediaStream.label(只读,不建议使用) -用户代理分配的唯一标识符。
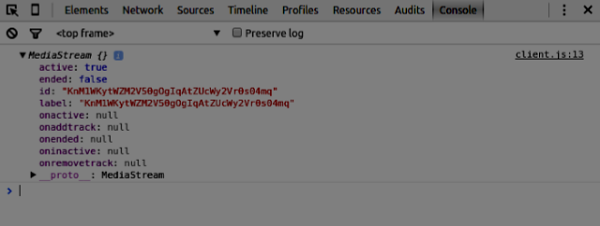
您可以在浏览器中看到上述属性的外观-

事件处理程序
-
MediaStream.onactive-当MediaStream对象变为活动状态时触发的活动事件的处理程序。
-
MediaStream.onaddtrack-添加新MediaStreamTrack对象时触发的addtrack事件的处理程序。
-
MediaStream.onended(不建议使用) -当流终止时触发的结束事件的处理程序。
-
MediaStream.oninactive-当MediaStream对象变为非活动状态时触发的非活动事件的处理程序。
-
MediaStream.onremovetrack-一个removetrack事件的处理程序,当从中删除MediaStreamTrack对象时将触发该事件。
方法
-
MediaStream.addTrack() -添加给定的作为参数传递给MediaStream的MediaStreamTrack对象。如果已经添加了曲目,则什么也不会发生。
-
MediaStream.clone() -返回具有新ID的MediaStream对象的克隆。
-
MediaStream.getAudioTracks() -从MediaStream对象返回音频MediaStreamTrack对象的列表。
-
MediaStream.getTrackById() -按ID返回轨道。如果参数为空或找不到ID,则返回null。如果多个轨道具有相同的ID,它将返回第一个。
-
MediaStream.getTracks() -从MediaStream对象返回所有MediaStreamTrack对象的列表。
-
MediaStream.getVideoTracks() -从MediaStream对象返回视频MediaStreamTrack对象的列表。
-
MediaStream.removeTrack() -从MediaStream中删除作为参数给出的MediaStreamTrack对象。如果轨道已被删除,则什么也不会发生。
要测试上述API的更改,请按以下方式更改index.html-
我们添加了一些按钮来尝试几种MediaStream API。然后,我们应该为新创建的按钮添加事件处理程序。以此方式修改client.js文件-
var stream;
function hasUserMedia() {
//check if the browser supports the WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//enabling video and audio channels
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//inserting our stream to the video tag
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
});
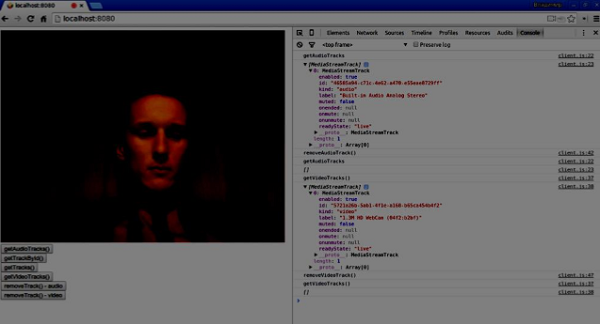
现在刷新页面。单击getAudioTracks()按钮,然后单击removeTrack()-音频按钮。现在应该删除音轨。然后对视频轨道执行相同的操作。

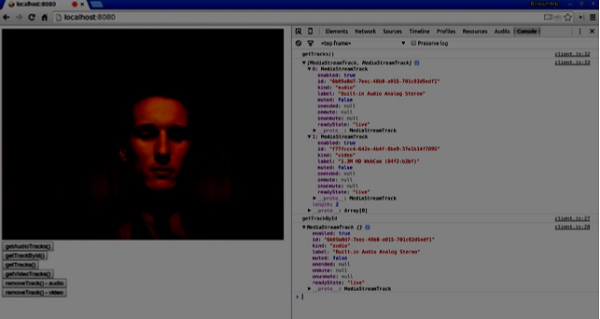
如果单击getTracks()按钮,则应该看到所有MediaStreamTracks (所有连接的视频和音频输入)。然后单击getTrackById()以获取音频MediaStreamTrack。

概要
在本章中,我们使用MediaStream API创建了一个简单的WebRTC应用程序。现在,您应该对使WebRTC正常工作的各种MediaStream API有了清晰的概述。