Fabric.js 多边形 lockSkewingX 属性
在本文中,我们将了解如何使用FabricJS锁定画布多边形的水平倾斜。画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义多边形。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含多边形的画布块。之后,我们将初始化FabricJS提供的 Canvas 和多边形的实例,并使用lockSkewingX属性设置是否锁定画布多边形的水平倾斜。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel }],
{
lockSkewingX: Boolean
}
)参数:此属性接受如上所述和如下所述的单个参数:
- lockSkewingX:它是一个布尔值,指定是否锁定画布的水平倾斜。
注意:维度像素是创建多边形的必要条件。
下面的示例说明了 JavaScript 中的Polygon lockSkewingX 属性:
例子:
HTML
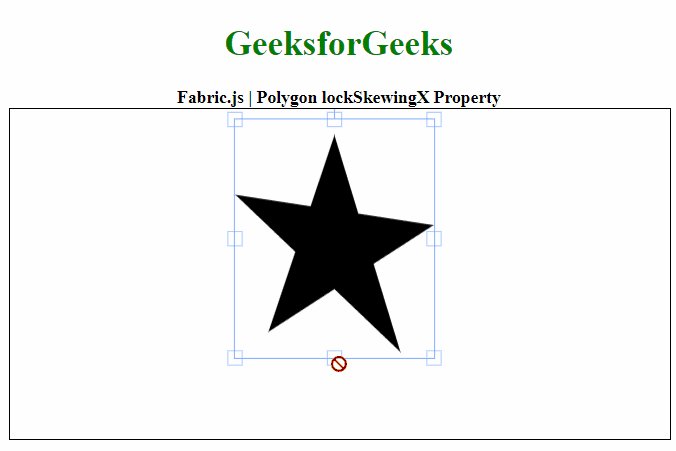
GeeksforGeeks
Fabric.js | Polygon lockSkewingX Property
输出: